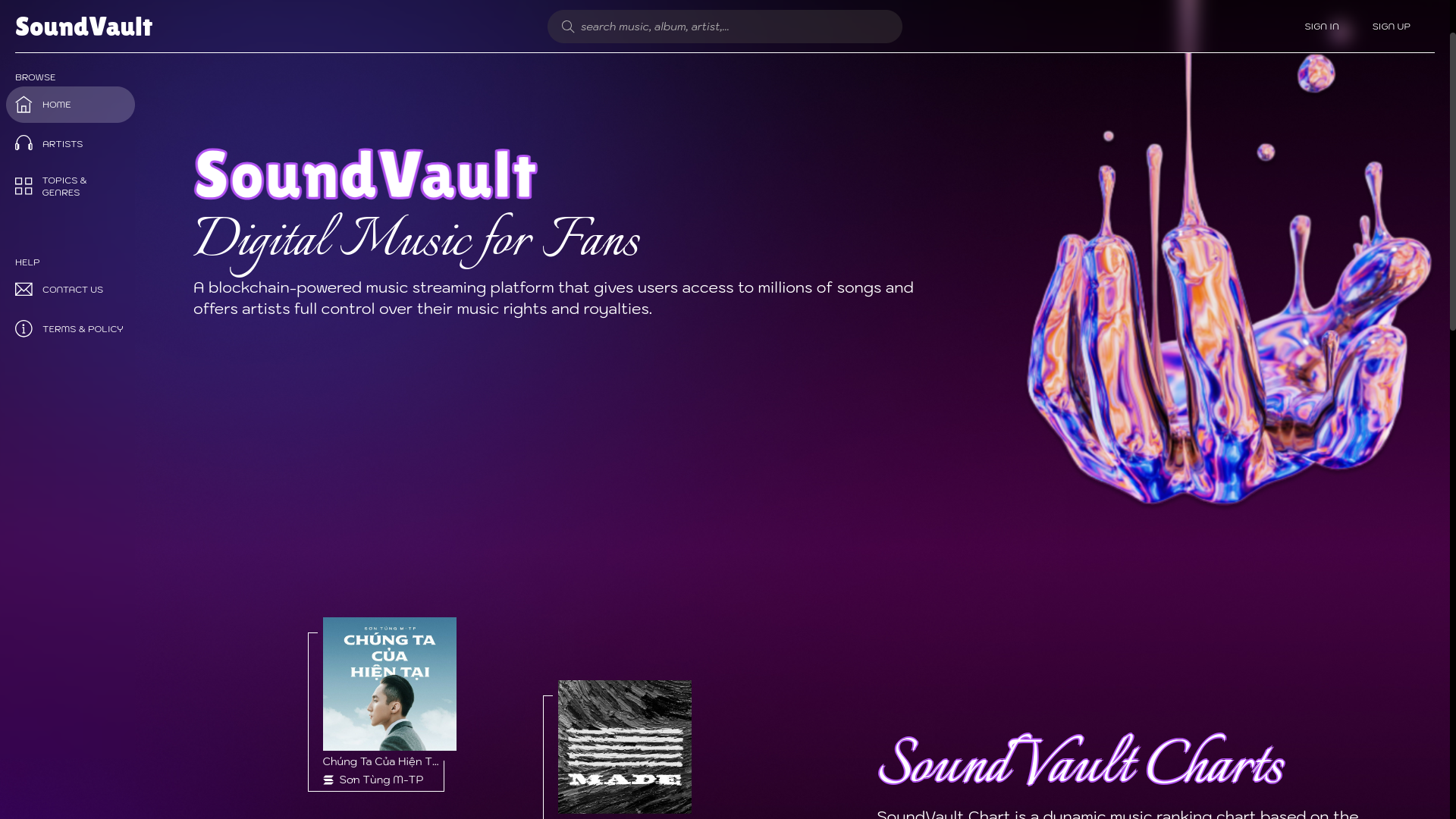
SoundVault is a decentralized application to support artists in music copyright management with the following highlighted features:
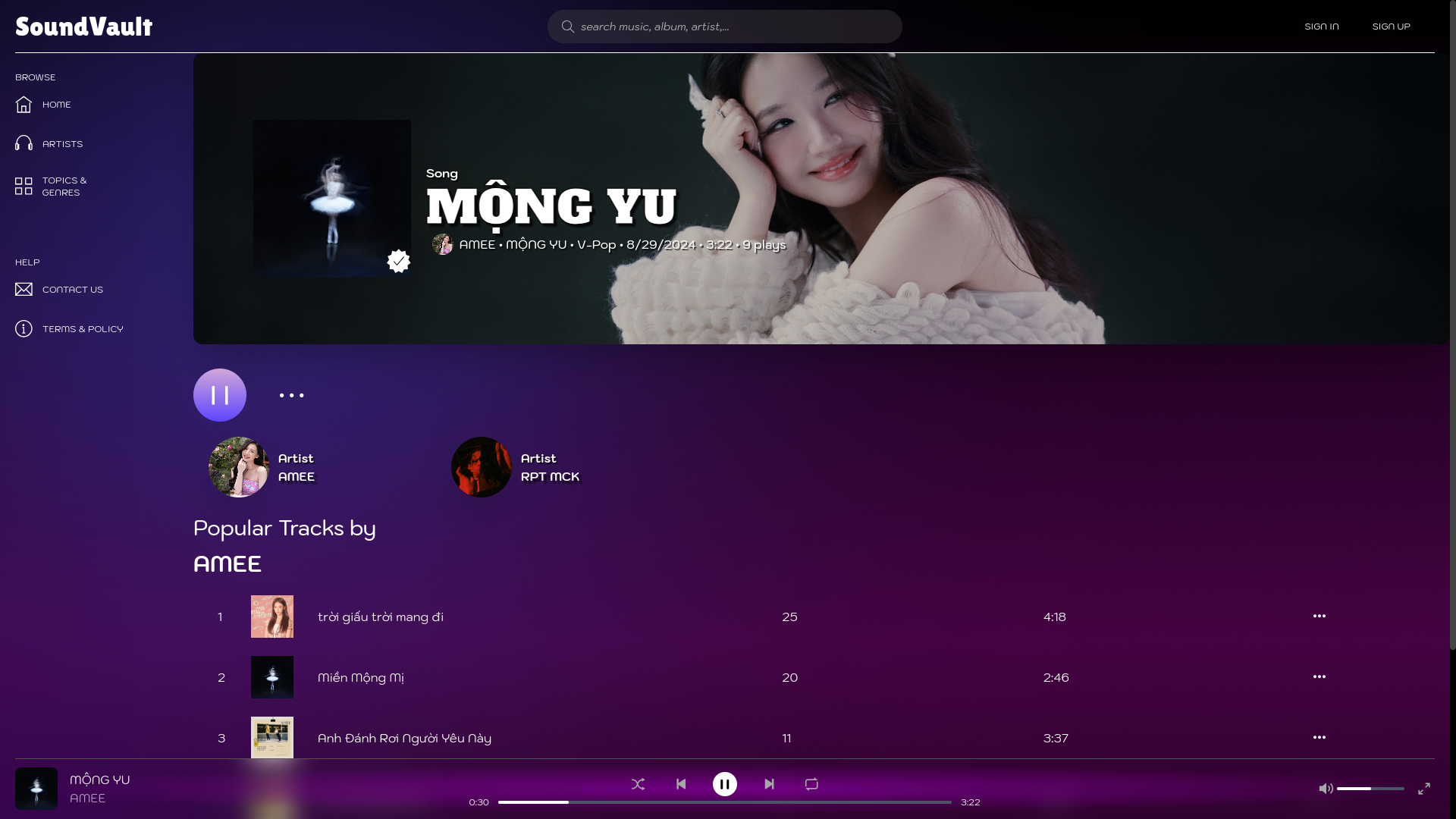
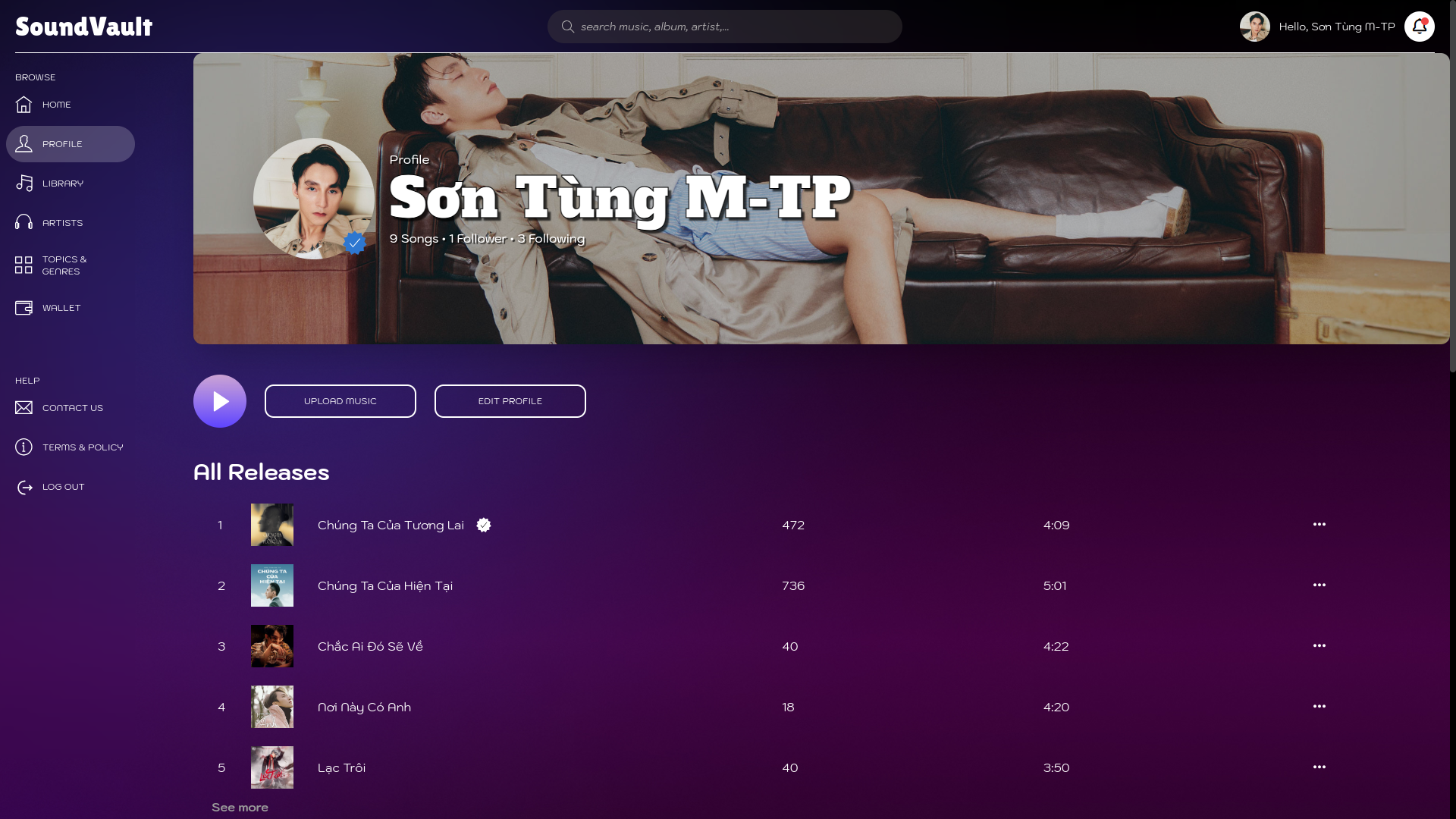
- Song management: get music copyright, view copyright, change thumbnail/cover, upload song
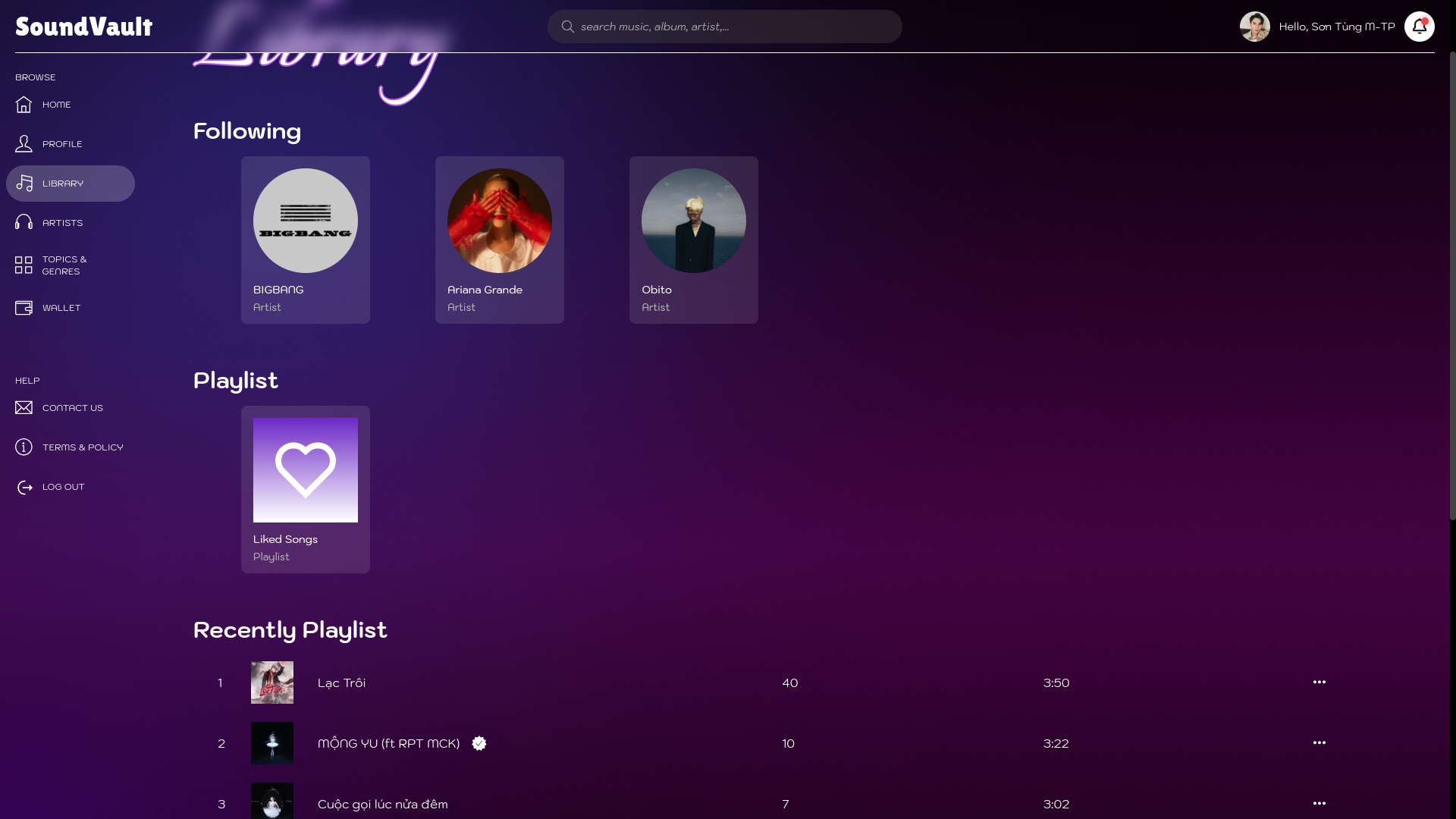
