A demo React Native app to that interacts with the JSONPlaceholder API.
- React Navigation.
- Redux for state management.
redux-persistfor data persistance.react-native-i18nfor internationalization.
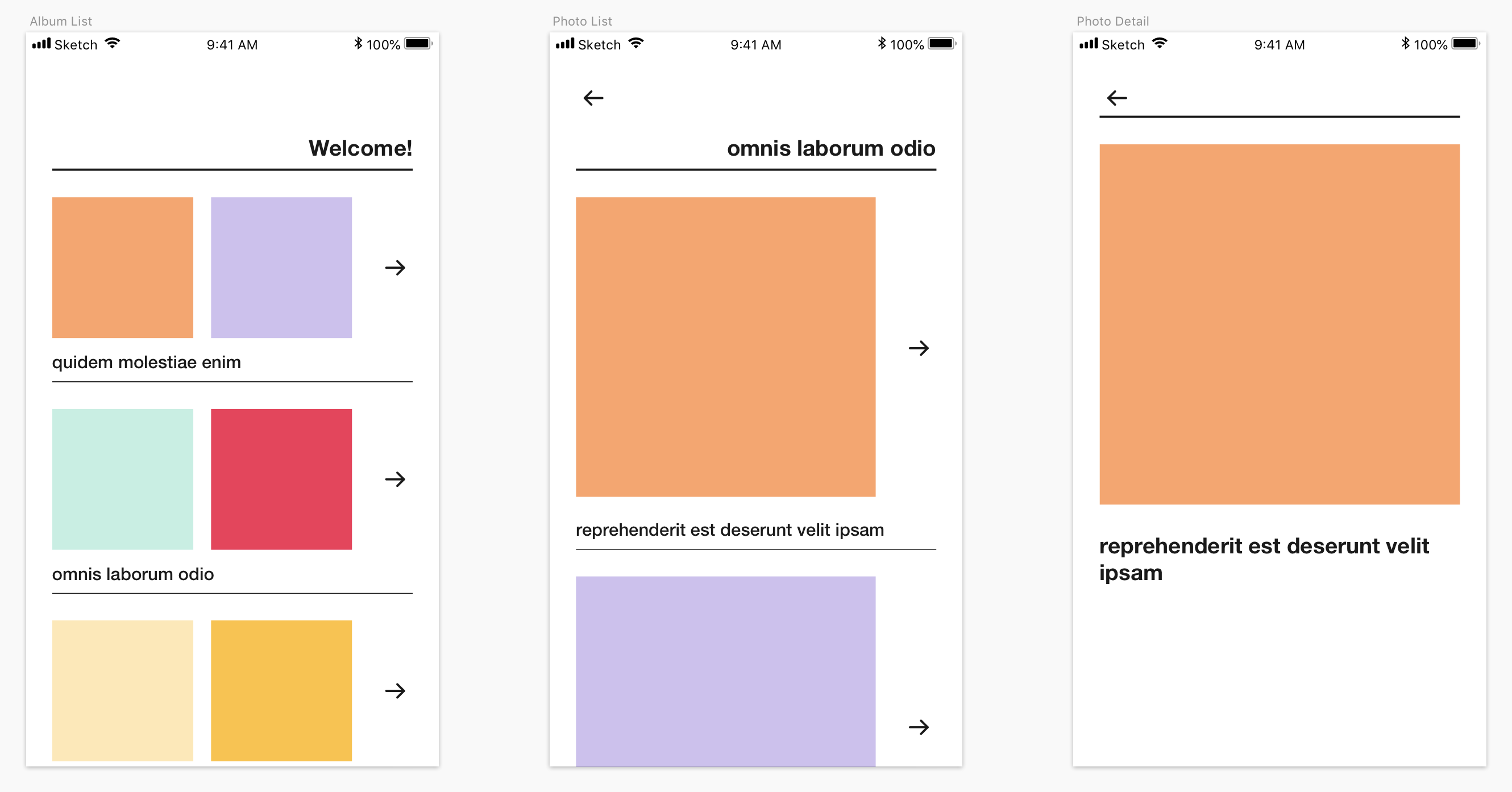
A quick Sketch mockup of the complete app to make development easier.
- Make sure you have the react-native CLI installed.
npm install -g react-native-cli
- Install dependencies:
cd jsonplaceholder-react-native && npm install
- Start the package bundler (optional):
react-native start --reset-cache
- To run it on an iOS simulator:
react-native run-ios
You also have the option to run it from XCode by opening ios/JSONPlaceholder.xcodeproj and clicking the "play" button.
- Ensure that you have an Android emulator running and then run:
react-native run-android
Make sure if you want to make use of detox to follow the getting started and install the prerequisites and dependencies needed.
Currently doesn't work out of the box, so there is a little set up needed in the android project itself. So you will need to follow a seperate getting started guide in order to setup detox for android.
Make sure to amend the configurations of the detox config appropriately to match the correct emulator you've selected.