AmazonClone is a React Native project that replicates basic functionalities of an e-commerce app like Amazon. This project is built to enhance skills in mobile app development using modern frameworks and tools.
AmazonClone, Amazon gibi bir e-ticaret uygulamasının temel işlevlerini taklit eden bir React Native projesidir. Bu proje, modern çerçeveler ve araçlar kullanarak mobil uygulama geliştirme becerilerini geliştirmek için oluşturulmuştur.
- Product Listings: Display products in a user-friendly layout. / Ürün Listeleri: Kullanıcı dostu bir düzenle ürünleri gösterir.
- Navigation: Seamless navigation between screens using React Navigation. / Navigasyon: Ekranlar arasında sorunsuz geçiş sağlar.
- Reusable Components: Modular and reusable components for scalability. / Yeniden Kullanılabilir Bileşenler: Ölçeklenebilirlik için modüler ve yeniden kullanılabilir bileşenler.
- Responsive Design: Optimized for different screen sizes. / Duyarlı Tasarım: Farklı ekran boyutlarına optimize edilmiştir.
- State Management: Efficient state handling. / Durum Yönetimi: Verimli durum yönetimi sağlar.
- React Native: Framework for building mobile applications. / React Native: Mobil uygulamalar geliştirmek için bir çerçeve.
- JavaScript (ES6): Programming language for app logic. / JavaScript (ES6): Uygulama mantığı için programlama dili.
