English | 简体中文
Omi - Front End Cross-Frameworks Framework
Omiu - Cross-Frameworks and Cross-Themes UI Components powered by Omi
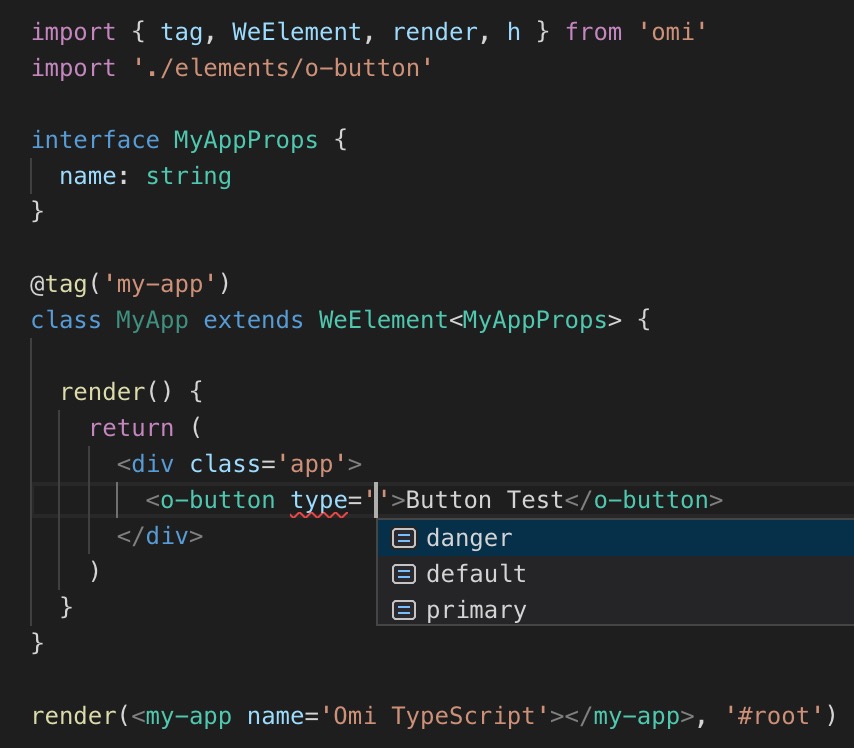
Define cross-frameworks button element with typescript:
import { tag, WeElement, h, extractClass } from 'omi'
import * as css from './index.scss'
interface Props {
size?: 'medium' | 'small' | 'mini',
type?: 'primary' | 'success' | 'warning' | 'danger' | 'info' | 'text'
plain?: boolean,
round?: boolean,
circle?: boolean,
loading?: boolean,
disabled?: boolean,
icon?: string,
autofocus?: boolean,
nativeType?: 'button' | 'submit' | 'reset',
block?: boolean
text?: string
}
@tag('o-button')
export default class Button extends WeElement<Props>{
static css = css
static defaultProps = {
plain: false,
round: false,
circle: false,
loading: false,
disabled: false,
autofocus: false,
nativeType: 'button',
block: false
}
static propTypes = {
size: String,
type: String,
plain: Boolean,
round: Boolean,
circle: Boolean,
loading: Boolean,
disabled: Boolean,
icon: String,
autofocus: Boolean,
nativeType: String,
block: Boolean,
text: String
}
render(props) {
return <button disabled={props.disabled} {...extractClass(props, 'o-button', {
['o-button-' + props.type]: props.type,
['o-button-' + props.size]: props.size,
'is-plain': props.plain,
'is-round': props.round,
'is-circle': props.circle,
'is-disabled': props.disabled,
'is-block': props.block
})} type={props.nativeType} >
{props.loading && <i class='icon-loading'></i>}
{props.text}
<slot></slot>
</button>
}
}New Project by Omi
$ npm i omi-cli -g # install cli
$ omi init my-app # init project
$ cd my-app
$ npm start # develop
$ npm run build # release
npx omi-cli init my-appis also supported(npm v5.2.0+).
New Component by Omi
$ npm i omi-cli -g # install cli
$ omi init-component my-component # init project
$ cd my-app
$ npm start # develop
$ npm run build # release
npx omi-cli init-component my-componentis also supported(npm v5.2.0+).
