Intellij idea vue-i18next support plugin
-
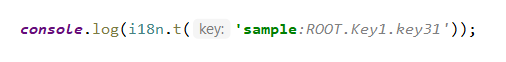
Annotates correct i18n keys:
-
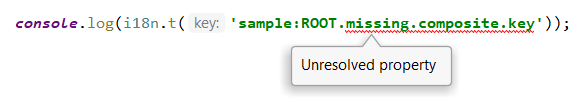
Unresolved properties:
-
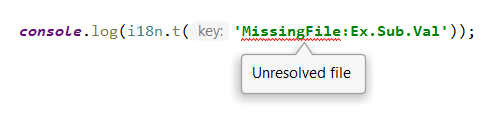
As well as unresolved files:
-
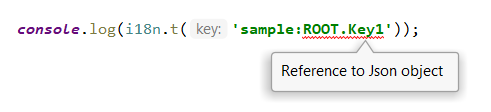
References to Json object:
-
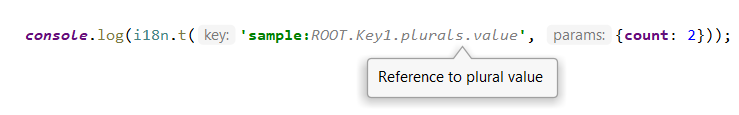
References to plural values:
-
Missing translations
Gets turned on by 'Enable partially translated keys inspection' configuration option
-
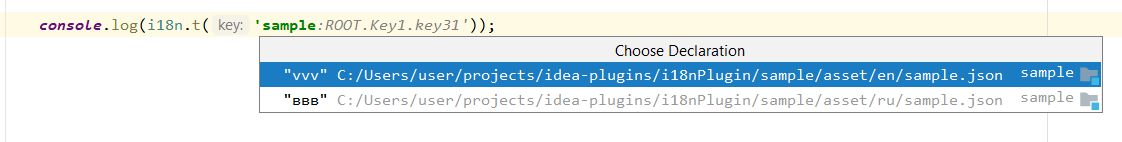
I18nPlugin provides navigation from key to its declaration in Json resource
-
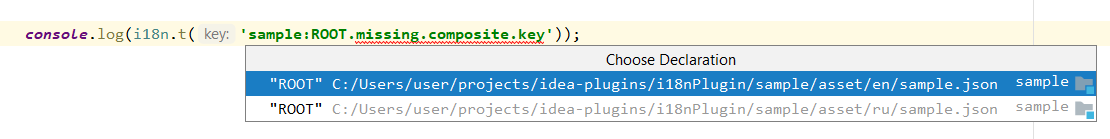
and to partially resolved keys:
- extract i18n translation from plain text
-
In the case of a single translation matching to given key the translation displayed as a hint (Ctrl + hover):
(File->Tools->I18n plugin configuration)
-
Default namespace
Configure up to 100 default namespace translation files. Multiple default namespaces separated by comma, semicolon or whitespace:
first;second third,fourthwill resolve translations in files first.json, second.json, third.json, fourth.json
-
Extract translation sorted by key
When set, key extracted in json or yaml file is inserted in sorted (by key) position
-
Enable partially translated keys inspection
When set, warns when key exists in some translation files and is missing in another; suggests 'Create missing translations' quick fix
-
Vue
Enables vue-i18n support
-
Support vue namespaces
Applicable only with Vue setting. When set, considers first component of a translation key as 'namespace'. For instance, key 'sample.xx.xx' will try to find translation inside the file 'sample.json/yml'.
- Javascript & Typescript
- react-i18next
- Vue
- Vue Single File Components - supported annotations and code completion. References navigation, hints - not supported because of Intellij IDEA platform limitations.
- Php