A video.js plugin that adds a navigable waveform for audio and video files, using the wavesurfer.js library. Includes support for fullscreen mode and real-time visualization of microphone input.
- Installation
- Using the Plugin
- Plugin Options
- Examples
- Methods
- Events
- Customizing controls
- Responsive layout
- Text Tracks
- Microphone plugin
- Using peaks for long audio files
- Change audio output or input device
- Webpack
- Using with React
- Using other frameworks
- More features using other plugins
- Development
- License
- Donate
You can use npm (npm install videojs-wavesurfer) to install the
plugin, or download it here.
If you want to try the examples, check these instructions below.
Since v2.0 this plugin is compatible with video.js 6.0 and wavesurfer.js 2.0 and newer. If you want to use this plugin with an older video.js or wavesurfer.js version, check the archived releases for a 1.3.x or older release of this plugin.
Take a look at the changelog when upgrading from a previous version of videojs-wavesurfer.
The plugin depends on the video.js and wavesurfer.js libraries:
<link href="video-js.min.css" rel="stylesheet">
<link href="videojs.wavesurfer.css" rel="stylesheet">
<script src="video.min.js"></script>
<script src="wavesurfer.min.js"></script>The plugin automatically registers itself when the videojs.wavesurfer.js
script is loaded:
<script src="videojs.wavesurfer.js"></script>Add an audio element:
<audio id="myClip" class="video-js vjs-default-skin"></audio>Or video element:
<video id="myClip" class="video-js vjs-default-skin" playsinline></video>Configure the player using the video.js
options,
and enable the plugin by adding a wavesurfer entry with the related wavesurfer.js
options:
var player = videojs('myClip',
{
controls: true,
autoplay: true,
loop: false,
fluid: false,
width: 600,
height: 300,
plugins: {
wavesurfer: {
src: 'media/hal.wav',
msDisplayMax: 10,
debug: true,
waveColor: 'grey',
progressColor: 'black',
cursorColor: 'black',
hideScrollbar: true
}
}
});The additional options for this plugin are:
| option | type | default | description |
|---|---|---|---|
src |
string | null |
The URL of the audio/video file or 'live' when using the microphone plugin. |
peaks |
string | null |
The URL of the JSON file with peaks data corresponding to the source audio/video file. See the peaks section below for more information. |
debug |
boolean | false |
Display internal log messages using the videojs.log method. |
msDisplayMax |
float | 3 |
Indicates the number of seconds that is considered the boundary value for displaying milliseconds in the time controls. An audio clip with a total length of 2 seconds and a msDisplayMax of 3 will use the format M:SS:MMM. Clips with a duration that is longer than msDisplayMax will be displayed as M:SS or HH:MM:SS. |
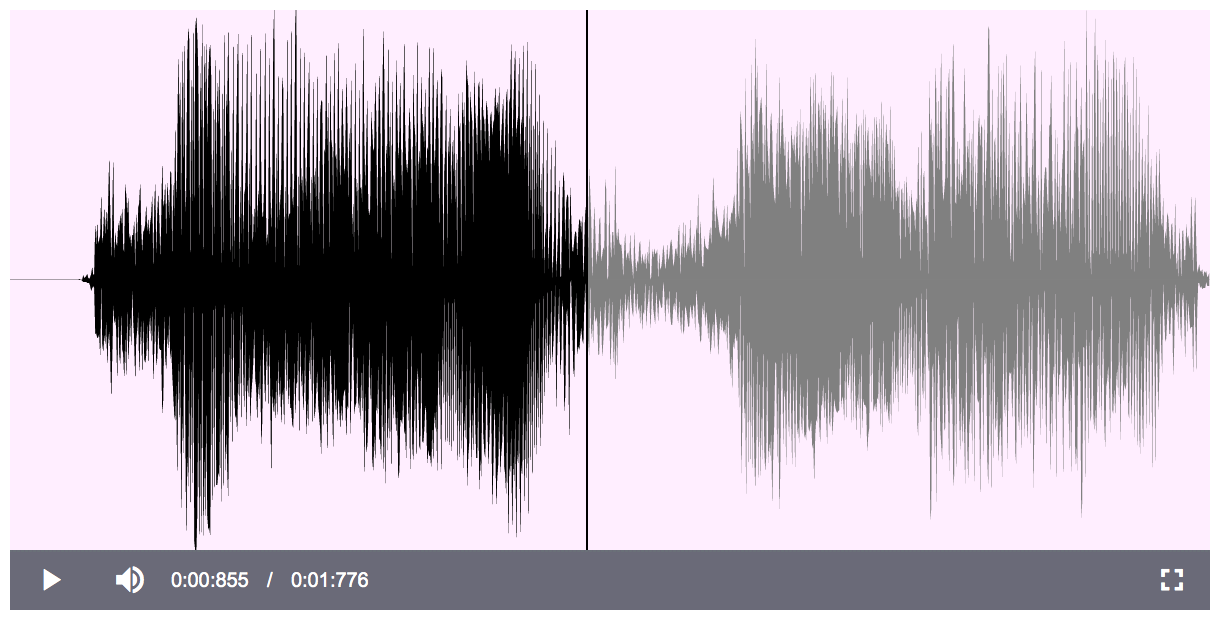
See the full audio example (demo or source) and
the video example (demo or source).
To try out the examples locally, download the zipfile and unpack it, or checkout the repository using Git:
git clone https://github.com/collab-project/videojs-wavesurfer.git
And install the dependencies using npm:
cd videojs-wavesurfer
npm install
Build the library and assets once:
npm run build
And start the local webserver for the examples:
npm run start
And open http://localhost:8080/examples/index.html in a browser.