- React Navigation: Library for navigating between screens. / React Navigation: Ekranlar arasında geçiş yapmak için bir kütüphane.
- Expo: To facilitate development and testing (if applicable). / Expo: Geliştirme ve test süreçlerini kolaylaştırmak için (uygunsa).
amazonClone/
├── src/
│ ├── assets/ # Images and other static files / Görseller ve diğer statik dosyalar
│ ├── components/ # Reusable UI components / Yeniden kullanılabilir UI bileşenleri
│ ├── data/ # Static or mock data files / Statik veya sahte veri dosyaları
│ ├── navigation/ # Navigation configurations / Navigasyon yapılandırmaları
│ ├── screens/ # Screen components / Ekran bileşenleri
│ └── utils/ # Utility functions / Yardımcı işlevler
├── App.js # Main entry point / Ana giriş noktası
├── package.json # Project metadata and dependencies / Proje metaverileri ve bağımlılıklar
└── README.md # Project documentation / Proje dokümantasyonu
-
Clone the repository:
git clone https://github.com/your-username/amazonClone.git
Depoyu klonlayın:
git clone https://github.com/your-username/amazonClone.git
-
Navigate to the project directory:
cd amazonCloneProje dizinine gidin:
cd amazonClone -
Install dependencies:
npm install
Bağımlılıkları yükleyin:
npm install
-
