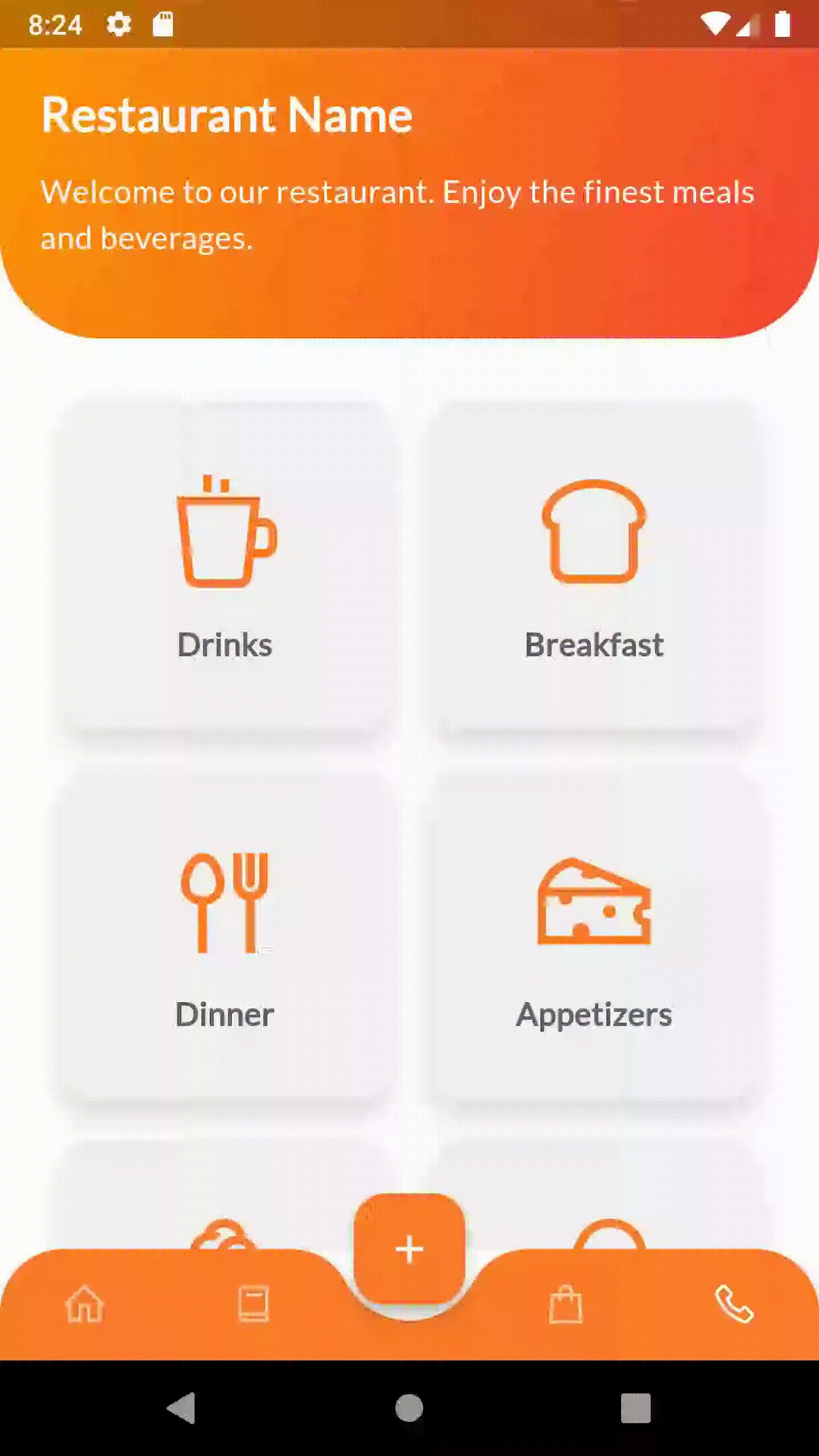
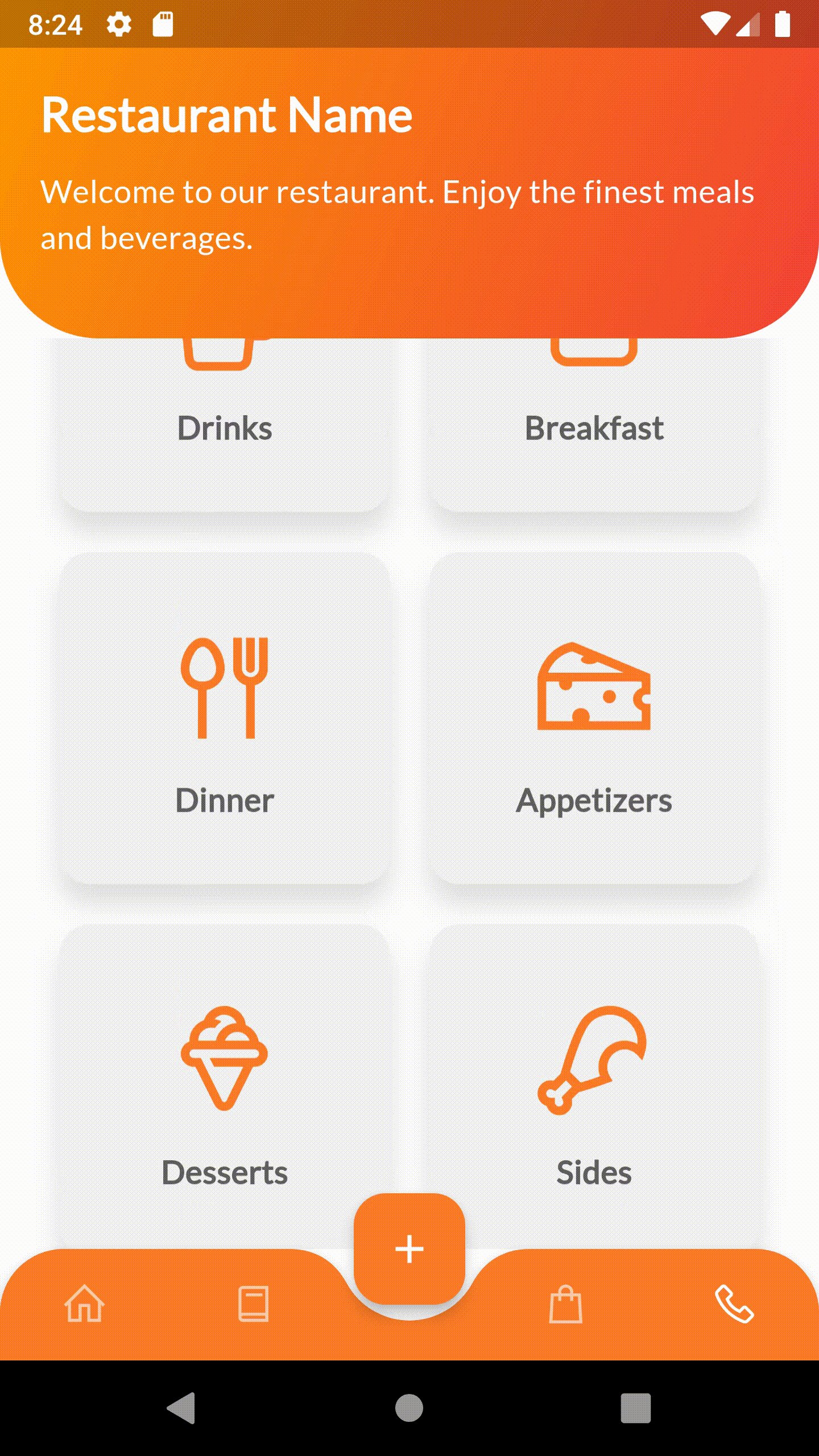
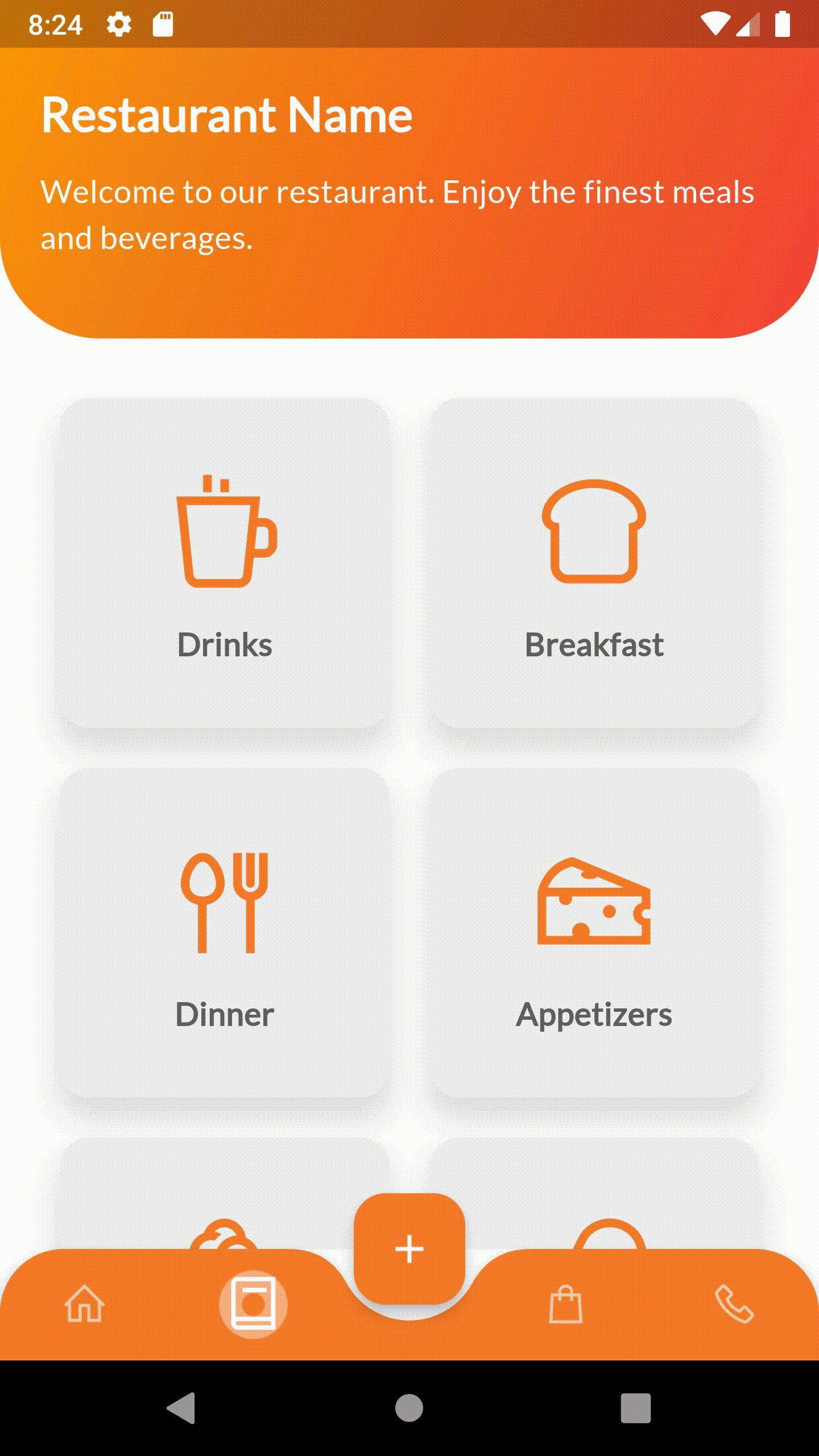
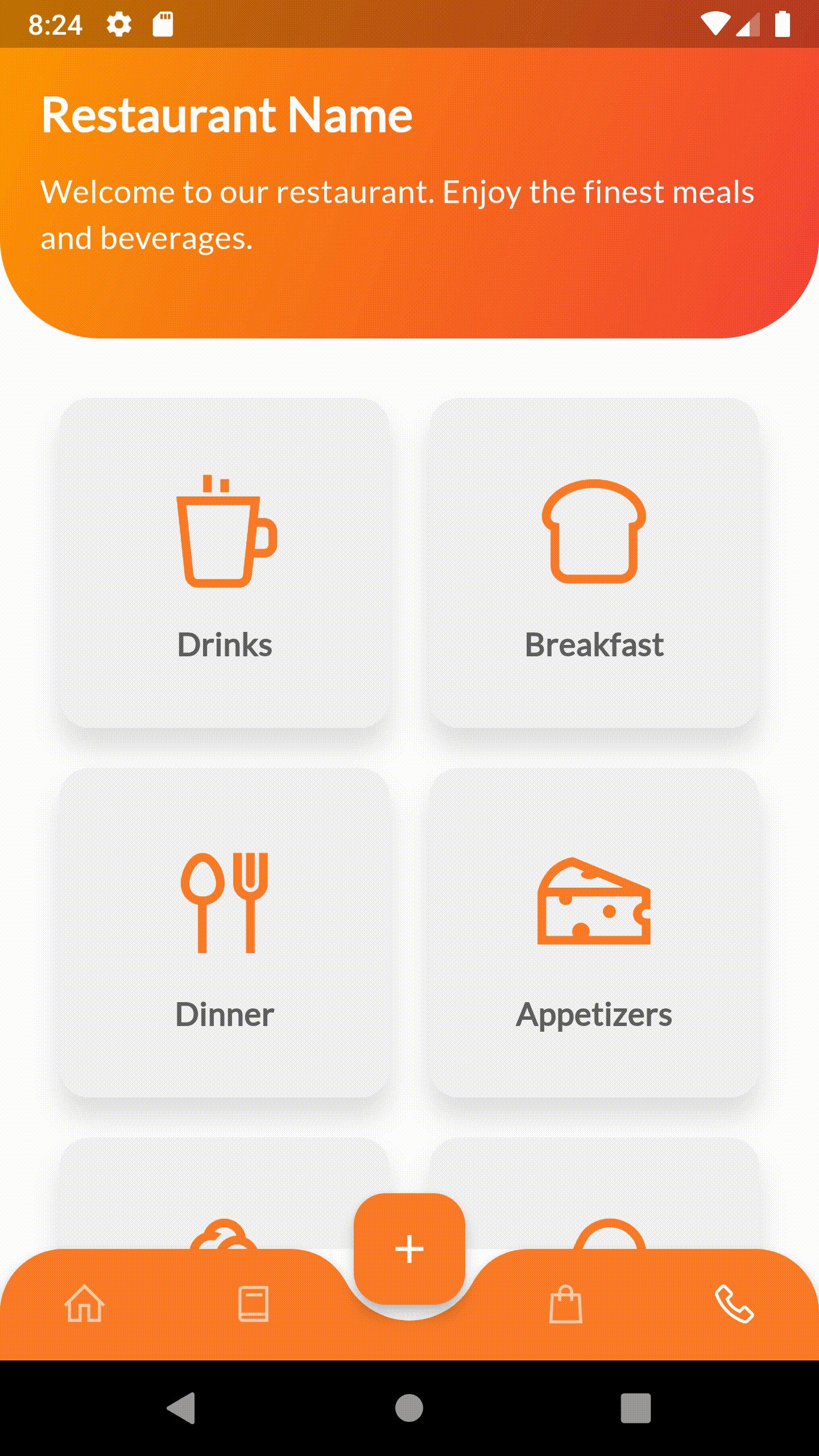
A Flutter home screen for a restaurant with a clean and modern design.
- Gradient header with restaurant name and description
- Grid view with category tiles for different meal types
- Floating action button for additional actions
- Animated bottom navigation bar with custom icons and gradient background
- Frontend: Flutter, Dart
- State Management: StatefulWidget
- Plugins: google_fonts, line_icons, animated_bottom_navigation_bar
Follow these steps to set up the project locally:
git clone https://github.com/obadaKraishan/Restaurant_Home.git
cd Restaurant_Homeflutter pub getflutter runlib/
├── main.dart
├── screens/
│ ├── home_screen.dart
├── widgets/
│ ├── category_tile.dart
│ └── custom_bottom_navigation_bar.dart
└── theme.dart
Modify the theme settings in theme.dart to customize the app's look and feel.
Adjust the categories and content in lib/screens/home_screen.dart to change the content.
Create new features and screens in the lib/screens/ directory and include them in the app's navigation.
This project is licensed under the MIT License - see the LICENSE file for details.