Ecosystem of Omi
💯Base
| Project | Description |
|---|---|
| omi-docs and codepen | Omi official documents |
| omi-router | Omi official router in 1KB js |
| omi-cli | Project scaffolding. → Base Templates |
| CEE | Fork from custom-elements-everywhere |
🐍Snake MVP
| Project | Description |
|---|---|
omi-snake & → Touch the demo & → Touch the demo |
The Snake-Eating Game Based on MVP Architecture Written by Omi |
omi-kbone-snake |
omi-kbone 写的 MVP 架构的跨端贪吃蛇游戏,支持小程序和 H5 |
| Preact-snake | The Snake-Eating Game Based on MVP Architecture Written by Preact + Preact-CSS + Omis |
| [P]react-snake | The Snake-Eating Game Based on MVP Architecture Written by React/Preact |
omix-snake |
小程序贪吃蛇 |
📚Other
| Project | Description |
|---|---|
omi-piano |
Build piano with Omi and Omi Snippets, Enjoy now! |
| omi-devtools | Browser DevTools extension |
| omi-chart | Simple HTML5 Charts using chart-x tag. |
| md2site | Static Site Generator with markdown powered by Omio. |
| omi-30-seconds | Useful Omi snippets that you can understand in 30 seconds. |
| omi-canvas | Perfect fusion of web components, jsx and canvas. |
| omi-swiper | Omi + Swiper |
| omi-vscode | VSCode extension for omi, Install now! |
| omi-ex | Omi.js extension(TypeScript) |
| omi-transform | Omi / css3transform integration. Made css3 transform super easy in your Omi project. |
| omi-finger | Support touch and gesture events in your Omi project. |
| omi-touch | Smooth scrolling, rotation, pull to refresh and any motion for the web. |
| omi-native | Render web components to native |
| omi-i18n | Internationalization solution for omi.js using i18next ecosystem |
| omie | Build cross platform desktop apps with Omi.js and Electron.js |
| omi-cv | Create a front-end engineer curriculum vitae, Get Started! |
| Soo | Has same API as omi but is great alternative if you want to create custom elements without JSX, virtual DOM and store |
Why Omi?
- Tiny size and High performance
- Cross frameworks(react, preact, vue, angular), components of omi are pure custom elements
- One framework. Mobile & desktop & mini program
- Stateless View Architecture Design
- Be friendly to custom elements, you can pass
falseattributes to elements through string'0'or string'false', you can passobjectattributes to elements through:prefix andOmi.$ - Easy two way binding by extend api
- Enhanced CSS, rpx unit support base on 750 screen width
- Compliance with browser trend and API design
- Merge Web Components, JSX into one framework
- Web Components can also be a data-driven view,
UI = fn(data). - JSX is the best development experience (code intelligent completion and tip) UI Expression with least grammatical noise and it's turing complete(template engine is not, es template string is but grammatical noise is too loud)
- Look at Facebook React vs Web Components,Omi combines their advantages and gives developers the freedom to choose the way they like
- Shadow DOM or Light DOM merges with Virtual DOM, Omi uses both virtual DOM and real Shadow DOM to make view updates more accurate and faster
- Scoped CSS's best solution is Shadow DOM, the community churning out frameworks and libraries for Scoped CSS (using JS or JSON writing styles such as Radium, jsxstyle, react-style; binding to webpack using generated unique
classNamefilename-classname-hash, such as CSS Modules, Vue), are hack technologies; and Shadow DOM Style is the perfect solution.
Compare TodoApp by Omi and React, Omi and React rendering DOM structure:
| Omi | React |
|---|---|
 |
 |
Omi uses Shadow DOM or Light DOM based style isolation and semantic structure.
