(/ta:zei/, fresh in Turkish)
A modern cli tool that keeps your deps fresh
npx taze
or recursively for monorepos
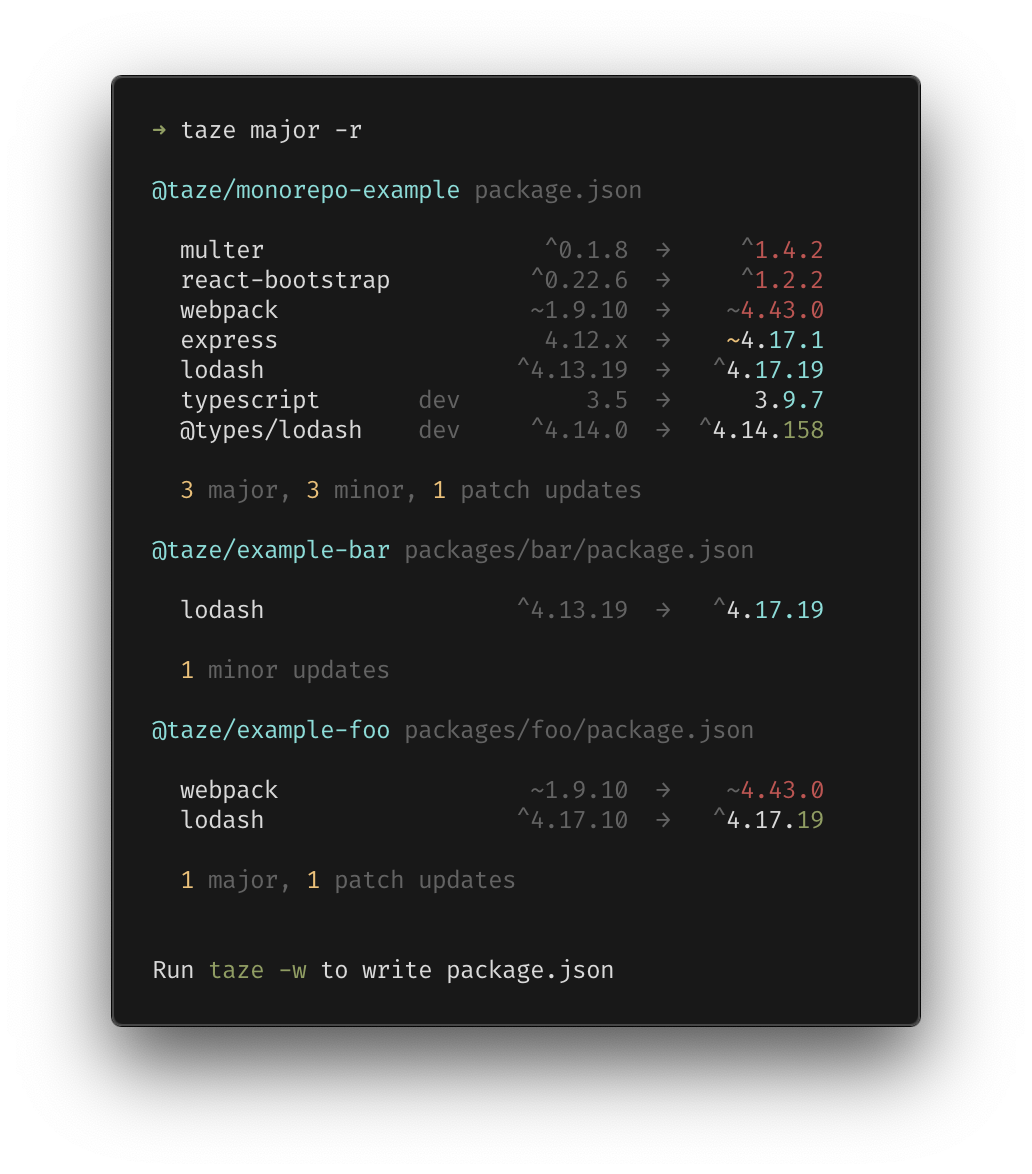
npx taze -r
- Built-in support for monorepos
- No installation required —
npx taze - Safe by default — updates in the version range you are allowed
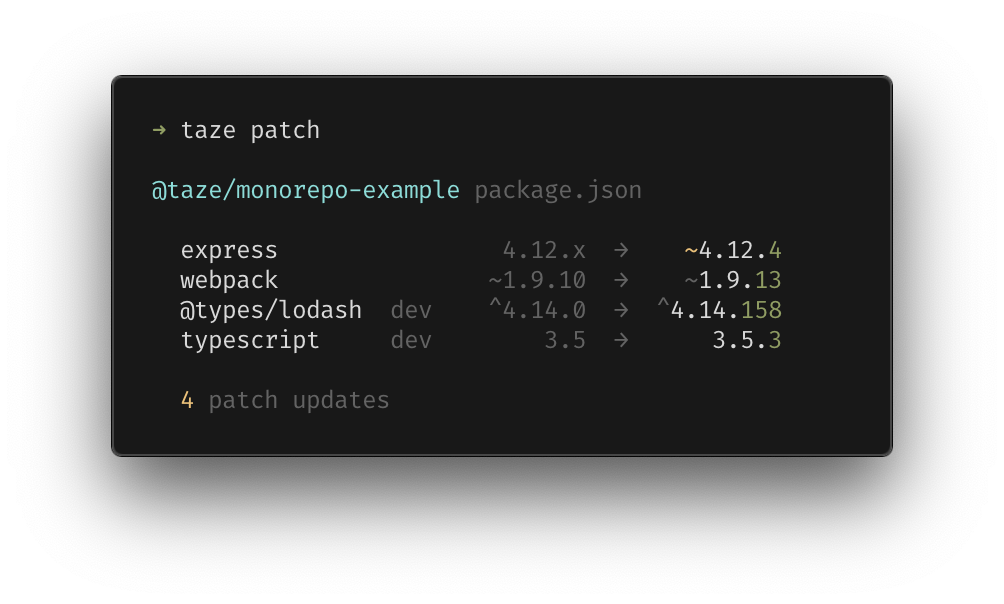
By default, taze will only bump versions in the ranges you specified in package.json (which is safe and the default behavior of npm install)
To ignore the ranges, explicitly set the maximum allowed version change.
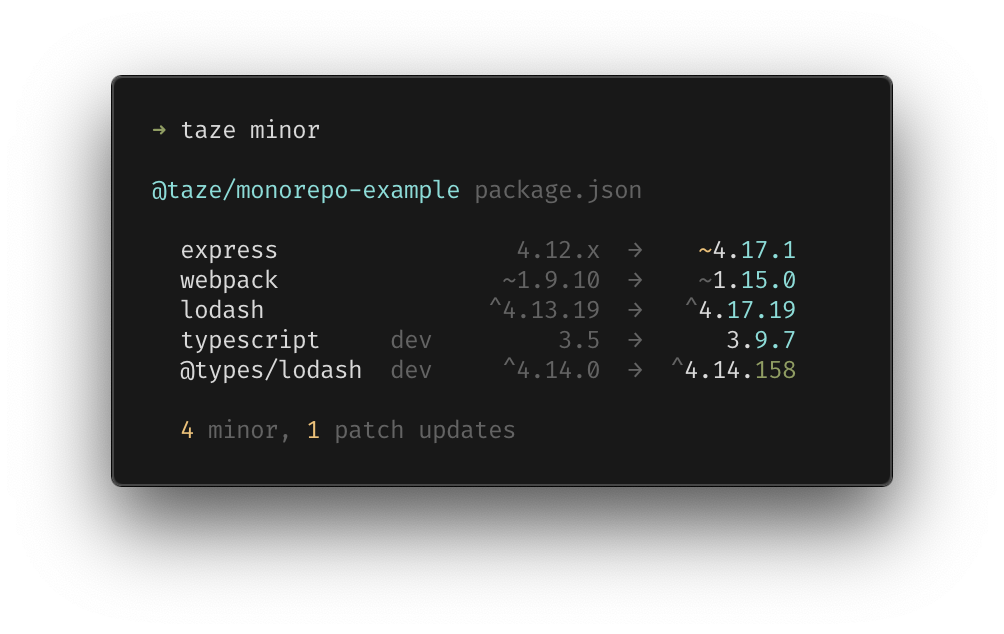
For example taze major will check all changes and bump to the latest stable changes including majors (breaking changes), or taze minor that bump to latest minor changes within the same major version.
taze has the built-in first-class monorepo support. Simply adding -r will scan the subdirectories that contain package.json and update them together. It will handle local private packages automatically.
See taze --help for more details
You can filter out packages you want to check for upgrades by --include or --exclude; they accept string and regex, separated by commas (,).
taze --include lodash,webpack
taze --include /react/ --exclude react-dom # regex is also supportedLocked (fixed version without ^ or ~) packages are skipped by default, use taze --include-locked or taze -l to show them.
With taze.config.js file, you can configure the same options the command has.
import { defineConfig } from 'taze'
export default defineConfig({
// ignore packages from bumping
exclude: [
'webpack'
],
// fetch latest package info from registry without cache
force: true,
// write to package.json
write: true,
// run `npm install` or `yarn install` right after bumping
install: true,
// override with different bumping mode for each package
packageMode: {
'typescript': 'major',
'unocss': 'ignore',
// regex starts and ends with '/'
'/vue/': 'latest'
}
})taze is inspired by the following tools.
They work well but have different focuses and feature sets, try them out as well :)
Great thanks to @sinoon who helped a lot with idea brainstorming and feedback discussion.
MIT License © 2020 Anthony Fu