Turtle
Turtle is an issue tracker for software developers. It is
- easy to use (tasks are controlled by dragging and dropping them around)
- built for agile development methodology
- self-sufficient (does not require third-party services to function)
- free and open-source
Turtle is written in ES6 (ES2015), and is split into several dockerized microservices (see below). Its front end is built using React and Reflux, and also uses PostCSS for styling.
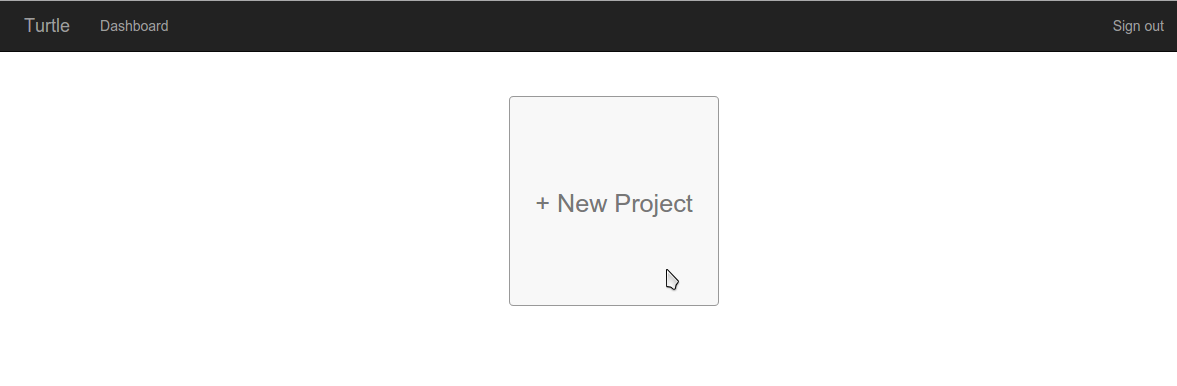
It all starts with creating a new project:
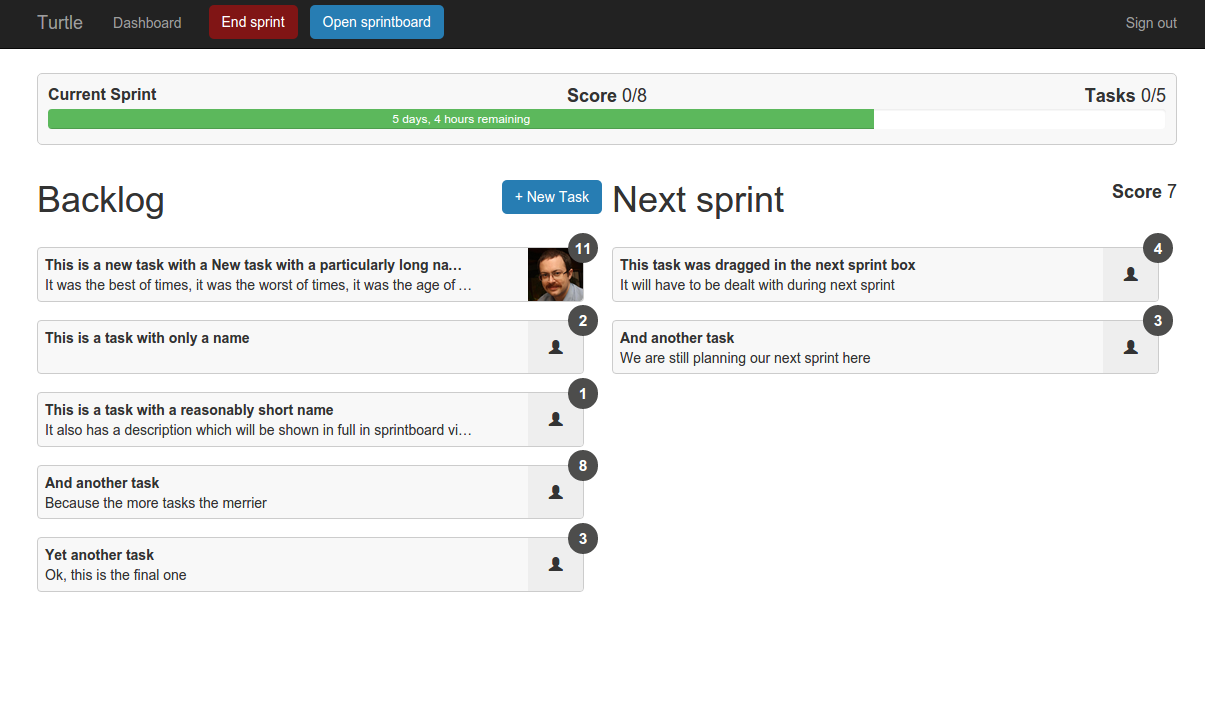
Once a project is created, the user can then start creating a backlog of tasks and planning the next sprint moving the tasks from the backlog to the next sprint area.
