Table of Contents
This is a JavaScript webpage project that implements:
- Callback functions.
- forEach loops.
- Creating and appending HTML elements.
- Click event handlers.
- Adding and removing CSS classes.
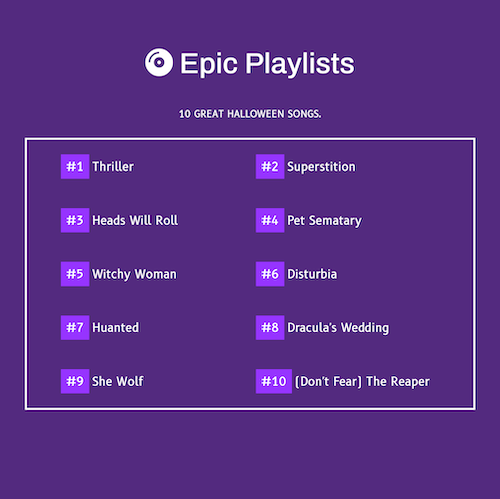
The script allows you to populate playlists of songs to the webpage (from array data), automatically numbered with customized styles in place. It looks simple because all the heavy lifting, which is very scalable, is done behind the scenes.
- HTML
- CSS
- JavaScript
This web page was crafted with vanilla code. No dependencies here!
All you need is a browser (to view/interact) and a text editor (to modify).
- Clone this repo and you're all set!
index.html: structure and layout.styles.css: design and aesthetics.script.js: functionality.
There are no plans to implement additional features at this time.
This project is for learning/demonstration and is not being actively developed.
Distributed under the MIT License.
- Module 9: Scope
- Step 6 of 6: Practice Exercises: Scope
- Exercise #2
- normalize.css