🏭 A Chrome / Firefox extension for visualizing PlantUML descriptions.
- Chrome: https://chrome.google.com/webstore/detail/plantuml-visualizer/ffaloebcmkogfdkemcekamlmfkkmgkcf
- Firefox: https://addons.mozilla.org/firefox/addon/plantuml-visualizer/
- File Viewer
- https://github.com/WillBooster/plantuml-visualizer/blob/master/puml-sample/class.pu
!includedirective: https://github.com/WillBooster/plantuml-visualizer/blob/master/puml-sample/including.pu!includesubdirective: https://github.com/WillBooster/plantuml-visualizer/blob/master/puml-sample/subincluding.pu
- Issues: WillBooster#54
- Pull Requests
- Added: https://github.com/WillBooster/plantuml-visualizer/pull/49/files
- Deleted: https://github.com/WillBooster/plantuml-visualizer/pull/50/files
- Changed: https://github.com/WillBooster/plantuml-visualizer/pull/24/files
!includedirective: https://github.com/WillBooster/plantuml-visualizer/pull/423/files
- Code blocks in README or something
- Any page containing
<pre>tag with prefix@startumland suffix@enduml
(We will list GitLab pages with testing urls later)
- GitHub Raw Files (only Chrome)
- https://raw.githubusercontent.com/WillBooster/plantuml-visualizer/master/puml-sample/class.pu
!includedirective: https://raw.githubusercontent.com/WillBooster/plantuml-visualizer/master/puml-sample/including.pu!includesubdirective: https://raw.githubusercontent.com/WillBooster/plantuml-visualizer/master/puml-sample/subincluding.pu- IMPORTANT NOTE: any extension on Firefox cannot work on GitHub Raw Files due to https://bugzilla.mozilla.org/show_bug.cgi?id=1411641
- Local Files
- file:///C:/Users/XXX/Projects/plantuml-visualizer/puml-sample/class.pu
!includedirective for local files will NOT be supported because of security problems- Please use another software for rich rendering of local files (e.g. the official PlantUML renderer: https://plantuml.com/en/starting)
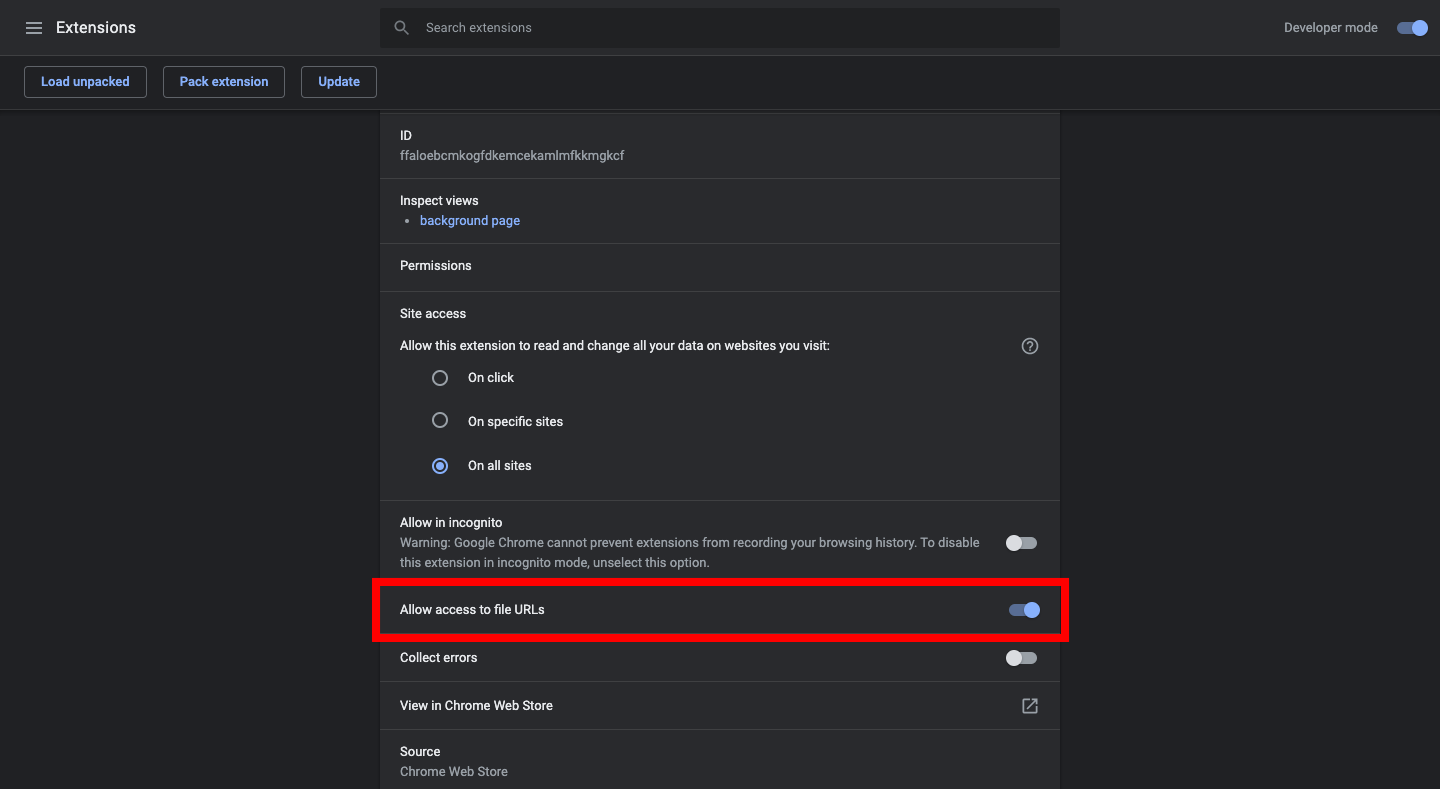
- IMPORTANT NOTE: if you use Google Chrome, you need to allow this extension to access file URLs
The default lists are defined at https://github.com/WillBooster/plantuml-visualizer/blob/main/src/constants.ts Please help us to improve the default lists for enabling/disabling visualization on specific web pages!
