µsignal
Social Media Photo by Carlos Alberto Gómez Iñiguez on Unsplash
A blend of @preact/signals-core and solid-js basic reactivity API, with API and DX mostly identical to @preact/signals-core but extra goodness inspired by solid-js, 789 bytes minified with brotli.
import {signal, computed, effect, batch, Signal} from 'usignal';
// const {signal, computed, effect, batch, Signal} = require('usignal');
signal(0) instanceof Signal; // true
computed(() => {}) instanceof Signal; // true
effect(
() => { console.log('fx') },
void 0, // optional value to pass along the callback as initial/prev value
{async: true} // optionally make the effect async: false by default
);
// try every example shown in
// https://github.com/preactjs/signals
// or see test/index.js file to see it in actionExports
This is a dual module so it works in either CommonJS or ECMAScript module systems.
usignal/syncexports with an enforced sync effectusignal/asyncexports with an enforced async effectusignalin browsers exportsusignal/asyncandusignal/syncin servers or by defaultusignal/corejust exports the effect as callback that accepts an effect and an optionally asynchronoustrueflag, used by all other exports by default, but you decide if a specific effect should sync or async.- the unpkg/usignal default export points at the pre minified es.js file without any enforcement around effect, like
usignal/core, so that all effects are sync by default but can be async passingtrueas second parameter
Current exports are exactly these:
import {
signal,
computed,
effect,
batch,
Signal
} from 'usignal';The Signal export is useful only as brand check for either computed or signal references, but it cannot be used as constructor right away.
Exports - Extra
To allow developers to tray and use different patterns there are a few variants of this module, still based on the very same core primitives:
usignal/fn, with its*/syncand*/asyncvariants, where signals are callbacks so thatsignal()returns a its value, andsignal(value)updates its value and return the new one, inspired by S. Comouteds do not update anything socomputed()returns values. This is a variant around the.valueaccessor pattern I don't necessarily disike, specially when we'd like to signal that a signal is being observed:effect(() => { mySignal(); })usignal/solid, with its*/syncand*/asyncvariants, where the module exports createEffect, createMemo, and createSignal, mimicking the behavior (and returned values) as solid-js basic reactivity API. This is handy to compare the two or drop-in usignal in solid-js already based code.
Differently thought ...
-
the default comparison for equality is not based on
===but on Object.is. This might be a tiny, hopefully irrelevant, performance penalty, but I feel like guarding NaN cases in reactivity is a step forward to avoid infinite loops out of NaN poisoning some computation. +0 and -0 are less interesting cases to tackle, still these might be fundamental in some case, hence preserved in this moudle. -
this library has lazy, non side-effecting, computed values, something @preact/signals-core recently introduced and Solid 2.0 is planning to improve.
-
computed accepts an initial value otherwise passed as previous one by default, mimicking solid-js
useMemo(fn[, value[, options]])signature. -
effect passes along its initial value or the previoulsy returned one. If this is a function though, it runs it before re-executing, passing along its returned value, if any.
-
both
signal(value[, options])andcomputed(fn[, value[, options]])accept an optionally options argument, currently implementing equals as explained in silid-js documentation. -
both signal and computed also return a thenable instance that can be used to
await signalorawait computedwithout needing to useawait signal.valueorawait computed.valueout of this poll. -
both signal and computed also have a
toJSONhelper abd avalueOf()able to implicitly use their values, e.g.
const one = signal(1);
const two = signal(2);
const three = computed(() => one + two);
three.value; // 3 indeed!Benchmark
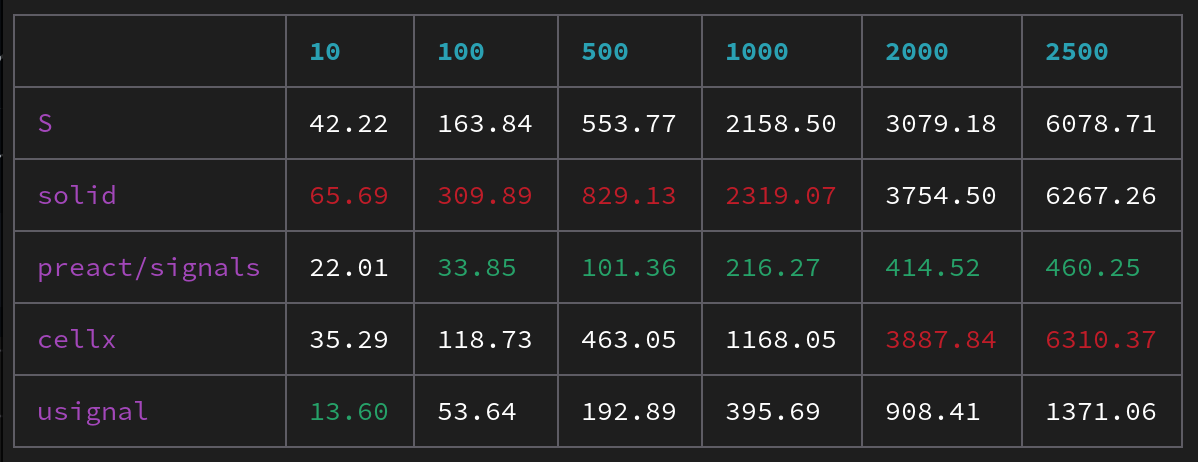
The benchmark currently compares S, solid, preact/signals, and cellx against usignal.
Please note preact is currently not able to solve nested effects so its logic might be simpler than other libraries.
npm run benchmarkTests
This module is 100% code covered, including the WeakRef possible leaks which is tested through the test/leak.js file, which is part of the build script process.
To use other libraries as reference, I have also added preact/signals-core and solid-js dev-dependencies within the test folder.
Please note preact is currently not able to solve nested effects so its logic might be simpler than other libraries.
The following instructions are needed to test other libraries too:
cd usignal
npm i
cd test
npm i
cd ..
# normal tests
npm test usignal # shows also code-coverage
npm test solid
npm test preact
# leak test
npm run leak usignal # calculate leaks via internals
npm run leak solid
npm run leak preactAbout the leak test
This file is not meant at all as meaningful benchmark against other libraries, it's simply there to allow me to spot regressions on future updates of the library:
there should be zero leaks on signals when a computed reference is garbage collectedv0.5.0 removed the WeakRef, computeds go when signals go ... but why?!- the amount of used memory should always be lower than the initial one
- the performance should be competitive compared to others
How to integrate with Lit
You create a following mixin function. Your class inherits from Mixin. Please see the demo for details.
import { effect } from 'usignal';
export function WithUsignal(Base){
return class WithUsignal extends Base {
#disposeEffect
disconnectedCallback() {
this.#disposeEffect?.();
}
performUpdate() {
if (!this.isUpdatePending) {
return;
}
if (this.#disposeEffect) {
super.performUpdate();
return
}
this.#disposeEffect = effect(() => {
this.isUpdatePending = true;
super.performUpdate();
});
}
};
}