A demonstration of a drag-and-drop system for React Native
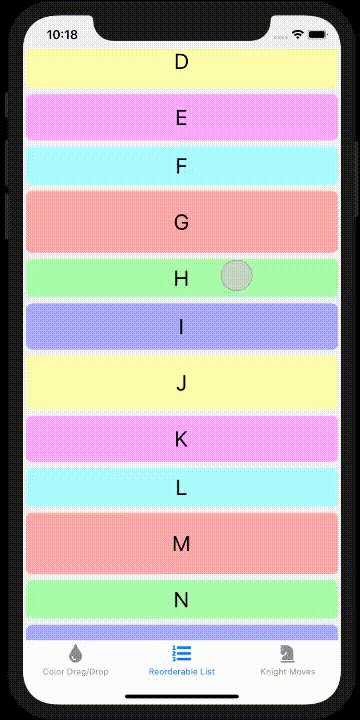
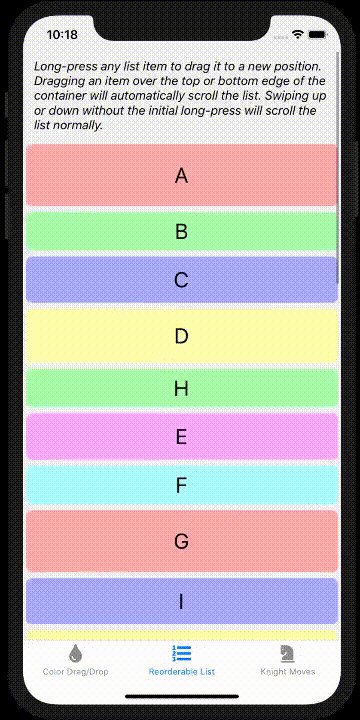
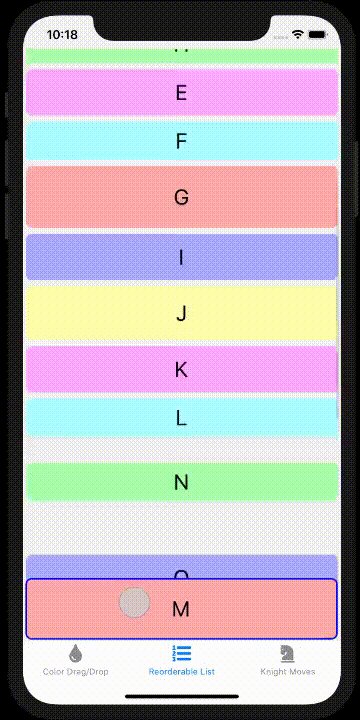
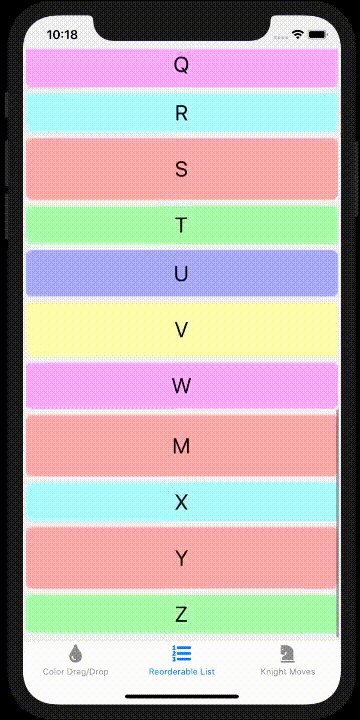
Drax is a declarative drag-and-drop system for React Native, written in TypeScript. This repository contains a React Native application which uses the react-native-drax library to demonstrate several examples for reference.
**IMPORTANT: This example project has not been updated to the latest Drax. As of Drax 0.10.0, React Native >=0.65 is required. This project is still on Drax 0.9.3 and RN 0.63.3, and the maintainer does not currently have availability to refresh it. Contributors are welcome!
(Click images to see larger versions.)
For the time being, these instructions assume that your environment is already prepared for React Native development. Simply clone the repository, install the dependencies, and run the application as usual. For example:
$ git clone https://github.com/nuclearpasta/react-native-drax-example.git
$ cd react-native-drax-example
$ yarn
$ cd ios; pod install; cd ..
$ yarn run ios
Note that during the build you will see an error like this:
error React Native CLI uses autolinking for native dependencies, but the following modules are linked manually:
- react-native-vector-icons (to unlink run: "react-native unlink react-native-vector-icons")
This is expected and will continue until react-native-vector-icons has full autolinking support. You can ignore the message.
See the Contribution Guidelines in the react-native-drax repository for details.
Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.
This software is licensed under the MIT License.