Turning Average Joes into Stratagem Superstars, Because Even Bugs Fear a Well-Placed Stratagem!
Stratagem Hero Trainer is an advanced web application designed to enhance strategic skills through immersive training modules. It provides personalized training plans, real-time feedback, and performance tracking to transform beginners into strategic experts.
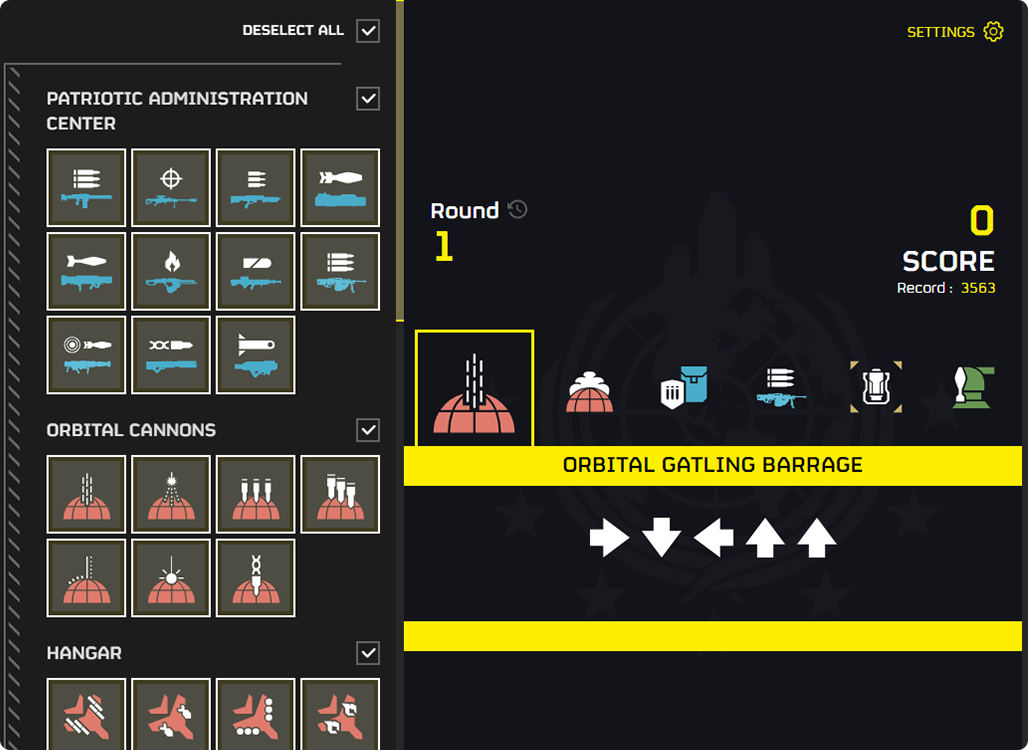
- Interactive Training Modules: Engage in dynamic and interactive sessions designed to boost strategic thinking.