- Playlist management: change thumbnail/cover, add to/remove from playlist
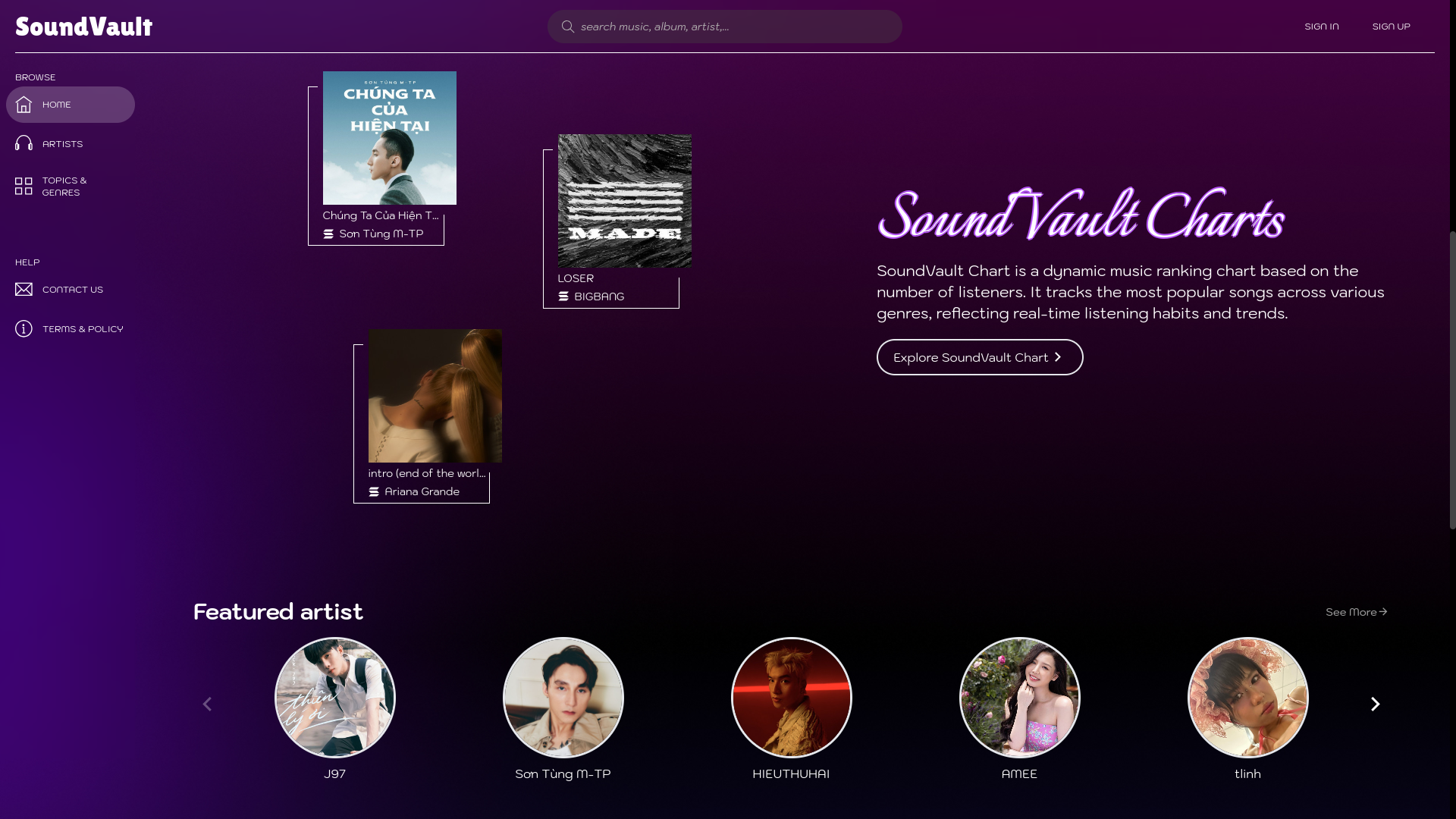
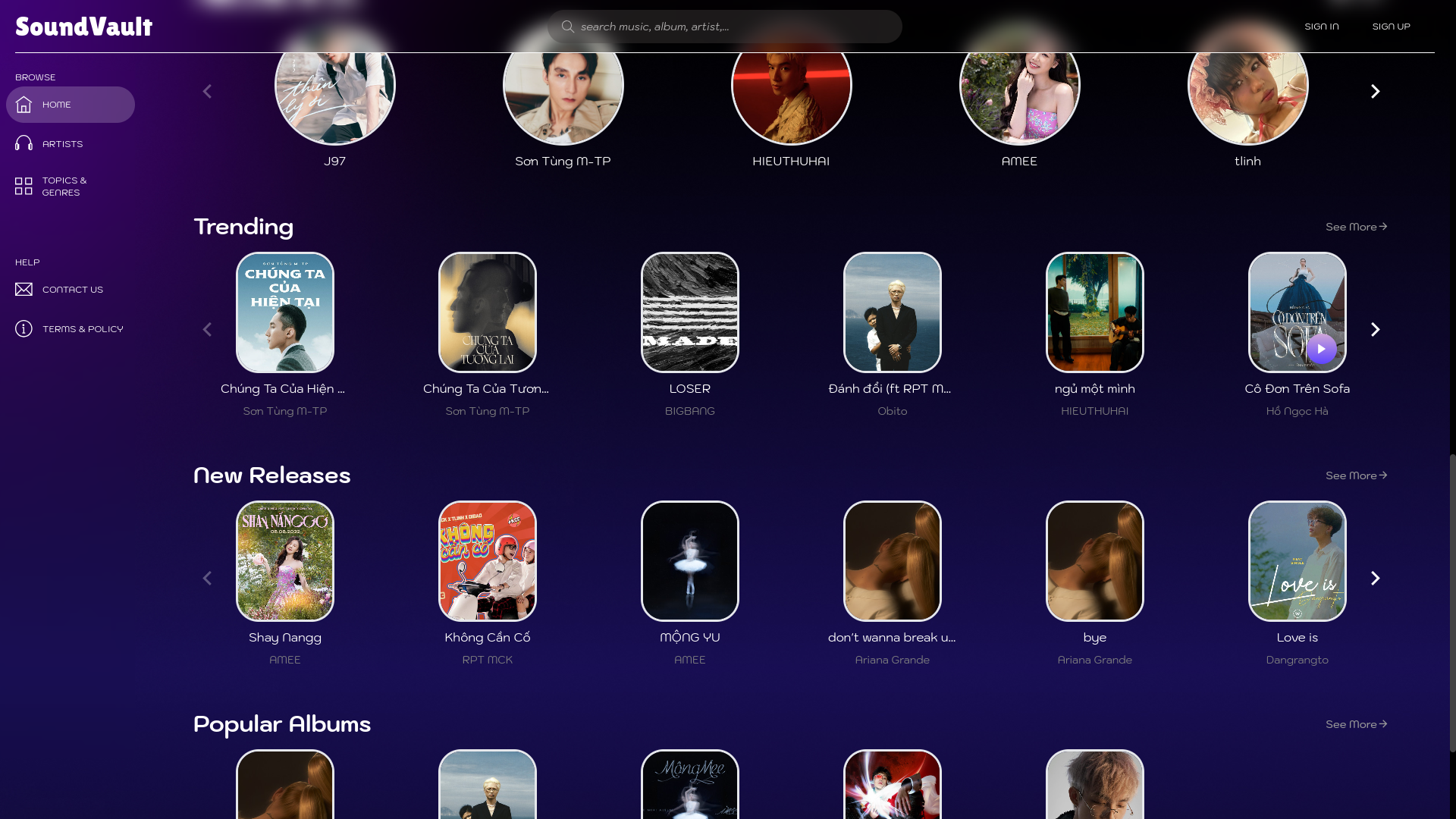
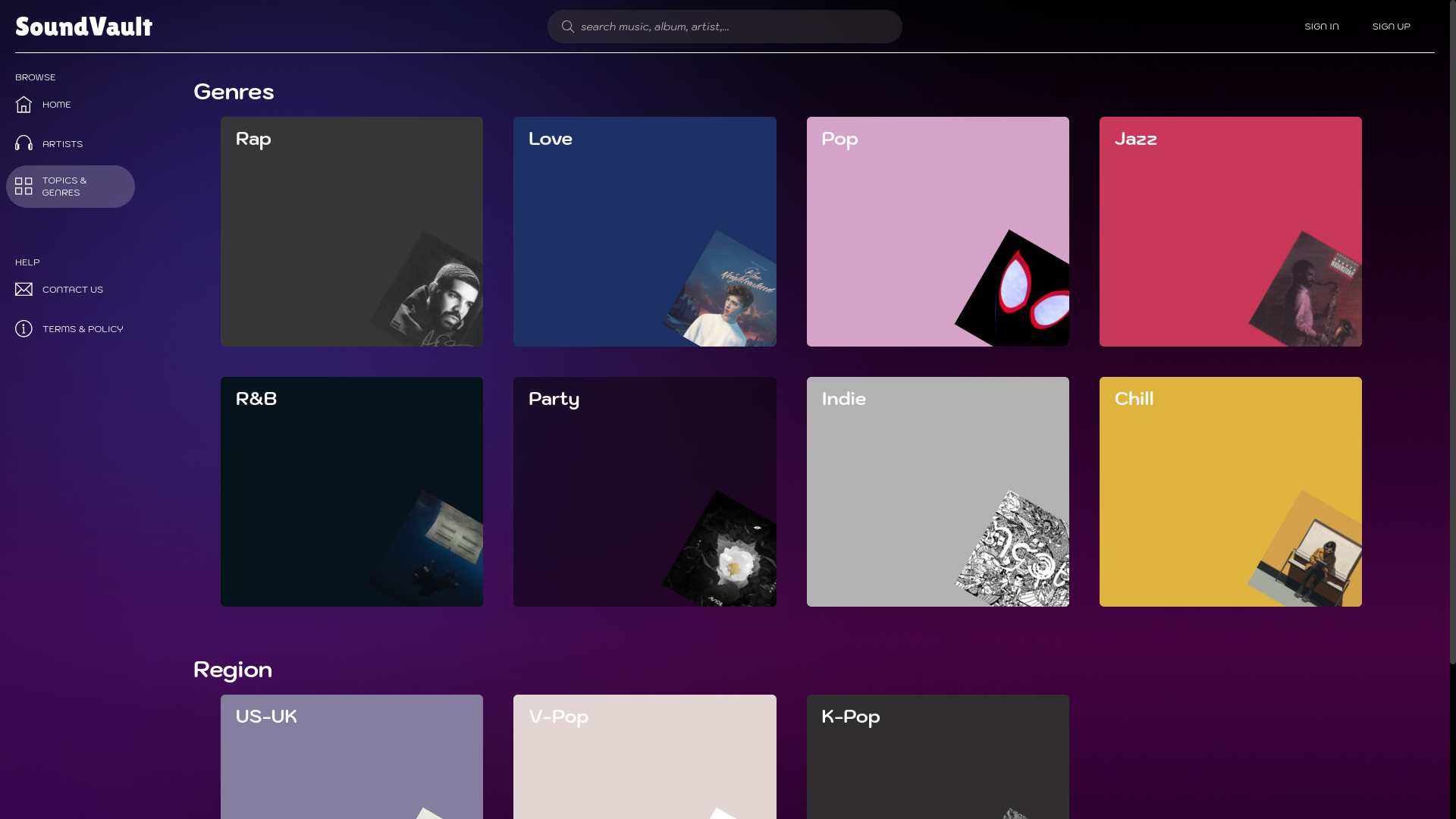
- Song explorer
- Song ranking chart
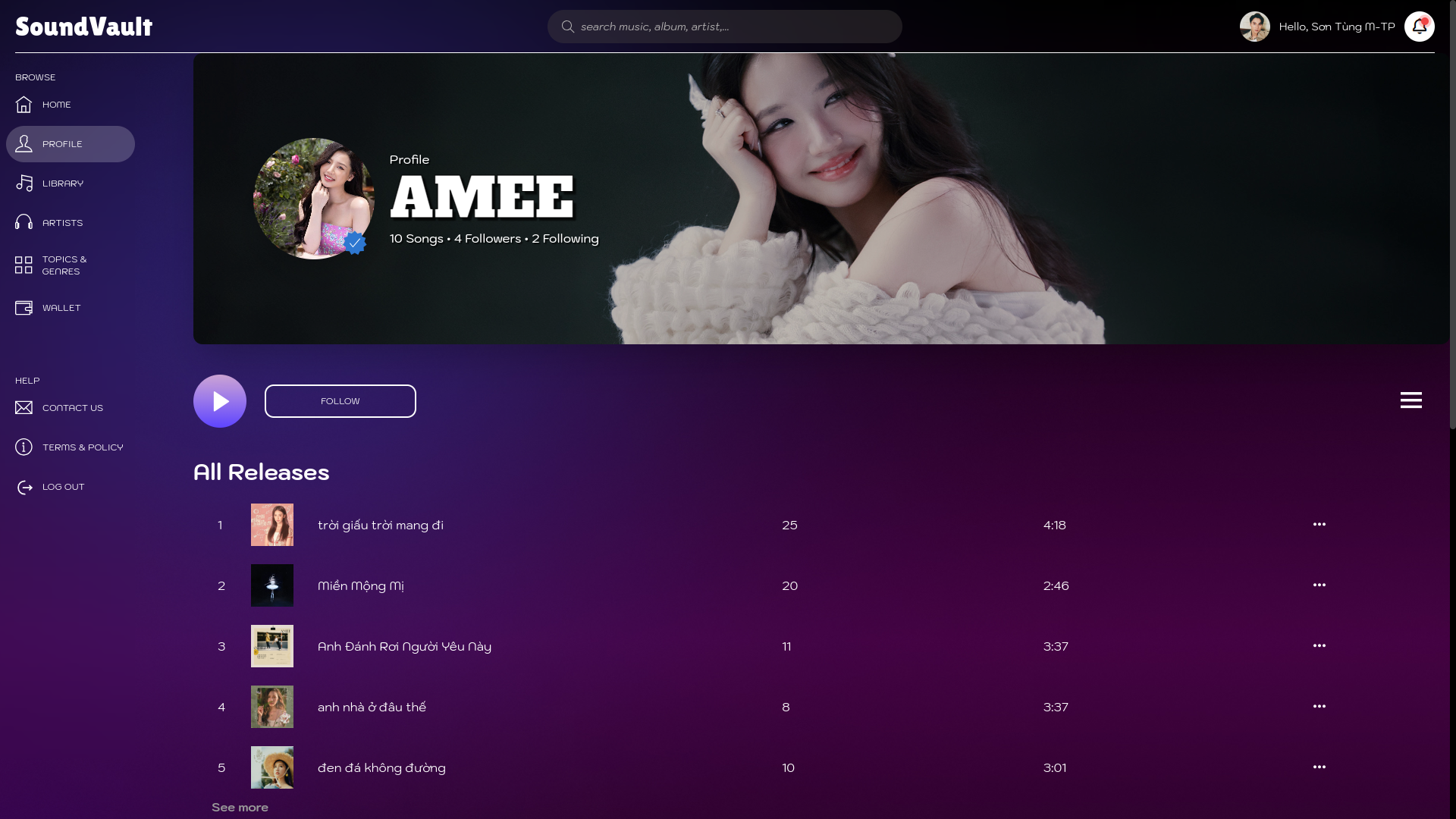
- Social features: following, avatar/cover customization, recently played songs, liked playlist, notification, etc
