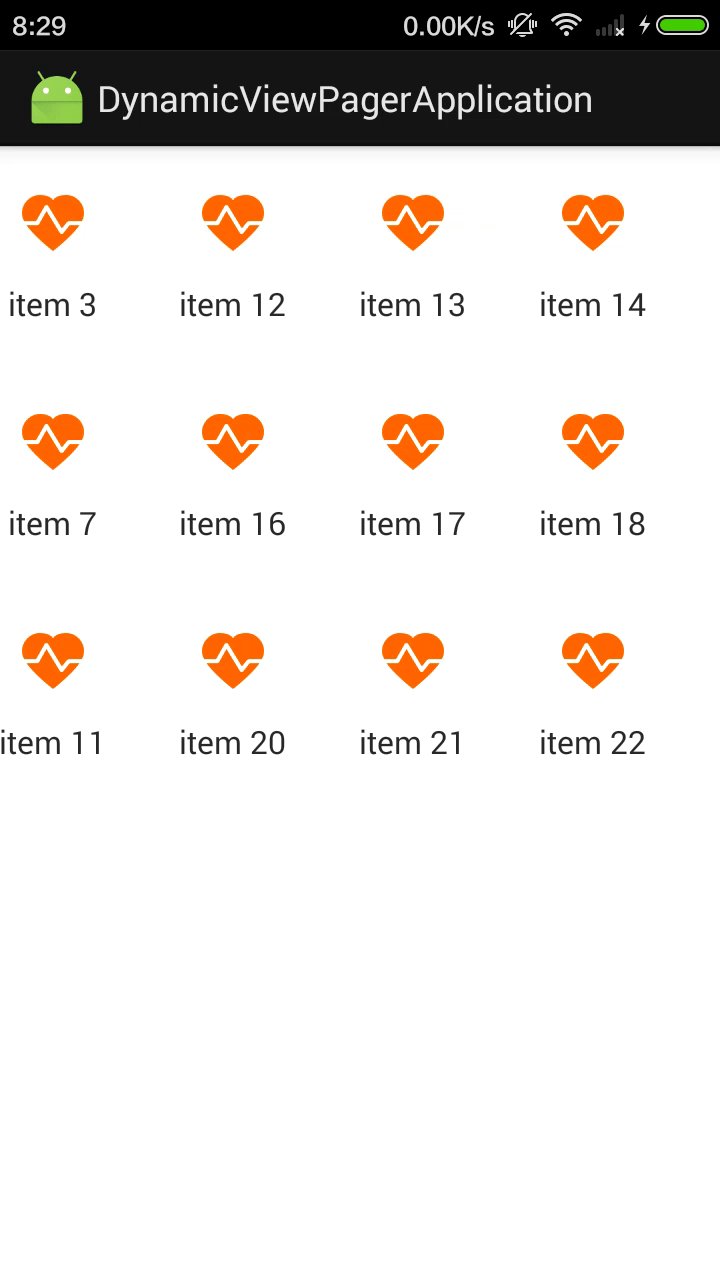
- Specify any row and col count in xml
- Can be combined with page indicator
- Less code, easy to use
<com.happy.widget.DynamicViewPager
android:id="@+id/dynamicviewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:col="4"
app:row="3"
/>
int size = 30;
List<DataItem> dataItemList = new ArrayList<>(size);
for (int i = 0;i<size;i++){
DataItem item = new DataItem(""+i,R.drawable.heart,"item "+i);
dataItemList.add(item);
}
mDynamicPagerAdapter = new DynamicPagerAdapter(this,mDynamicViewPager,R.layout.data_root,R.layout.data_item_content,dataItemList);
mDynamicViewPager.setAdapter(mDynamicPagerAdapter);
}
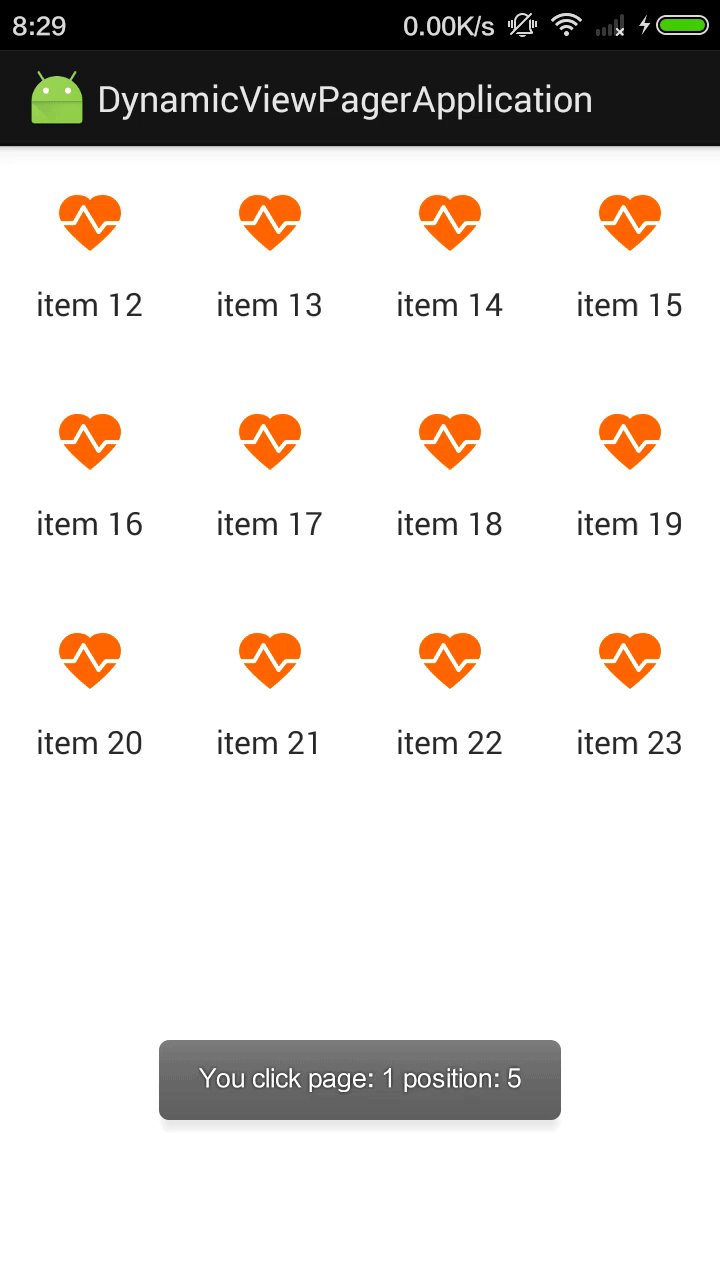
mDynamicViewPager.setPageItemClickListener(new DynamicViewPager.OnPageItemClickListener() {
@Override
public void onPageItemClick(int page, int position, String tag, DataItem item) {
Toast.makeText(MainActivity.this,"You click page: "+page+" position: "+position,Toast.LENGTH_SHORT).show();
}
});
DynamicPageAdapter constructor paramter:
- R.layout.data_root must have a gridview with id "grid"
- R.layout.data_item_content must have a imageview with id "image" and a textview with id "text"
- Because dynamicviewpager use these ids to find according view
compile 'com.happy.widget:dynamicviewpager:0.1.0'
You can reach me by email nziyouren@gmail.com
Apache License, Version 2.0