When a sprint is started, an indicator in the project view will show the remaining time in this sprint (default length of a sprint is 7 days):
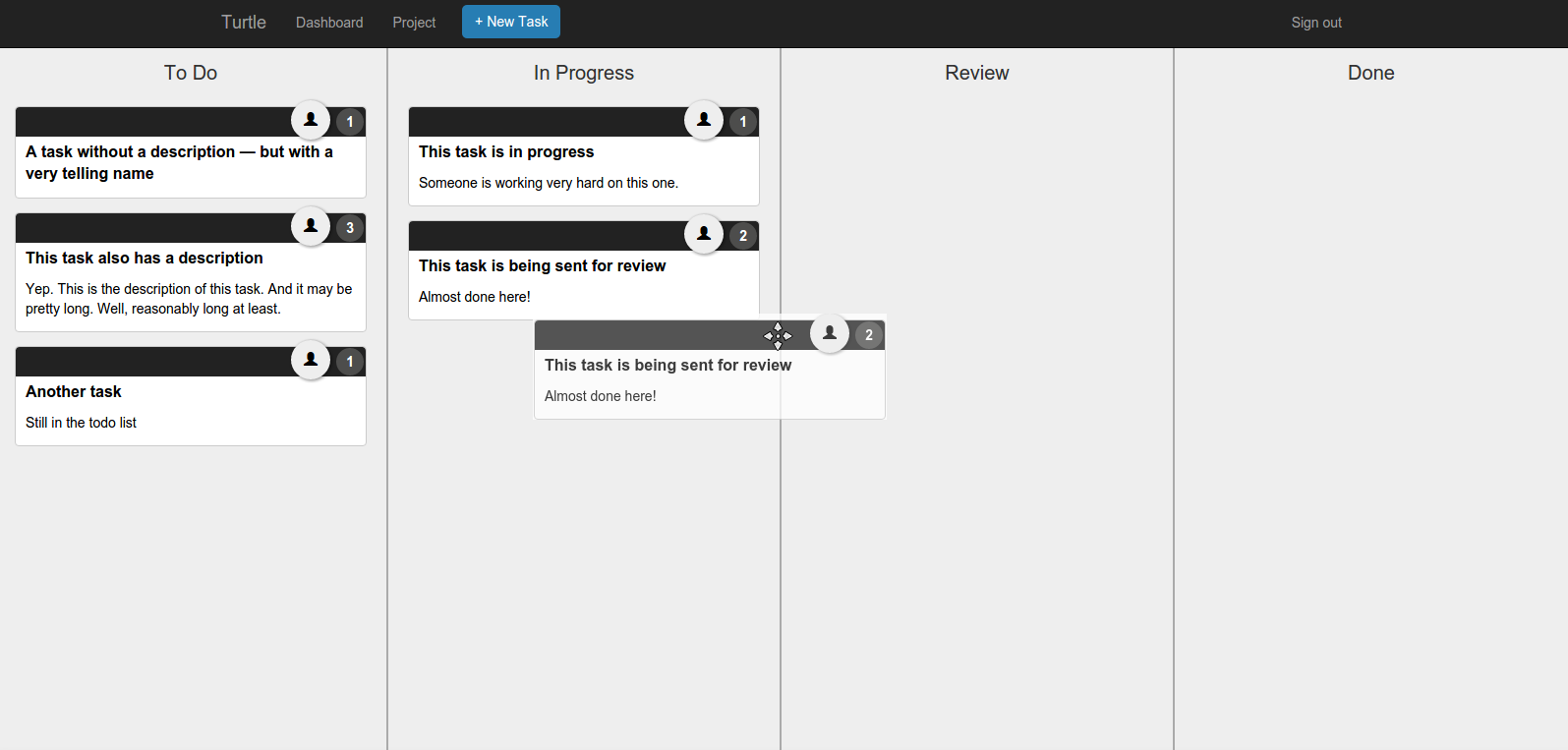
Tasks in the current sprint are tracked in the sprint board. Dragging tasks from one column to another will indicate the task’s progress, and dragging tasks up or down the same column will change their order in that column to indicate their priority.
Check it out at https://turtly.co
Getting started
- Clone the project
git clone https://github.com/the-ninja-turtles/turtle.git -b develop && cd turtle- Configure environment variables in .env file
Create a .env file in the project root folder with an AUTH0_SECRET, AUTH0_AUDIENCE, POSTGRES_USER and POSTGRES_PASSWORD.
export AUTH0_SECRET=<secret>
export AUTH0_AUDIENCE=<audience>
export POSTGRES_USER=<user>
export POSTGRES_PASSWORD=<password>source .env- Prerequisites
- iojs 2.3.1 (for convenient way of switching the
nodeversion when changing to the project directory, you can find avn to be particularly helpful) - gulp has to be installed globally
- docker and docker-compose
- Run the project using npm
npm install
npm test
npm startThe web interface should be available at http://localhost:8080
Developers may find it useful to run the gulp frontend:watch task, which will refresh the browser every time there is a change in script or style files. This task will run browsersync, which proxies http://localhost:8080 to http://localhost:3100.
Contribution guidelines and style guide
Architecture and API references
- Learn more about our microservice architecture and project layout
- Project service API Reference
- Event system API Reference
Acknowledgements
This app has been created as a thesis project during an immersive software development course at Hack Reactor. It was inspired by several existing project and issue trackers, such as Waffle, Jira, and Taiga. The drag and drop library, React DnD, used on the frontend, was developed by Dan Abramov.
License
Copyright (c) 2015, - Andrey Azov, David Craven, Wesley Tsai
Permission to use, copy, modify, and/or distribute this software for any purpose with or without fee is hereby granted, provided that the above copyright notice and this permission notice appear in all copies.
THE SOFTWARE IS PROVIDED "AS IS" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT, INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR PERFORMANCE OF THIS SOFTWARE.