Methods for this plugin documented below are available on the wavesurfer method
of the video.js player instance. For example:
player.on('ready', function() {
player.wavesurfer().destroy();
});| Method | Description |
|---|---|
destroy |
Destroys the wavesurfer instance and children (including the video.js player). |
load(url) |
Load the clip at url. Also supports loading File or Blob objects. |
setVolume(level) |
Set the volume level (value between 0.0 and 1.0). |
play |
Start playback. |
pause |
Pause playback. |
getDuration |
Get the length of the stream in seconds. Returns 0 if no stream is available (yet). |
getCurrentTime |
Get the current time (in seconds) of the stream during playback. Returns 0 if no stream is available (yet). |
exportImage(format, quality) |
Save waveform image as data URI. Default format is 'image/png'. |
setAudioOutput(deviceId) |
Change the audio output device using its deviceId. |
You can access the wavesurfer instance, for example to call the
wavesurfer.js seekTo method, by using the surfer property of the
wavesurfer plugin instance:
player.wavesurfer().surfer.seekTo(1);Plugin events that are available on the video.js player instance. For example:
player.on('waveReady', function(event) {
console.log('waveform is ready!');
});| Event | Description |
|---|---|
waveReady |
Audio is loaded, decoded and the waveform is drawn. |
playbackFinish |
Audio playback finished. |
audioOutputReady |
Audio output was changed and is now active. |
error |
Error occurred. |
To disable and hide specific controls, use the video.js controlBar option:
controlBar: {
// hide fullscreen control
fullscreenToggle: false
},The fluid option for video.js will resize the player according to the size
of the window.
Configure the player; enable the video.js 'fluid' option:
fluid: trueSee the full fluid example
(demo or
source).
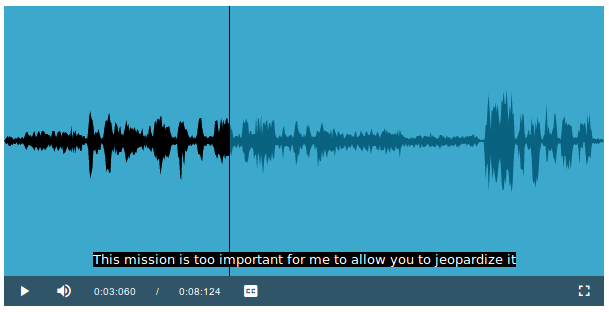
Text tracks (or captions/subtitles) are a feature of HTML5 for displaying time-triggered text to the user. Video.js offers a cross-browser implementation of text tracks. For more information, check the documentation.
See the full texttrack example
(demo or
source).
It's also possible to use a microphone for real-time rendering of the audio waveform. This uses the microphone plugin that comes with wavesurfer.js.
Include the additional wavesurfer.microphone.js plugin on your page.
<script src="wavesurfer.microphone.min.js"></script>Add an audio element:
<audio id="myLiveAudio" class="video-js vjs-default-skin"></audio>Configure the player: use the value 'live' for the src option:
var player = videojs('myLiveAudio', {
controls: true,
width: 600,
height: 300,
plugins: {
wavesurfer: {
src: 'live',
debug: true,
waveColor: 'black',
cursorWidth: 0,
interact: false,
hideScrollbar: true
}
}
});The microphone plugin has additional configuration options.
See the full live example
(demo or
source).
When you're dealing with long audio files, it's sometimes useful to generate the waveform data, called peaks, on the server. This allows wavesurfer.js to load the peaks JSON data and create the waveform from that pre-rendered peak data. This JSON file can be generated using the bbc/audiowaveform utility. For more information, see the wavesurfer.js FAQ.
See the full peaks example
(demo or
source).
If your device has multiple audio output devices, use setAudioOutput(deviceId) to change
the active audio output device, and listen for the audioOutputReady event to be notified
when the new output device is active.
// change audio output device
player.wavesurfer().setAudioOutput(deviceId);See the full output example
(demo or
source).
If your device has multiple audio input devices and you want to display
these devices and allow the user to choose one, check out the the full input example
(demo or
source).
The webpack wiki page shows how to configure webpack for videojs-wavesurfer.
The React wiki page wiki page shows how to get started with React and videojs-wavesurfer using the create-react-app tool.
Alternatively, the react example shows how to integrate this plugin in a React component
(demo or
source).
The Angular wiki page shows how to setup Angular and videojs-wavesurfer.
The Vue.js wiki page shows how to setup Vue.js and videojs-wavesurfer.
Check the plugin example that extends the player with the wavesurfer.js cursor plugin
(demo or
source).
The Video.js community created
lots of plugins
that can be used to enhance the player's functionality. Plugins actually
tested with videojs-wavesurfer:
- videojs-record - Adds support for recording audio/video/image files.
Install dependencies using npm:
npm install
Build development and minified versions of the library and stylesheets:
npm run build
Generated files are placed in the dist directory.
During development:
npm run start
This will watch the source directory and rebuild when any changes are detected. It will also serve the files on http://127.0.0.1:8080.
Generate the API documentation (placed in the docs directory):
npm run docs
All commands for development are listed in the package.json file and
are run using:
npm run <command>
This work is licensed under the MIT License.
Please consider donating if you like this project. Bitcoin is accepted
and can be sent to 3PmXCqUggtq7KUWPbpN8WhMnb1Mfb1jbq8.