Useful Resources
Overview of the Readme
- Ecosystem of Omi
- Useful Resources
- Getting Started
- Browsers Support
- Contributors
- Maintainers
- Thanks
- License
Getting Started
Project Template
| Template Type | Command | Describe |
|---|---|---|
| Base Template | omi init my-app |
Basic omi project template. |
| Kbone Template | omi init-kbone my-app |
Developing mini program or web using omi. |
Hello Element
Define a custom element by extending WeElement base class:
import { define, WeElement } from 'omi'
define('hello-element', class extends WeElement {
onClick = evt => {
// trigger CustomEvent
this.fire('Abc', { name: 'dntzhang', age: 12 })
evt.stopPropagation()
}
//If you need to use <hello-element></hello-element> directly in html, you must declare propTypes
static propTypes = {
msg: String
}
static css = `
div {
color: red;
cursor: pointer;
}`
render(props) {
return (
<div onClick={this.onClick}>
Hello {props.msg}
<div>Click Me!</div>
</div>
)
}
})Using hello-element:
import { define, render, WeElement } from 'omi'
import './hello-element'
define('my-app', class extends WeElement {
data = { abc: 'abc' }
// define CustomEvent Handler
onAbc = evt => {
// get evt data by evt.detail
this.data.abc = ' by ' + evt.detail.name
this.update()
}
static css = `
div{
color: green;
}`
render(props) {
return (
<div>
Hello {this.data.abc}
<hello-element
onAbc={this.onAbc}
msg="WeElement"
/>
</div>
)
}
})
render(<my-app name="Omi v4.0" />, 'body')Tell Babel to transform JSX into Omi.h() call:
{
"presets": ["env", "omi"]
}The following two NPM packages need to be installed to support the above configuration:
"babel-preset-env": "^1.6.0",
"babel-preset-omi": "^0.1.1",If you use babel7, you can also use the following packages and configuration:
npm install --save-dev @babel/preset-env
npm install --save-dev @babel/preset-react{
"presets": [
"@babel/preset-env",
[
"@babel/preset-react",
{
"pragma": "Omi.h",
"pragmaFrag": "Omi.h.f"
}
]
]
}If you don't want to write CSS in JS, you can use to-string-loader of webpack. For example, the following configuration:
{
test: /[\\|\/]_[\S]*\.css$/,
use: [
'to-string-loader',
'css-loader'
]
}If your CSS file starts with "_", CSS will use to-string-loader, such as:
import { tag, WeElement render } from 'omi'
define('my-app', class extends WeElement {
css = require('./_index.css')
...
...
...You can also forget the tedious configuration and use omi-cli directly, no need to configure anything.
TypeScript Auto Complete
import { h, WeElement, tag, classNames } from 'omi';
import * as styles from './_index.less';
interface ButtonProps {
href?: string,
disabled?: boolean,
type?: 'default' | 'primary' | 'danger',
htmltype?: 'submit' | 'button' | 'reset',
onClick?: (e: any) => void
}
const TAG = 'o-button'
declare global {
namespace JSX {
interface IntrinsicElements {
[TAG]: Omi.Props & ButtonProps
}
}
}
@tag(TAG)
export default class oButton extends WeElement<ButtonProps> {
...
...
...Lifecycle
| Lifecycle method | When it gets called |
|---|---|
install |
before the component gets mounted to the DOM |
installed |
after the component gets mounted to the DOM |
uninstall |
prior to removal from the DOM |
beforeUpdate |
before update |
updated |
after update |
beforeRender |
before render() |
receiveProps |
parent element re-render will trigger it, return false will prevent update action |
View registered elements
console.log(Omi.elements)Browsers Support
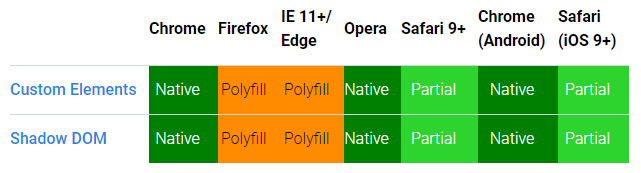
Omi works in the latest two versions of all major browsers: Safari 10+, IE 11+, and the evergreen Chrome, Firefox, and Edge.
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@2.0.0/webcomponents-bundle.js"></script>Contribution
Build a example:
npm start example_nameBuild omi:
npm run buildUnit testing
npm run test
Contributors
Any form of contribution is welcome. The above contributors have been officially released by Tencent.
We very much welcome developers to contribute to Tencent's open source, and we will also give them incentives to acknowledge and thank them. Here we provide an official description of Tencent's open source contribution. Specific contribution rules for each project are formulated by the project team. Developers can choose the appropriate project and participate according to the corresponding rules. The Tencent Project Management Committee will report regularly to qualified contributors and awards will be issued by the official contact.
Core Maintainers
Please contact us for any questions.
Thanks
License
MIT © Tencent