This project serves as my personal portfolio showcasing my skills and projects using React.
This portfolio project is built using React and includes various sections to present information about myself, my featured projects, and a contact form for visitors to reach out to me.
- Header: Contains external links to social media accounts and internal links to different sections of the portfolio.
- Landing Section: Displays an avatar picture and a brief bio.
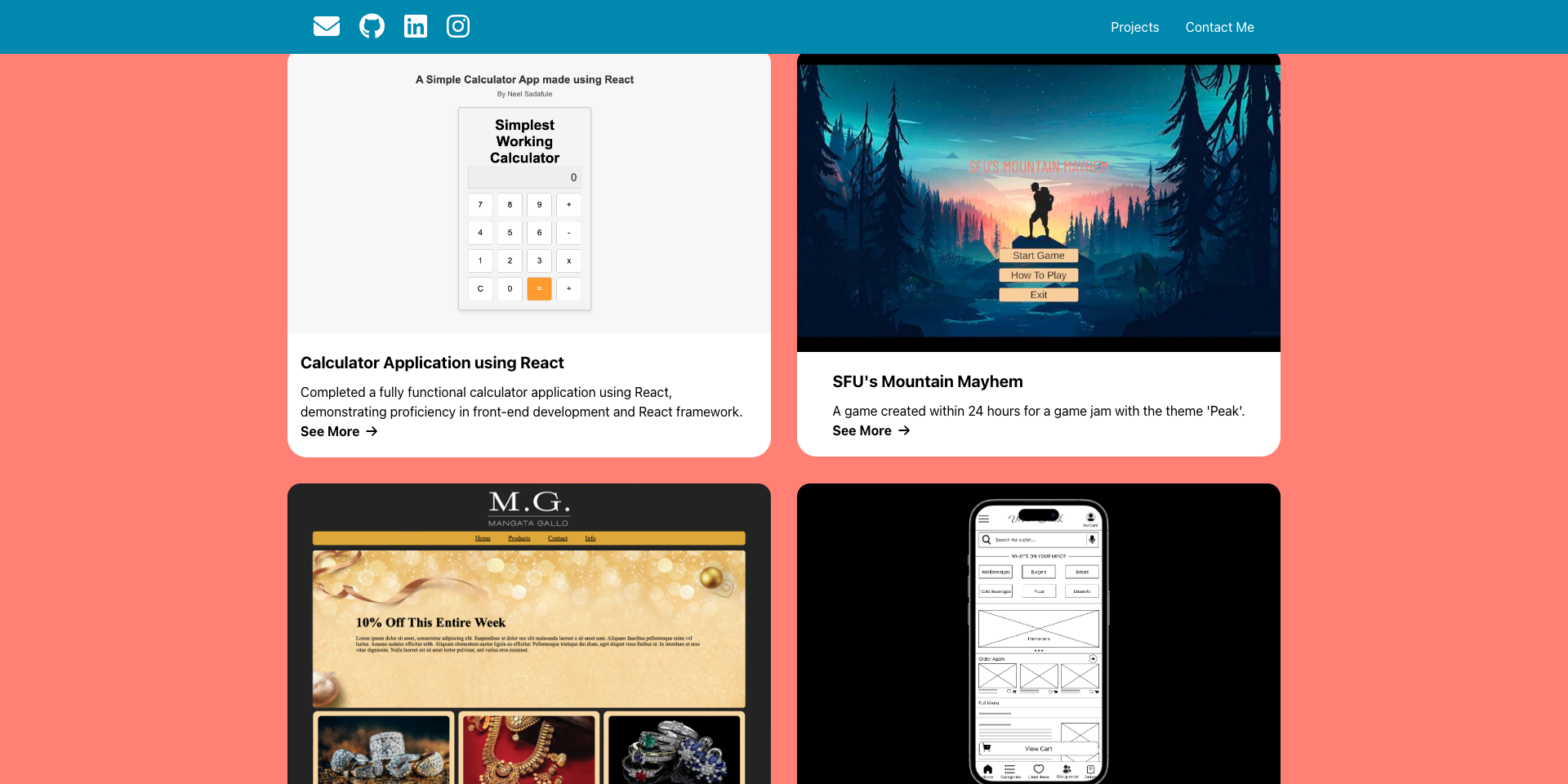
- Projects Section: Showcases featured projects as cards in a grid layout.
- Contact Me Section: Provides a form for visitors to contact me.
To run this project locally, follow these steps:
- Clone the repository.
- Navigate to the project directory in your terminal.
- Run
npm installto install dependencies. - Run
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionto install dependencies. - Run
npm startto start the development server. - Open your browser and go to
http://localhost:3000to view the portfolio.
- React
- Chakra UI (for styling)
- This project was created as part of Meta Front-End Developer Professional Certification.
If you have any questions or suggestions about the project, feel free to reach out to me:
- Email: neel.sadafule13@gmail.com
- LinkedIn: linkedin/npsadafule