A customizable blog starter using:
🎉 We’re really excited about the Bejamas + Netlify collaboration and we were going to celebrate it with some swag, but we realized we could put that money into supporting OSS and our ecosystem even more! After all, who needs another t-shirt or sticker?!
Click this link to vote for your favorite Open Source project!
Click here to watch the template walkthrough!
Getting Started
You can get started with this project in two ways: locally or using the setup wizard.
Setting Up Locally
If you're doing it locally, start with clicking the use this template button on GitHub. This will create a new repository with this template's files on your GitHub account. Once that is done, clone your new repository and navigate to it in your terminal.
From there, you can install the project's dependencies by running:
yarn installFinally, you can run your project locally with:
yarn run devOpen your browser and visit http://localhost:3000, your project should be running!
Using the Setup Wizard
Through the setup wizard, you can create your blog in a few clicks and deploy to Netlify.
Configuring the blog
The config is based on environment variables to make it easy to integrate with any Jamstack platform, like Netlify.
Here are the variables you can edit:
| Variable | Description | Options |
|---|---|---|
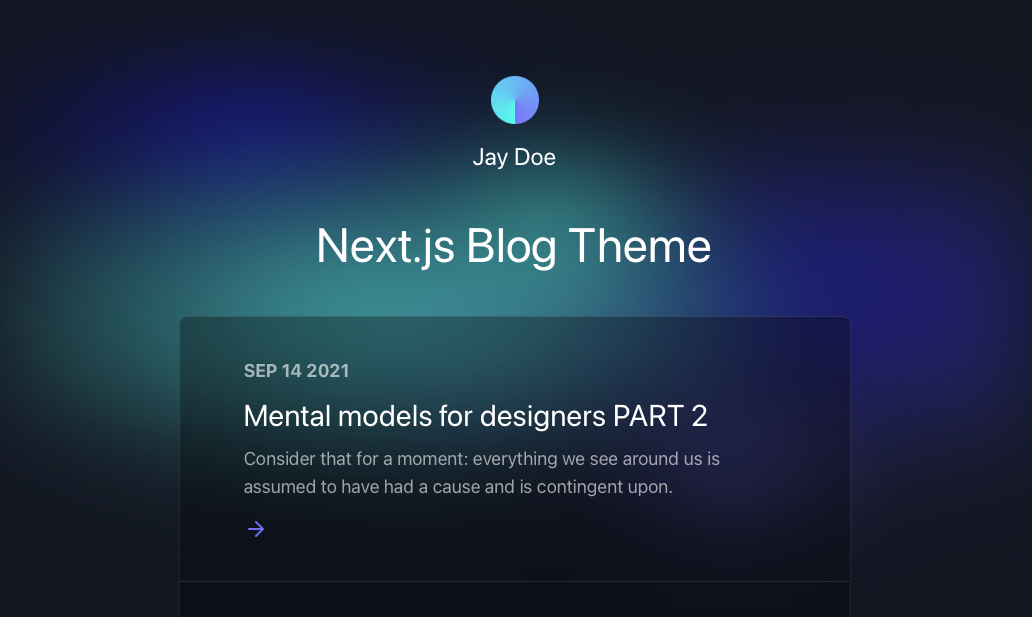
BLOG_NAME |
the name of your blog, displayed below the avatar | |
BLOG_TITLE |
the main header (h1) on the home page |
|
BLOG_FOOTER_TEXT |
the text in the footer | |
BLOG_THEME |
the theme to pass to Tailwind | default |
BLOG_FONT_HEADINGS |
the font-family for all HTML headings, from h1 to h6 |
sans-serif (default), serif, monospace |
BLOG_FONT_PARAGRAPHS |
the font-family for all other HTML elements | sans-serif (default), serif, monospace |
All of the env variables can be configured through the Wizard or through setting the project's environment variables. You can do this in your Netlify dashaboard (Site settings/Build & deploy/Environment/Environment variables).
bejamas_env-vars_short.mp4
[alt: video walkthrough of editing env vars]
If setting an environment variable isn't your cup of tea, the defaults can be changed in utils/global-data.js. You can also remove the variables and hard code blog information where these variables are used in the code base.
BLOG_THEME, BLOG_FONT_HEADINGS, & BLOG_FONT_PARAGRAPHSare used intailwind-preset.jsBLOG_NAME, BLOG_TITLE, BLOG_FOOTER_TEXTare used inpages/index.js&pages/posts/[slug].jsthrough theglobalDataobject.
Adding new posts
All posts are stored in /posts directory. To make a new post, create a new file with the .mdx extension.
Since the posts are written in MDX format you can pass props and components. That means you can use React components inside your posts to make them more interactive. Learn more about how to do so in the MDX docs on content.
nextjs-bejamas-blog_new-post.mp4
[alt: video walkthrough of adding a new blog post]