The Customer Data Platform for Developers
Website · Documentation · Community Slack
This repository contains the resources and assets required to integrate the RudderStack iOS SDK with CleverTap.
For more information on configuring CleverTap as a destination in RudderStack and the supported events and their mappings, refer to the CleverTap documentation.
| Important: This device mode integration is supported for Clevertap v6.2.1 and above. |
|---|
- Add CleverTap as a destination in the RudderStack dashboard.
- Swift Package Manager (SPM).
You can also add the RudderStack iOS SDK via Swift Package Mangaer.
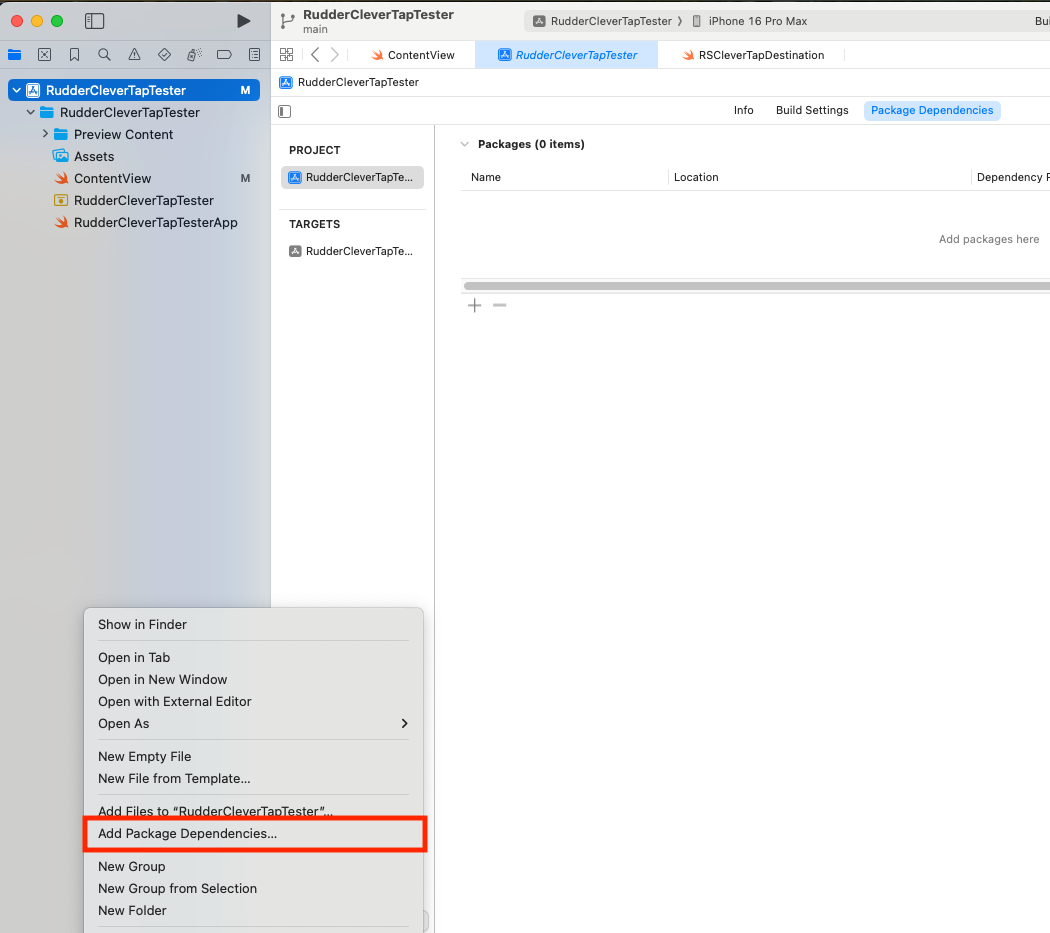
- Go to File -> Add Package, as shown:
-
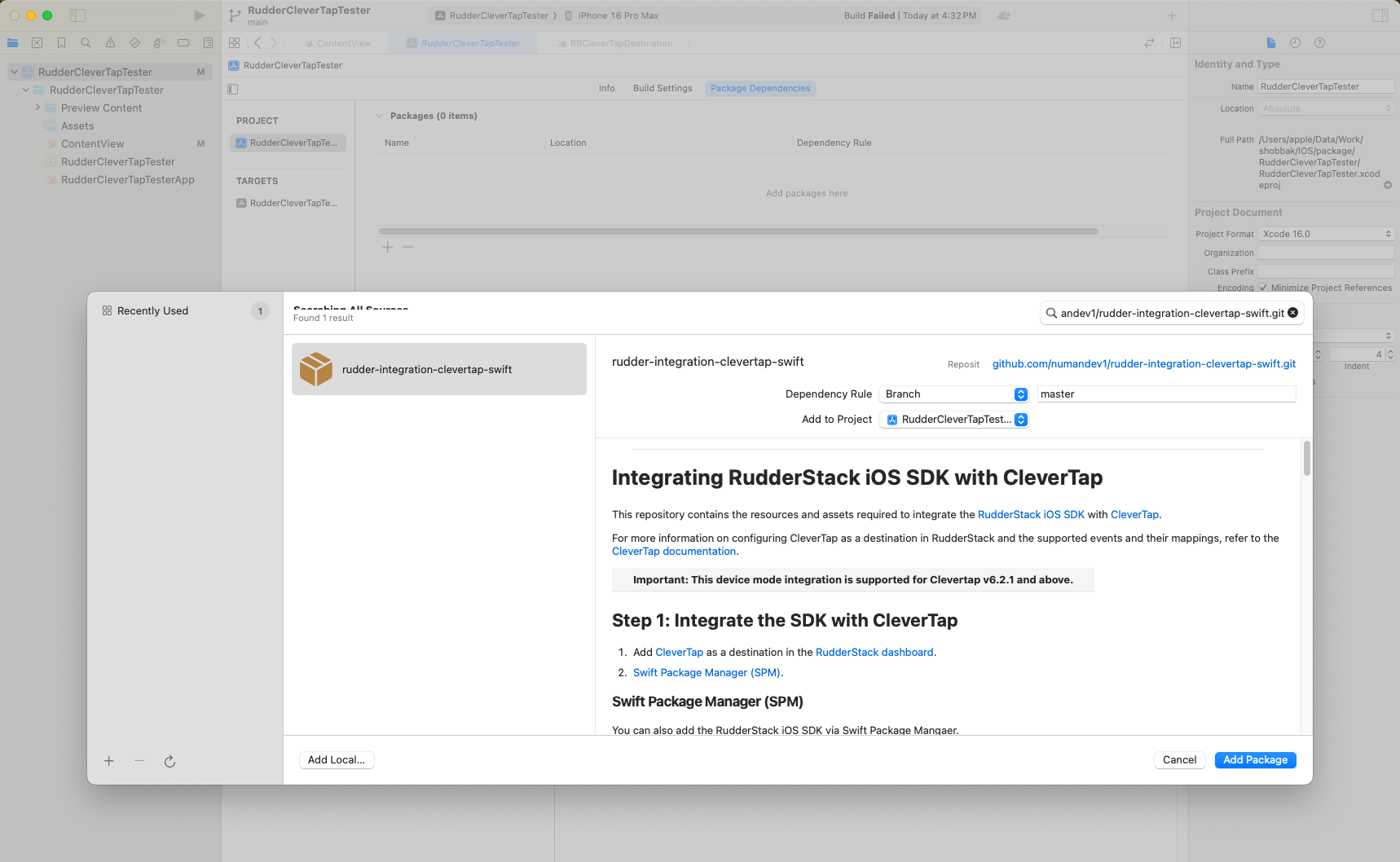
Enter the package repository (
https://github.com/numandev1/rudder-integration-clevertap-swift.git) in the search bar. -
In Dependency Rule, select Exact Version and enter latest as the value, as shown:
-
Select the project to which you want to add the package.
-
Finally, click on Add Package.
import RudderCleverTap@import RudderCleverTap;Place the following code in your AppDelegate file under the didFinishLaunchingWithOptions method:
let config: RSConfig = RSConfig(writeKey: WRITE_KEY)
.dataPlaneURL(DATA_PLANE_URL)
RSClient.sharedInstance().configure(with: config)
RSClient.sharedInstance().addDestination(RudderCleverTapDestination())to understand the usage of Rudder Clevertap you can check the Example
Follow the steps listed in the RudderStack iOS SDK repo to start sending events to CleverTap.
To send your push notification events to CleverTap, follow these steps:
- Place the following code in your
AppDelegatefile:
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
RSClient.sharedInstance().application(application, didRegisterForRemoteNotificationsWithDeviceToken: deviceToken)
}
func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable: Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {
RSClient.sharedInstance().application(application, didReceiveRemoteNotification: userInfo, fetchCompletionHandler: completionHandler)
}RudderStack is the customer data platform for developers. With RudderStack, you can build and deploy efficient pipelines that collect customer data from every app, website, and SaaS platform, then activate your data in your warehouse, business, and marketing tools.
| Start building a better, warehouse-first CDP that delivers complete, unified data to every part of your customer data stack. Sign up for RudderStack Cloud today. |
|---|
For queries on configuring or using this integration, start a conversation in our Slack community.