Programmable portable App hosted on URL https://nipp.nwtgck.org
Nipp is inspired by itty.bitty.
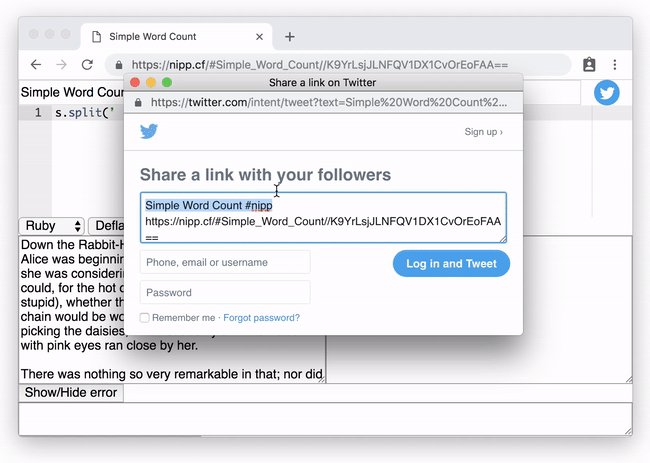
The main purpose is to keep code safe in URL. Even if the service is shutdown, the code stays alive in URL. You don't lose time and efforts to write a code. You can save a code as a bookmark easily.
- 🎒 Portable
- Application is hosted only on URL!
- ⚡ Real-time response
- All computation is done on client!
- ☁️ No-server side execution
- Nipp site is static hosted.
- Your code are not sent to the web server
- PWA - Progressive Web Apps
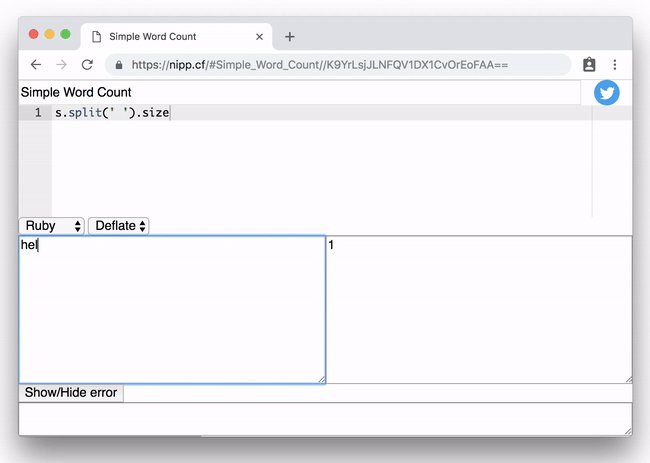
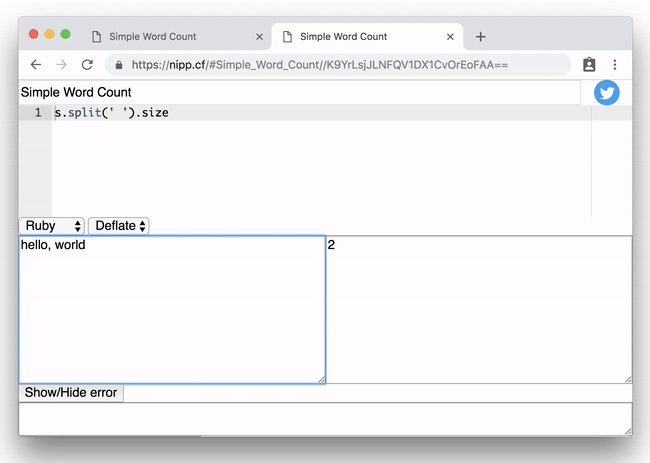
Try on https://nipp.nwtgck.org/#Simple_Word_Count//K9YrLsjJLNFQV1DX1CvOrEoFAA==, which counts the number of words!
Then, you can create your own apps!
- Text Length: https://nipp.nwtgck.org/#Text_Length//K9YrzqxKBQA=
- Word Count: https://nipp.nwtgck.org/#Simple_Word_Count//K9YrLsjJLNFQV1DX1CvOrEoFAA==
- Tetris: https://nipp.nwtgck.org/#Tetris/es2017/bU/bSuNQF...
- Summer Wars World Clock: https://nipp.nwtgck.org/#/es2017/1Y9va1vJFcZfR59...
- 2048 Game: https://nipp.nwtgck.org/#/es2017,lzma/XQAAAAKyNg...
(NOTE: The original source of World Clock is located at https://shimz.me/blog/d3-js/4360. Thank you very much, SHIMIZU-san!)
(NOTE: The original source of 2048 Game is located at gabrielecirulli/2048. Thank you very much, the creators!)
Default language of Nipp is Ruby because Ruby makes us comfortable to write program!
Nipp is highly powered by Opal, which is a transpiler to JavaScript. Thank you very much, Opal project!
Nipp is not only for Ruby. JavaScript is also available. Here is Tetris on Nipp!

Try on https://nipp.nwtgck.org/#Tetris/es2017/bU/bSuNQF... The Tetris program is from an Japanese article - Commentary of Only 565 Bytes Tetris Programming.
Here is a structure of Nipp URL.
nwtgck.github.io/nipp/#<Page Title>/<Options>/<Compressed Code>
<Page Title>is title of your app<Options>can bees2017,lzma,es2017,lzma,lzma,es2017or etc.<Compressed Code>is code compressed by deflate (no header, no checksum) or LZAM for now and encode it by Base64
Note that <Page Title>, <Options> and <Compressed Code> are under URL fragment #. This means your code is not send to Nipp web server!
es2017: Use ES2017 (default: Ruby(Opal))func_es2017: Use ES2017 but evaluated by(new Function(...))()noteval(), so output is always empty but fasterlzma: Compress code by using LZMA (default: deflate)click_run: Click to run not real-time evaluationpromise_wait: Wait for Promise evaluation in output
PWA - Progressive Web Apps
Nipp runs even offline! Note that Nipp is available in flight mode
- Promise Example: https://nipp.nwtgck.org/#Promise_Example/es2017,...
- Get body by jQuery: https://nipp.nwtgck.org/#Get_body_by_jQuery/es20...
- You can load any JavaScript from CDN