An opinionated and minimally styled starter template with Tailwind CSS and pre-built schema and modules for rapid website development.
⚛️ Neutrino, 🔭 Umbra and 🍃 Foliage themes now available as a bundle!
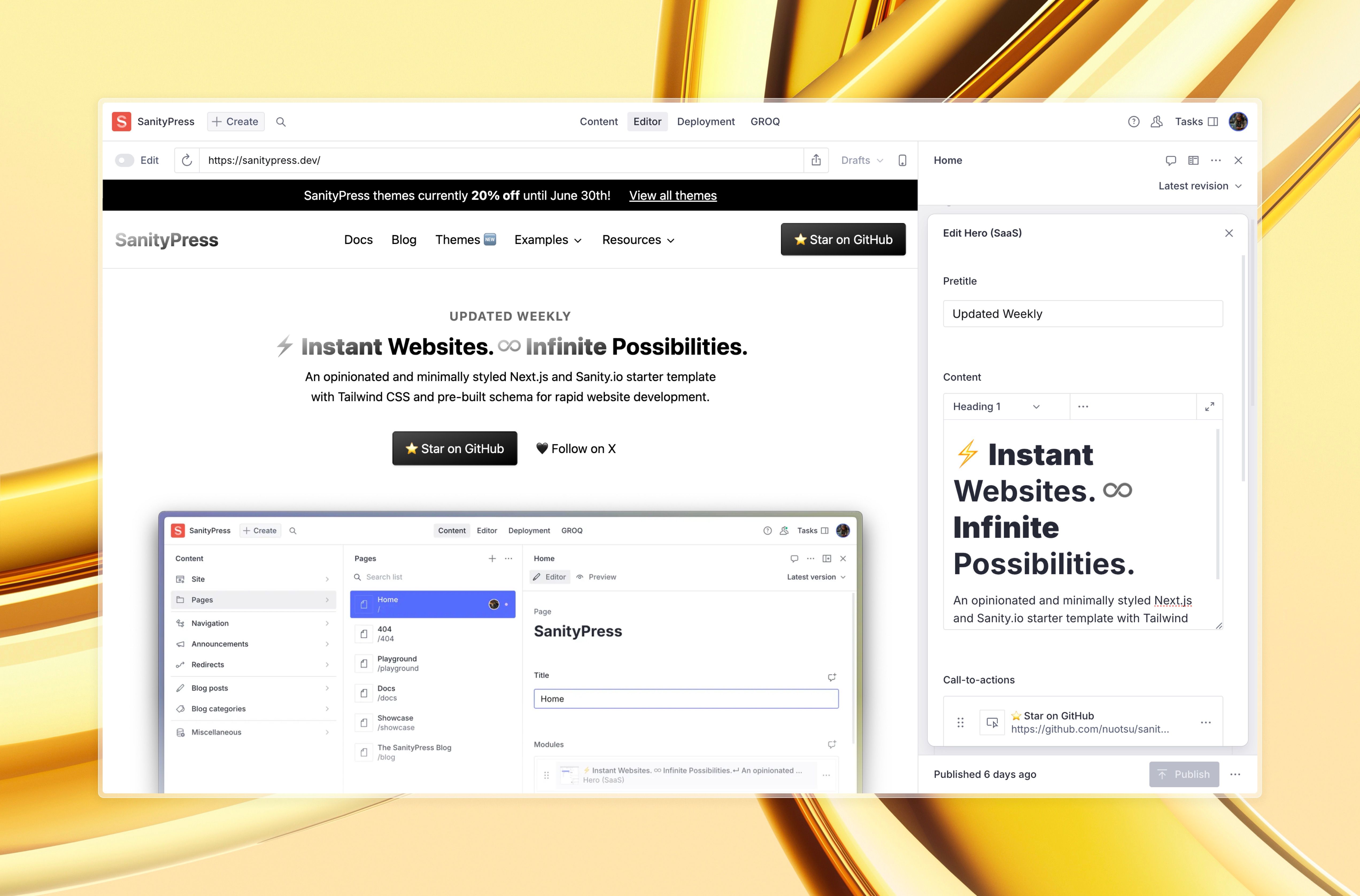
Visit here for more Studio screenshots.
- 🖋️ Published on Sanity.io
- ⚡ Perfect Lighthouse scores on desktop and 99/100 on mobile.
- 🚀 Checkout the demo site, documentation and blog.
- ✨ Modern Frontend Development with Next.js (App Router, RSC, Typescript) and Tailwind CSS.
- 📕 Pre-configured Sanity schema for rapid content structuring.
- 📘 Pre-built frontend components for rapid website development.
- ✏️ Visual editing right inside the Sanity Studio.
- 📜 Auto-generated Table of Contents component based on headings.
- ⌨️ Auto-generated sitemap.xml and blog rss.xml.
Directions are also found on the docs.
Clone, fork or use the template from the GitHub template.
From the Sanity.io Manage dashboard, create a new project from scratch (blank schema) with CLI.
# /next/.env.local
NEXT_PUBLIC_BASE_URL = ...
NEXT_PUBLIC_SANITY_PROJECT_ID = ...
NEXT_PUBLIC_SANITY_TOKEN = ... # retrieve from https://sanity.io/manage
NEXT_PUBLIC_REVALIDATE = ... # number in seconds; leave empty for `revalidate: false`
# /sanity/.env.local
SANITY_STUDIO_PROJECT_ID = ...
SANITY_STUDIO_PREVIEW_URL = ... # your live or staging site URLOpen your new Sanity Studio and add (and publish):
- a Site document with a
titlefield. - a Page document with the slug
indexto use as the Home page. - [Optional] a Page document with the slug
404to use as the Page not found page.
Update the Root Directory (Vercel) / Project Directory (Netlify) with a value of next. This tells the deployment service to serve the next/ directory and not the root.
Optionally, install either of the following plugins to add a widget to your Studio Dashboard:
# Vercel — https://www.sanity.io/plugins/vercel-dashboard-widget
npm i sanity-plugin-dashboard-widget-vercel
# Netlify — https://www.sanity.io/plugins/sanity-plugin-dashboard-widget-netlify
npm i sanity-plugin-dashboard-widget-netlifyFeel free to adjust styles, add more schema and modules, and more.
Create a new git branch (call it anything—e.g. staging or preview) and set an environment variable specific to that branch in your deployment service (Vercel or Netlify):
# Environment variable for the staging branch (in Vercel, Netlify, etc.)
ENABLE_PREVIEW = trueNow you can use the preview deployment URL to share staged content (unpublished changes) with your team or clients.
- The official Sanity toolkit for Next.js
sanity-io/next-sanityREADME- Visual Editing with Next.js App Router and Sanity Studio