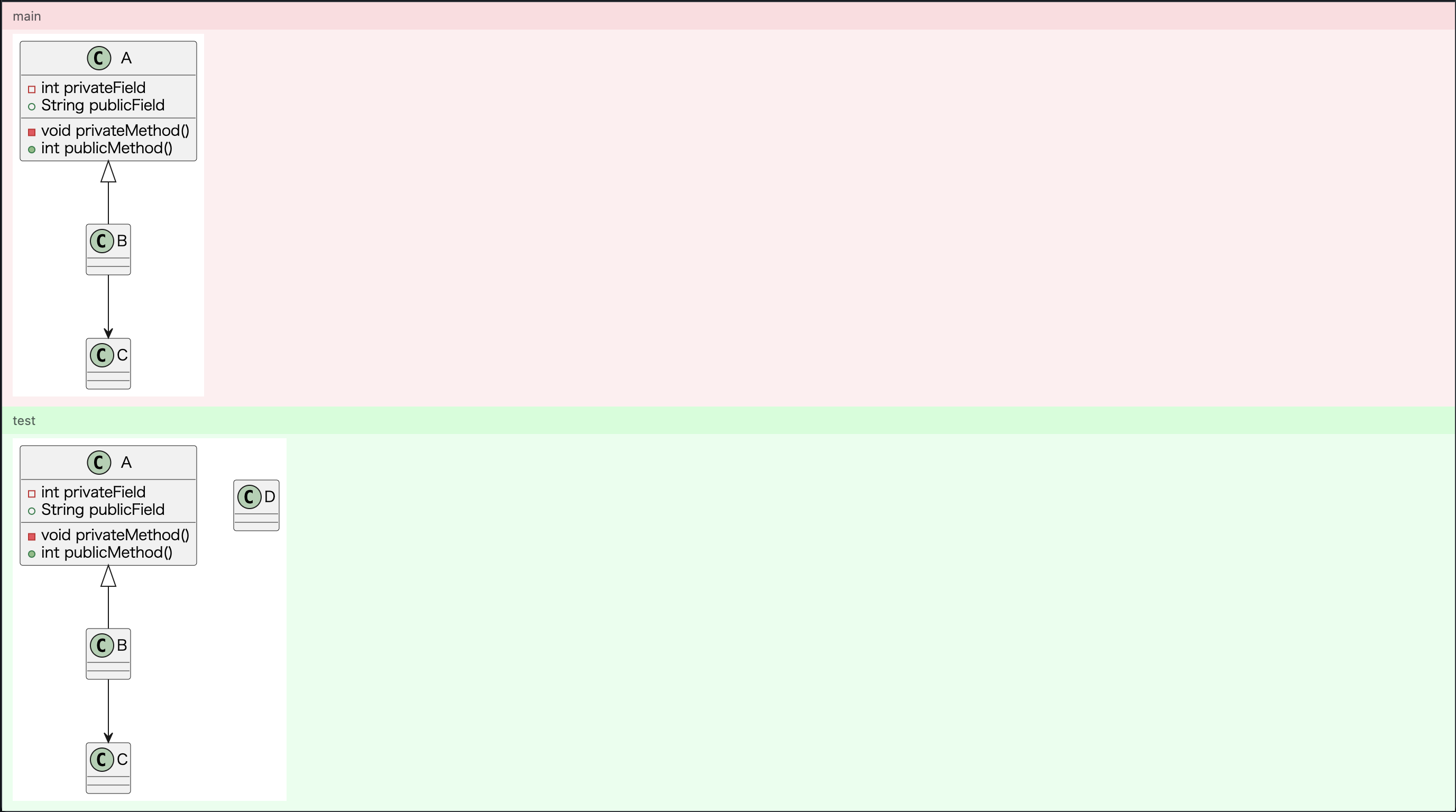
The visualization result of https://github.com/WillBooster/plantuml-visualizer/pull/24/files is as follows.
The default server is https://plantuml-service-willbooster.fly.dev (source code). You may check the PlantUML version via this link.
You may use another HTTPS PlantUML server by changing settings in the configuration window.
- Node.js
- We define a recommended version on https://github.com/WillBooster/plantuml-visualizer/blob/main/.node-version
- Yarn v1
yarnto install the latest dependenciesyarn build- Open Chrome browser
- Open chrome://extensions
- Enable
Developer Mode - Click
Load Unpackedand opendistdirectory (plantuml-visualizer/dist)Load Unpackedisパッケージ化されていない拡張機能を読み込むin Japanese
yarnto install the latest dependenciesyarn start- Open Chrome
- Rewrite some code files
- Close and Reopen Chrome browser (not only tabs)
- or reload this extension in chrome://extensions and reload pages
- Debug code
- Go to
step 4
- Bump version in
manifest.jsonandpackage.json yarn package- Open https://chrome.google.com/webstore/developer/dashboard
- Upload
dist.zip
- Bump version in
manifest.jsonandpackage.json yarn package- Open https://addons.mozilla.org/en-US/developers/addon/plantuml-visualizer/edit
- Upload
dist.zipfile