This project is still in the early development stage, and major changes will be applied.
This is a managed expo project, run the following commands to start the development: npm install, thennpx expo start
- State Management: redux (RTK Query)
- Navigation: React Navigation
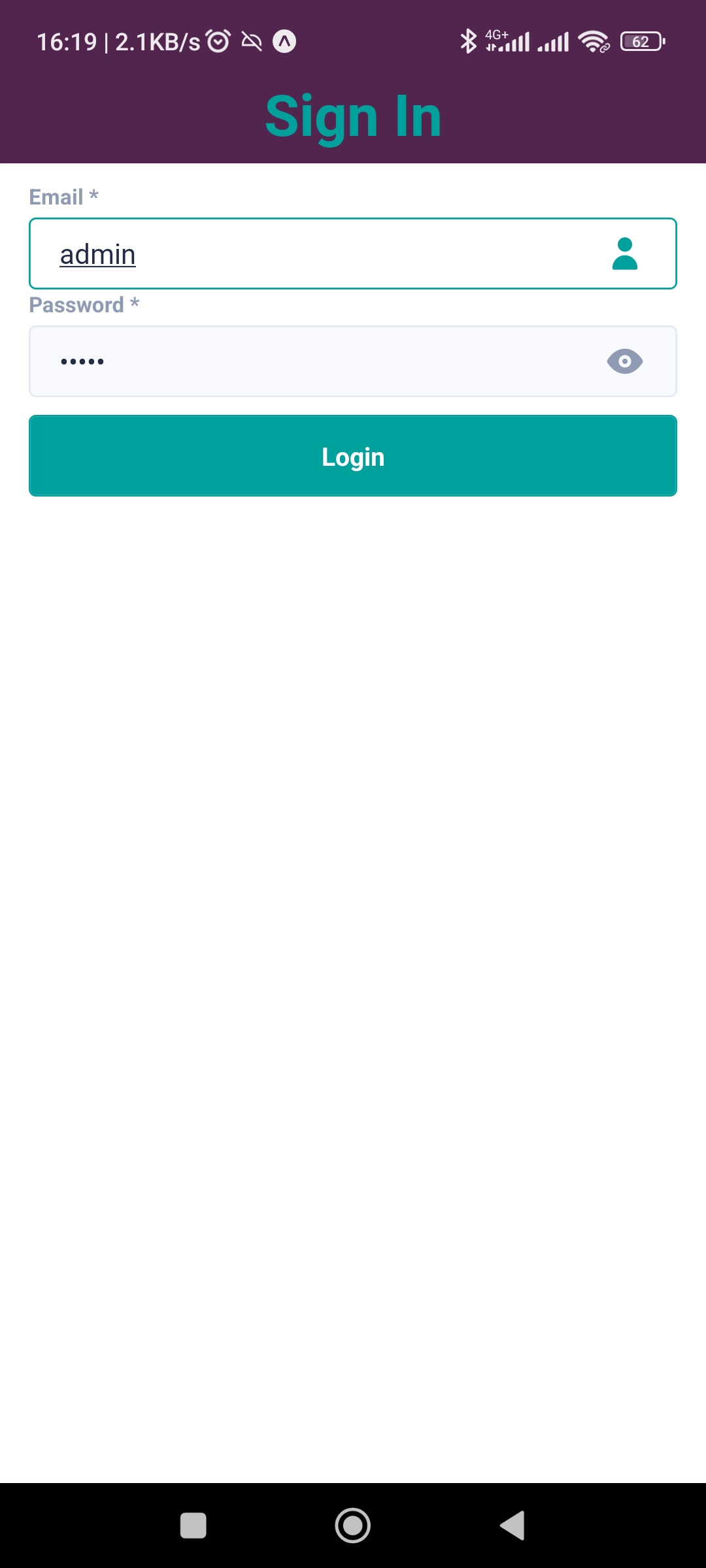
- Form data: React Hook Form
- Form validation: Yup
- Centralized Error Handling: errors can be triggered using a callback method provided by APIErrorContext context.
