独立开发者的导航站
Demo | 更新日志 | 提需求/留言 | 提BUG |
QQ交流群
-
老版本纯静态导航版:最初的一版静态页面,数据都写在页面里的。
-
JSON 静态导航版:数据和页面分享,可以部署在
github或gitee上使用,将 dist 目录下的文件上传到远程仓库里访问。 -
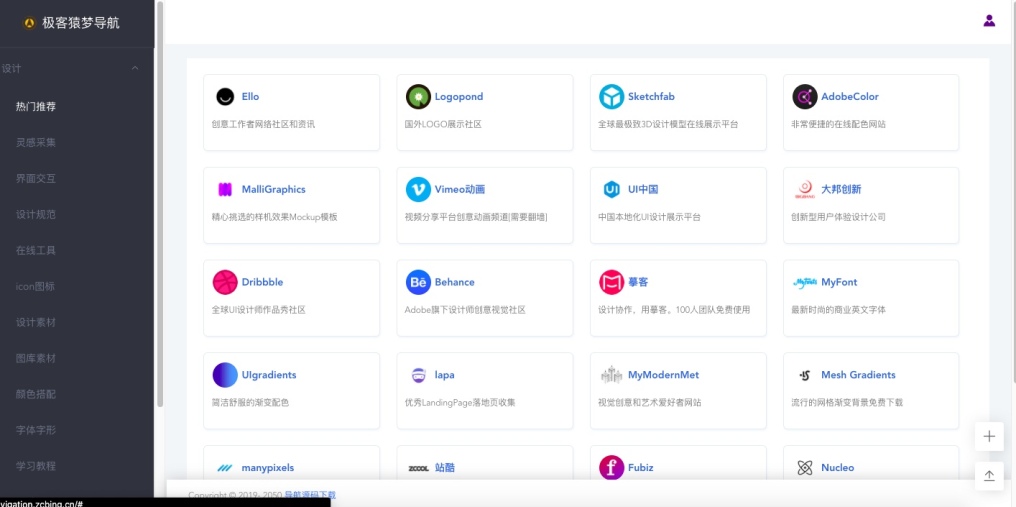
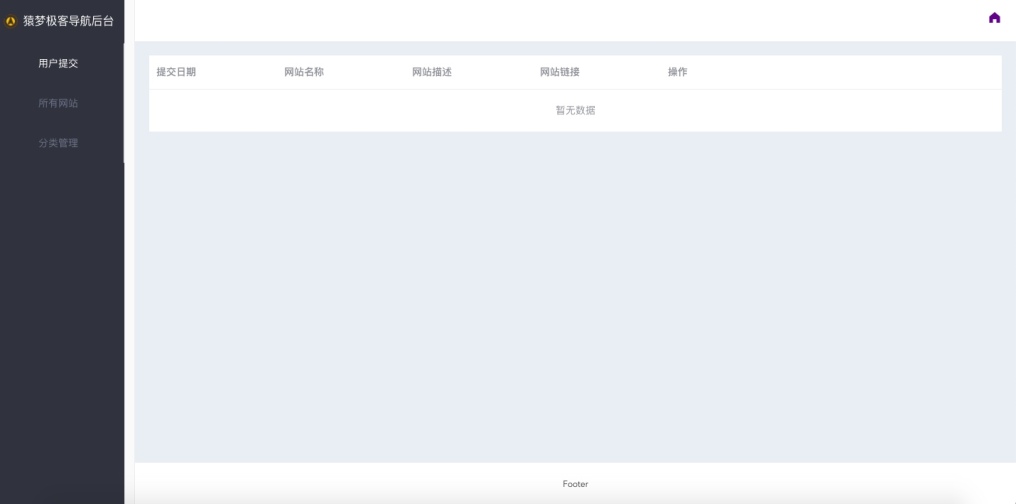
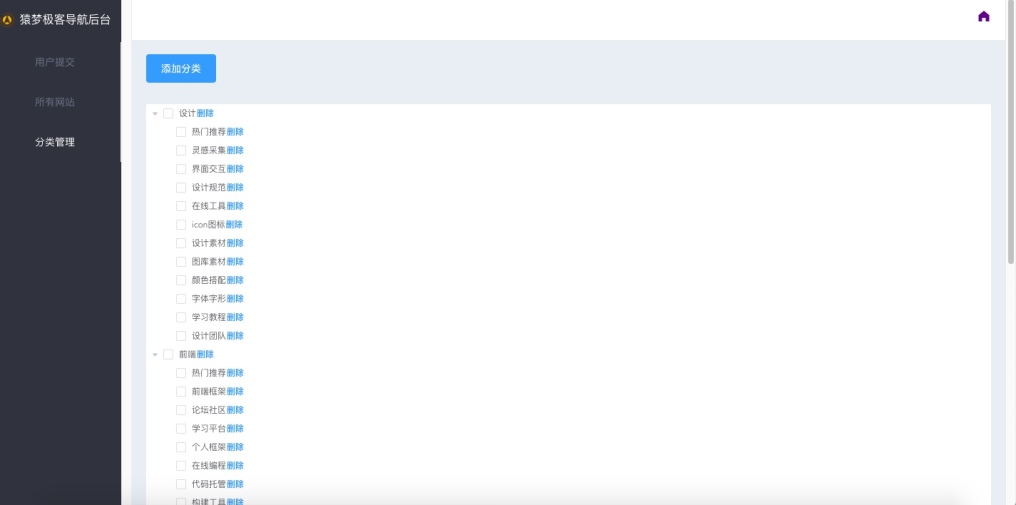
数据库动态导航版:功能最全的版本,后续会增加更多功能
-
nuxt ssr版:更好的seo,更快的加载速度
- 找到
deploy/index.js文件,填写下服务器信息,配置下自动部署 - 找到
package.json文件,scripts.start下配置下root变量 - 找到
nuxt.config.js文件,配置mongodb链接 - 运行
npm deploy自动构建并打包到服务器上 - 配置下网站的nginx文件,替换掉server_name
map $sent_http_content_type $expires {
"text/html" epoch;
"text/html; charset=utf-8" epoch;
default off;
}
server {
listen 80; # the port nginx is listening on
server_name navigation.zcbing.cn; # setup your domain here
gzip on;
gzip_types text/plain application/xml text/css application/javascript;
gzip_min_length 1000;
location / {
expires $expires;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_read_timeout 1m;
proxy_connect_timeout 1m;
proxy_pass http://127.0.0.1:3000; # set the address of the Node.js instance here
}
}
- 服务器项目根目录下
npm install安装包 npm i -g pm2安装下node进程管理pm2 start npm --name "nav" -- run start启动下服务器- 访问下你配置的域名就ok了。