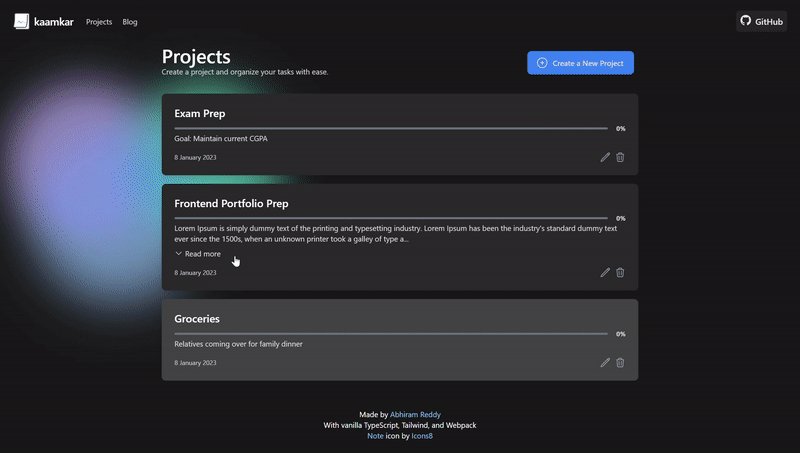
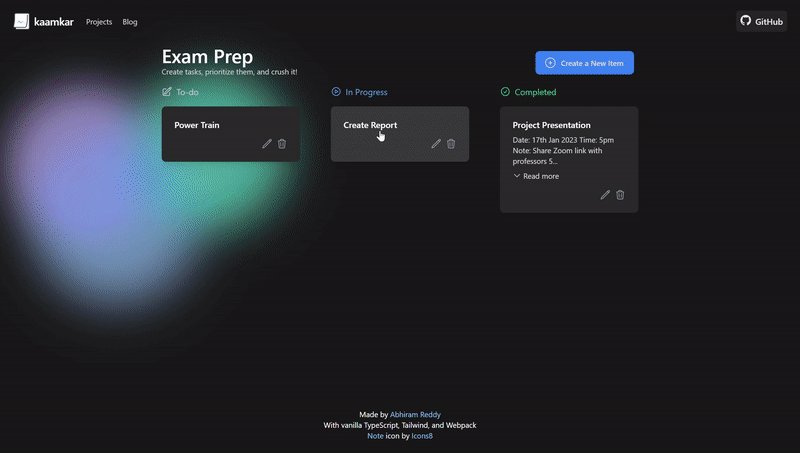
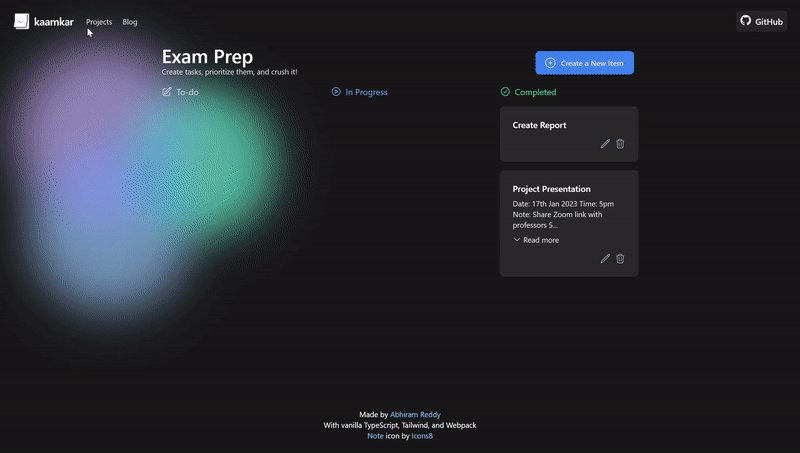
A single page application (SPA) for managing your projects' to-do-lists. It allows you to create kanban-boards that are stored within the browser.
Where should you start building a system? With stories you want to be able to tell about the finished system. Where should you start writing a bit of functionality? With the tests you want to pass with the finished code. Where should you start writing a test? With the asserts that will pass when it is done.
-Kent Beck
In this project, I rigorously adhered to Test Driven Development (TDD) and Domain Driven Design (DDD) principles. Before I wrote the first line of code, I defined the domain by pondering the following questions:
- What should I be able to do with the finished version of the project?
- What is the domain, what are the concepts that exist within it, and how do they interact with one another?
- What are the behaviors that these concepts should display?
Two immediate advantages to practicing TDD that I've experienced in this project are:
- TDD allows you to think more deeply about the design of your programs
- The TDD loop ensures that you're always one change away from a green bar because you pick the simplest example of the behavior you're trying to model (I'm still trying to get better at this). Doing so ensures that your stress levels are low during development and that you can vary the step size accordingly
Once the domain abstractions were modeled, I set up a Model View Controller (MVC) architecture such that:
- The domain layer deals only with domain types
- The view layer, which handles user inputs and outputs, only accepts primitive types
- The controller orchestrates the flow of data from the domain and views layers with the help of a
ParserandRenderer.
Primitive Type → Parser → Domain Type
Domain Type → Renderer → Primitive Type
I've also created Components for reusable UI elements so that rendering the necessary information and setting up event listeners is easier.
During the development of this project, I understood how to configure Webpack for a vanilla Typescript SPA with support for HTML metadata, TailwindCSS, images, and favicons. Webpack is useful because it bundles your modules into a single file by going through all of your imports starting from the application's entry point. This allows browsers to make lesser HTTP requests for the source code.
- TypeScript
- TailwindCSS for utility CSS classes
- ESLint configured with some initial rules
- Prettier to enforce consistent code style
- Vitest for unit testing and code coverage
- Webpack to compile TS code to JS, generate a bundle file, and build the project files for distribution
git clone https://github.com/nrabhiram/typescript-tailwind-frontend-template.git- Run
npm installto install all of the project's dependencies - Build the project for development:
npm run build-dev - Run the local development server:
npm run start
prettier-format- run the autoformatterlint- run the lintertest- run the specstest-filter <spec-name>- run a specific speccoverage- get a coverage report of the specsbuild- build the project files for distributionbuild-dev- build the project files for developmentstart- run the local development server
The project is available as open source under the terms of the MIT License.