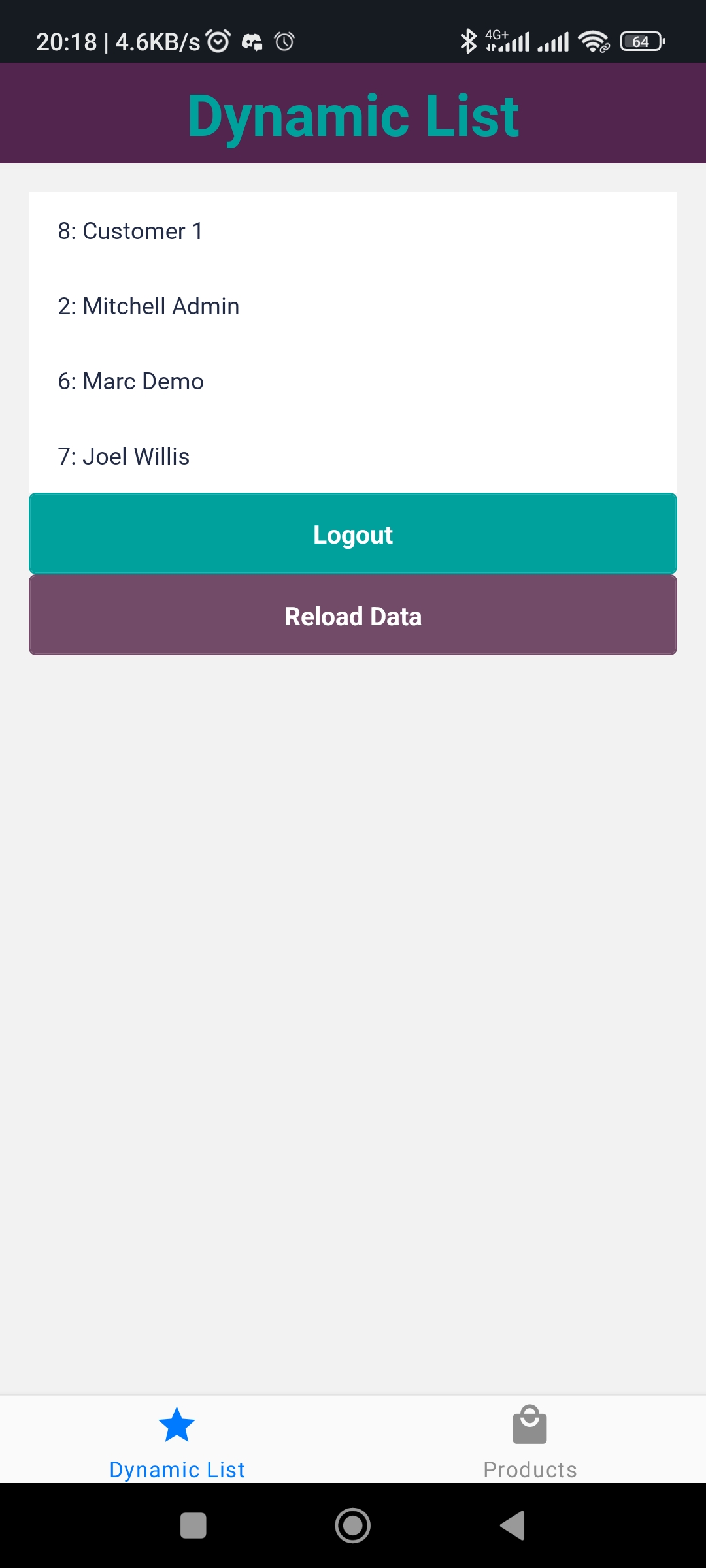
- Can add odoo models data dynamically (e.g: add a
search_readendpoint forres.currency). This is achived with RTK Query'sinjectEndpoints.
- Field builder: build the react-hook-form form using an object describing the field properties.
- API: search_read (with paging), read
- API: create, write, unlink
- API: attachments
- UI: UI Kitten custom mapping to match Odoo theme
because the expo version causes an error for ui kitten eva icons, see: akveo/react-native-ui-kitten#1675
If you see the error:
Attempt to invoke virtual method 'int java.lang.Integer.intValue()' on a null object reference
setTintColor
SvgView.java:1
That is because an incompatible version of react-native-svg is installed, see the above issue.