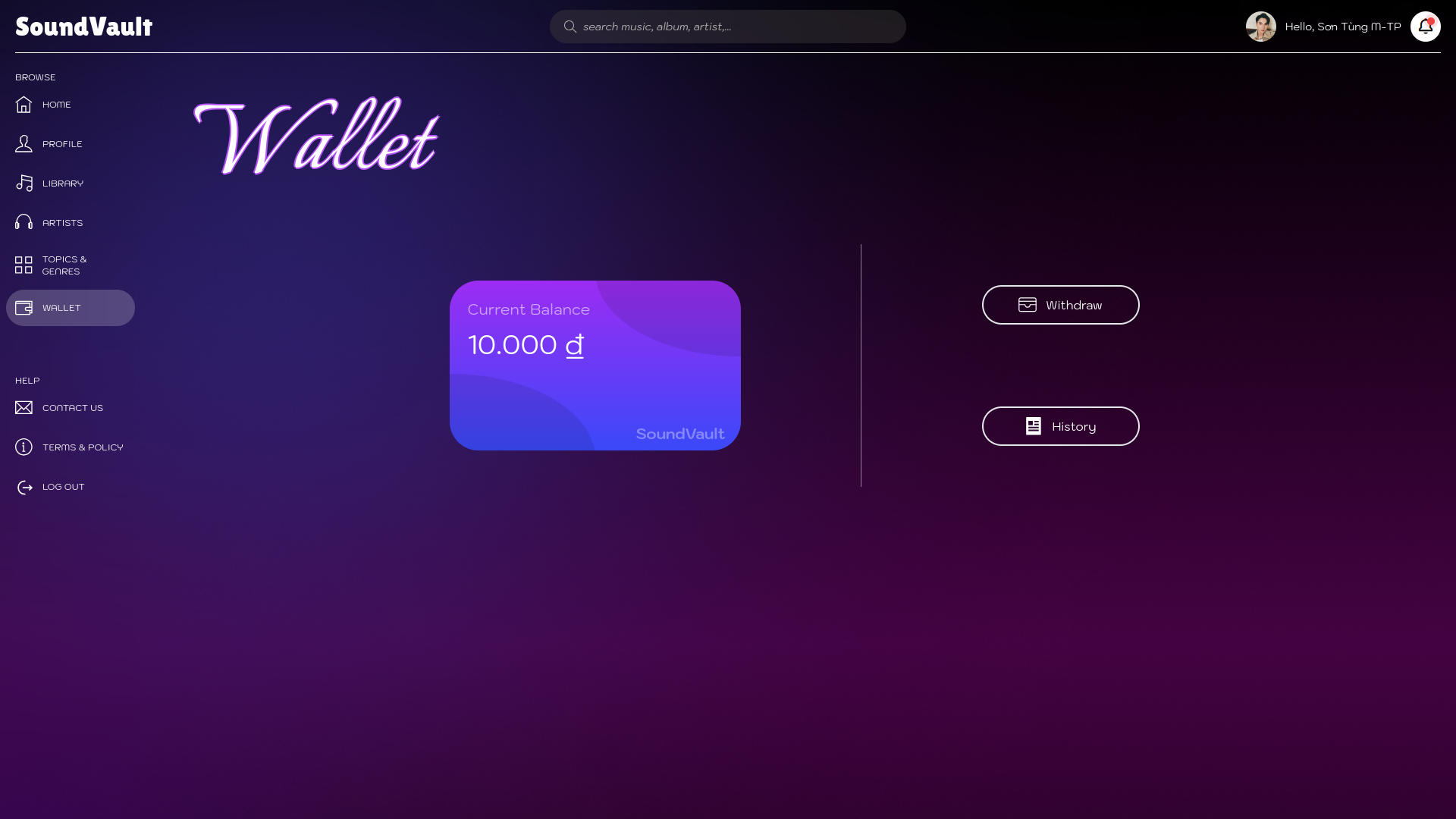
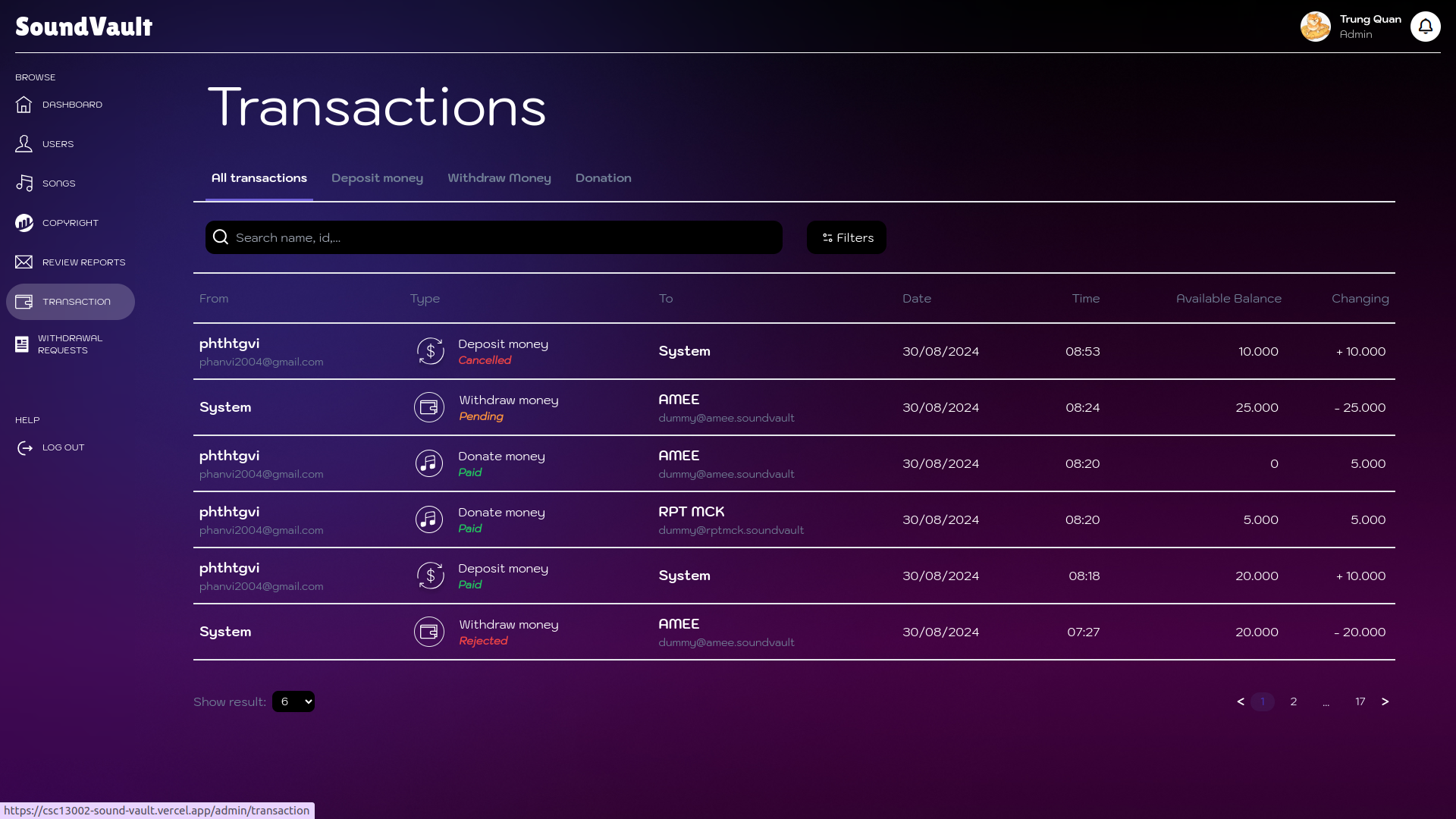
- Wallet (donate/withdraw/deposit): supports for most banking account in Viet Nam to donate for favourite song
- Share song profit equally by smart contract: song profit is shared equally to song author and collaborators
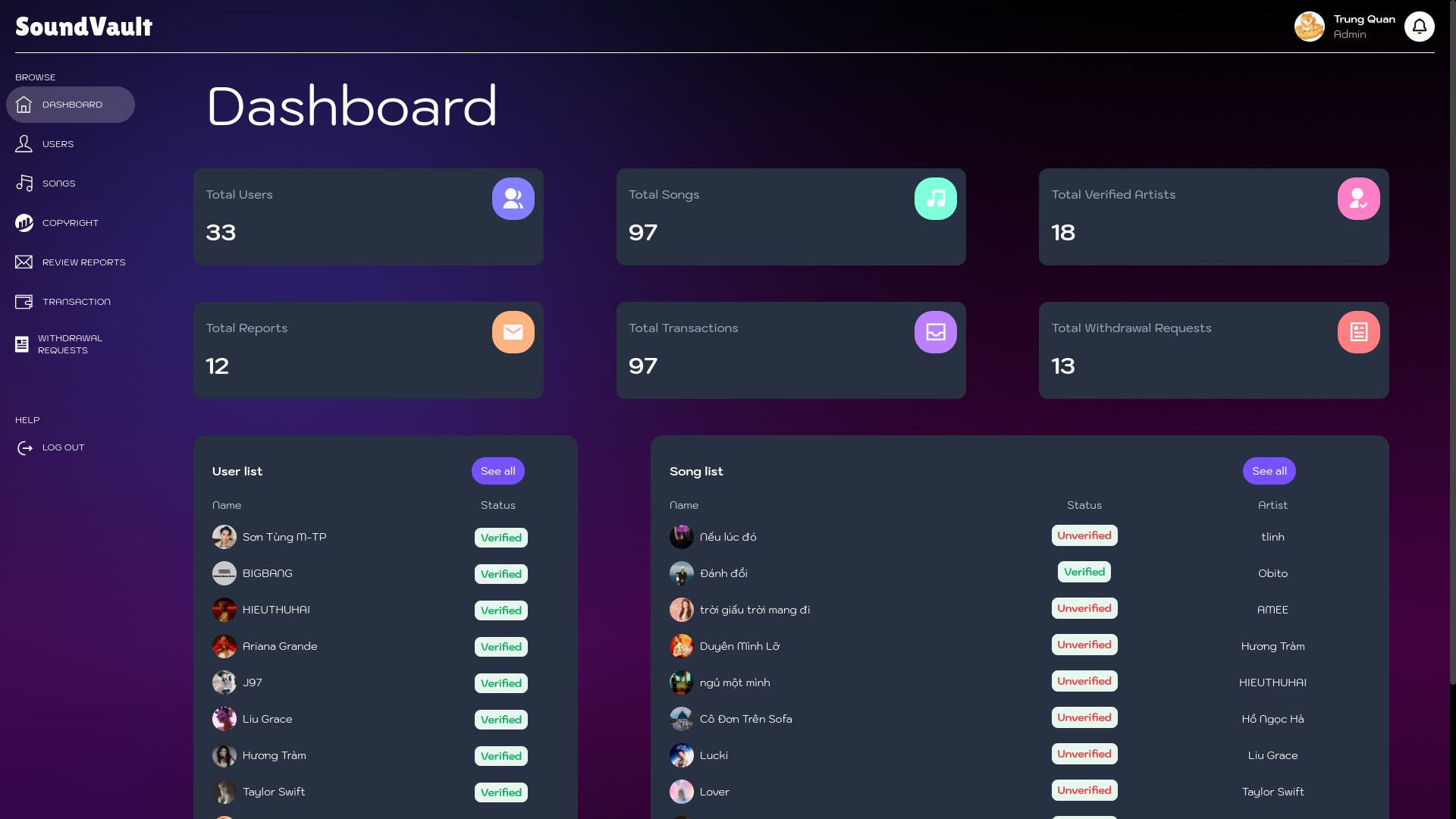
