This application required the creating of a timed multiple choice quiz on things learned thus far on JavaScript. Multiple files were required in creating this including an HTML, CSS file as well as two separate JavaScript files--one for the questions and answers and one for the javascript functions. Having separate file for questions allows the user/contributors to add and update questions without interfering with the functions of the javascript file.
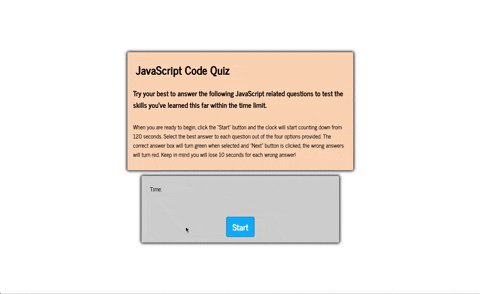
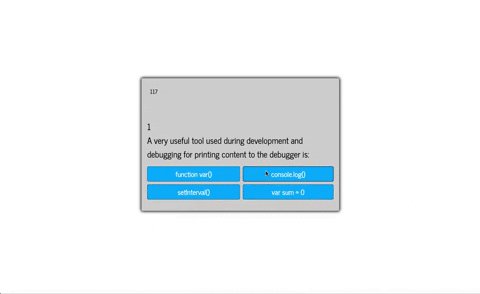
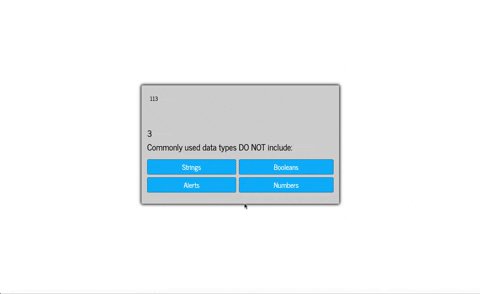
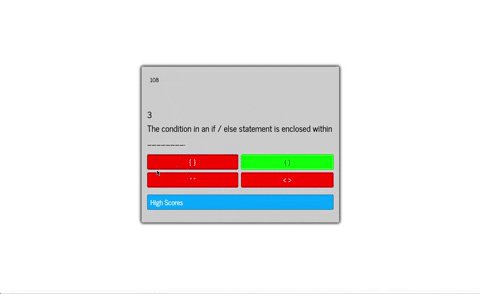
When this quiz deploys in the browser, the user will be given a set of instructions/rules to follow before entering the game. Once the user is ready to begin, they are instructed to click the start button to begin the timer counting down from 120 seconds. Each correct question answered is worth 1 point. When selecting an answer, the correct option will turn green if correct and the wrong answers will turn red. When ready for the next question press the "next" button. If the wrong option is pressed, 10 seconds will be deducted from the total amount of time alloted. When finished with the quiz, the user will be prompted to enter their initials to add the the "High Scores".
Multiple containers were used while developing this webpage in which would be hidden or visible depending on the outcomes. One container for the instructions, one container for question and answers, one container for highscores and username.
Built with
•VS Code
https://nsc9605.github.io/JS-CodeQuiz/
Tutorials followed:
Jon Jackson--Teacher Assistant
MIT © 2020 Nicole Catapano