Run the project:
npx react-native start
Projeyi çalıştırın:
npx react-native start
For iOS / iOS için:
npx react-native run-ios
For Android / Android için:
npx react-native run-android
- Start the app using the above commands. / Yukarıdaki komutları kullanarak uygulamayı başlatın.
- Browse through the products. / Ürünlere göz atın.
- Navigate between different screens. / Farklı ekranlar arasında geçiş yapın.
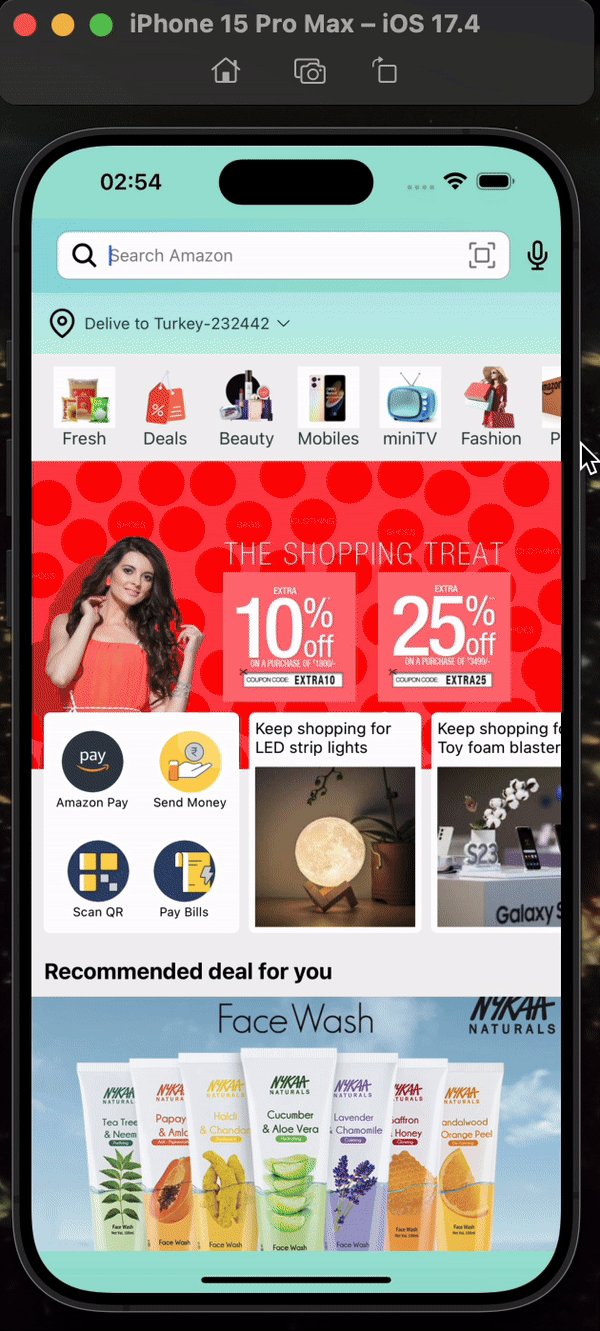
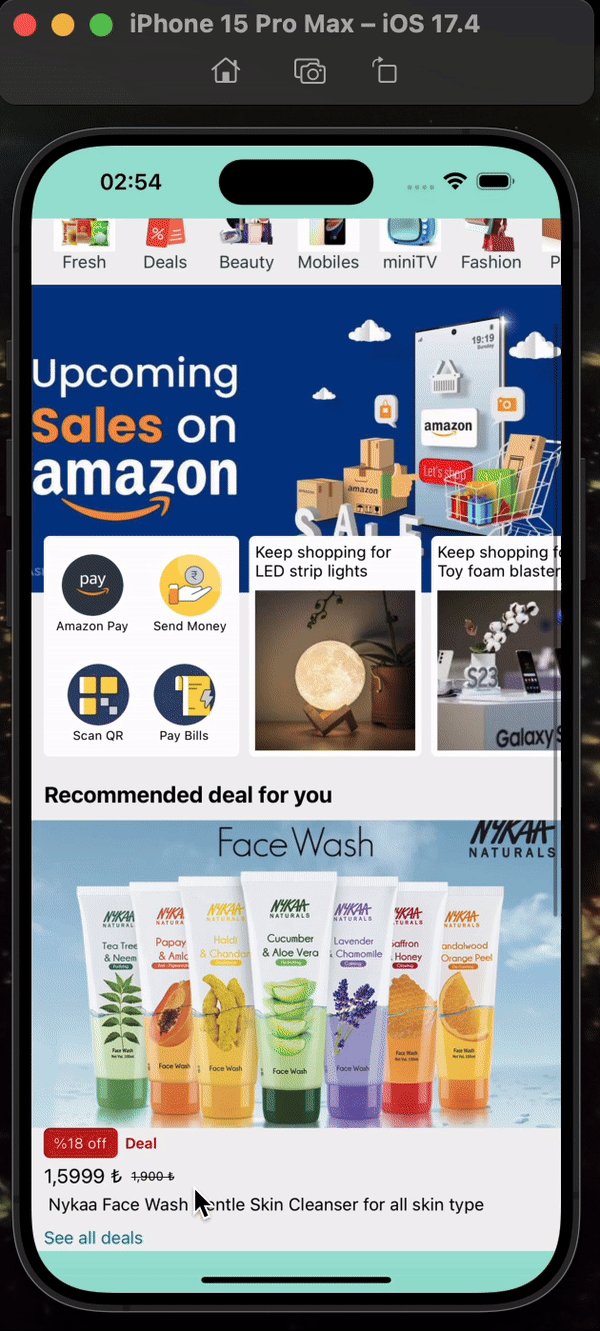
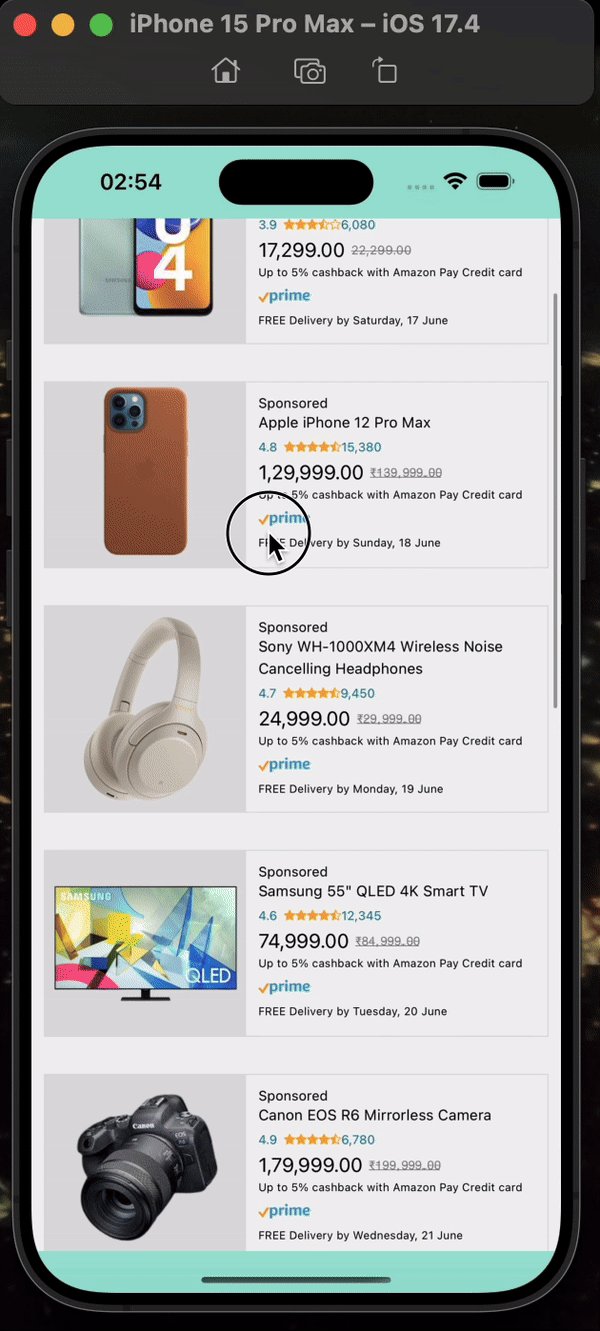
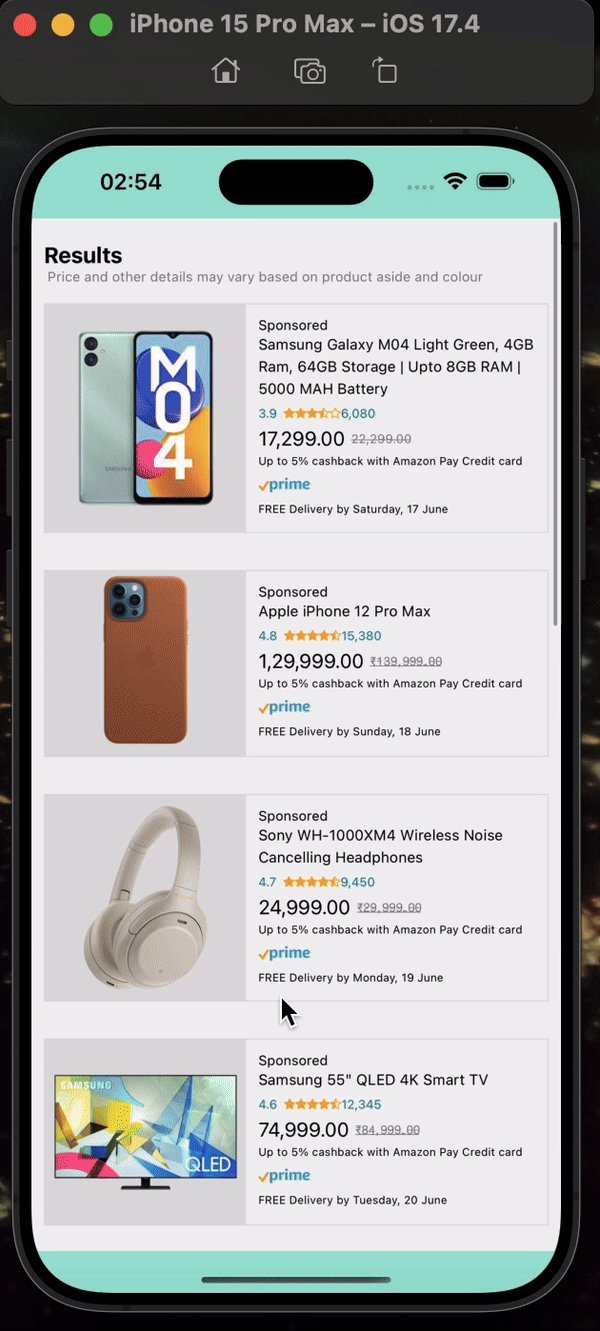
(Add screenshots of your app here to showcase its features.) (Uygulamanızın özelliklerini göstermek için buraya ekran görüntüleri ekleyin.)
- Integration with a backend API for live product data. / Canlı ürün verileri için bir backend API entegrasyonu.
- Authentication and user account management. / Kimlik doğrulama ve kullanıcı hesabı yönetimi.
- Shopping cart and order placement features. / Alışveriş sepeti ve sipariş verme özellikleri.
Contributions are welcome! Feel free to open an issue or submit a pull request. / Katkılar memnuniyetle karşılanır! Bir sorun açabilir veya bir pull request gönderebilirsiniz.
This project is licensed under the MIT License. / Bu proje MIT Lisansı altında lisanslanmıştır.