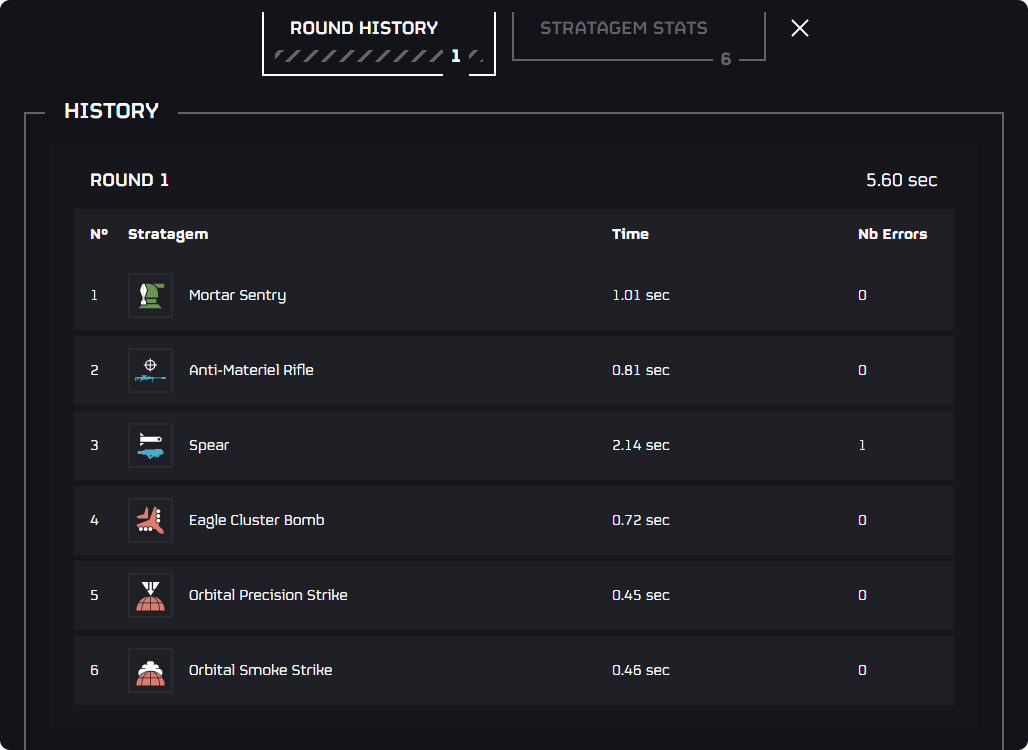
- Real-time Feedback: Receive instant feedback on your performance to aid continuous improvement.
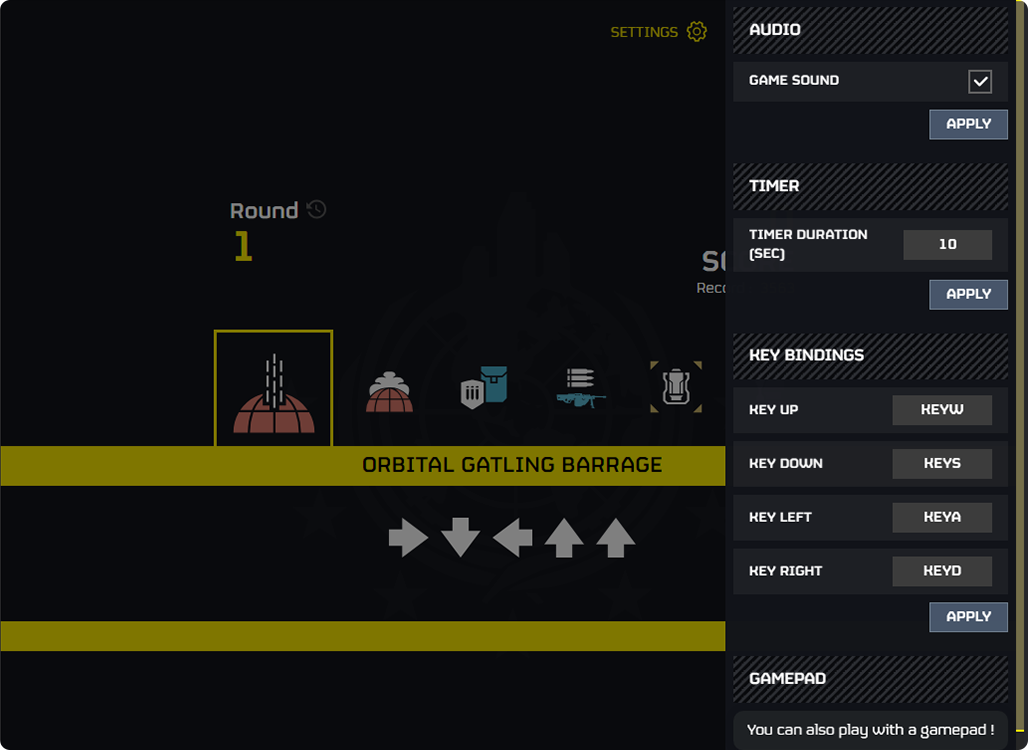
- Customizable Training Plans: Tailor your training schedule to fit your personal goals and progress.
- Leaderboards: Compete with others and see where you rank among the top performers.
- User-friendly Interface: Navigate the application with ease thanks to an intuitive and streamlined design.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.js. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.