- Administrator view: the application also offers administrator platform to control the quality of songs, resolve user problems and support them on song verification
SoundVault not only emphasizes core functionalities but also prioritizes UI/UX to ensure users can interact easily and benefit from high-quality reliability.
- Install Node.js
- Clone the repository
git clone https://github.com/ntkwan/csc13002-sound-vault.git- Run
npm installto install all dependencies (do it individually withbackend,frontendandrootdirectory).
Run in the root directory to concurrently start the server and client.
npm run startNote: Deposit feature requires Viet Nam bank account ID and actually working in production environment.
.
├── dist
|-- src
| |-- components, features, hooks, pages, etc
| |-- routes
| |-- services
- dist: Automatically build with Vite and to be deployed
- src: The folder that contains the source code
- src/components, features, hooks, pages: The folder that contains the controllers which handle the requests
- src/routes: The folder that contains the routes which define the endpoints
- src/services: The folder that contains the services which handle the business logic
.
|-- src
| |-- config
| |-- controllers
| |-- middleware
| |-- models
| |-- routes
| |-- utils
| server.js
- src: The folder that contains the source code
- src/config: Database and cloud storage (Cloudinary) configuration
- src/routes: The folder that contains the routes which define APIs interface
- src/controllers: The folder that contains the services which handle the business logic
- src/models: The folder that contains such schemas: accounts, songs, playlists, etc
- src/utils: The folder that contains such functions to define axios request to setup payment protocol (PayOS)
- src/middleware: The folder that contains middlewares to manage authorization and middle-logic implementation (payment validation, file filter, etc)