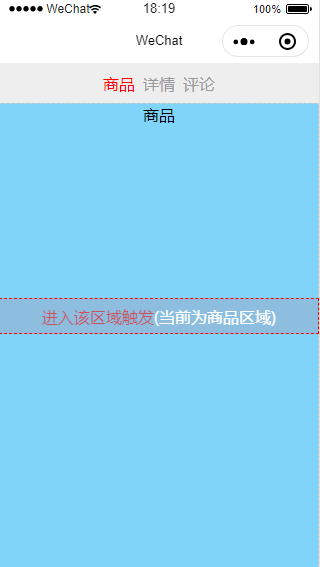
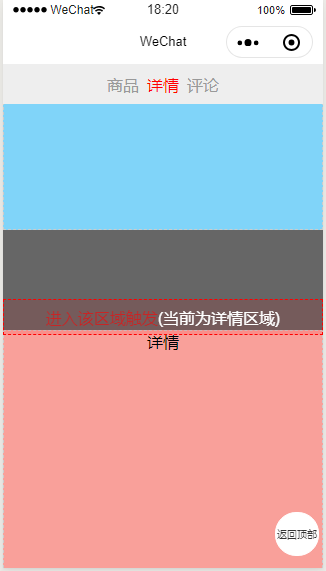
createIntersectionObserver的使用demo
this._observer = wx.createIntersectionObserver(this, {observeAll: true})
.relativeToViewport(viewport).observe('.item', (res) => {
if (res.id == 'goods') {
currentStr = res.intersectionRatio > 0 ? '当前为商品区域' : '已离开 商品区域'
} else if (res.id == 'detail') {
currentStr = res.intersectionRatio > 0 ? '当前为详情区域' : '已离开 详情区域'
} else {
currentStr = res.intersectionRatio > 0 ? '当前为评论区域' : '已离开 评论区域'
}
this.setData({
currentId: res.intersectionRatio > 0 ? res.id : this.data.currentId,
currentStr: currentStr
})
})