NBA Players is a React-based web application that leverages the BallDontLie API to display NBA player statistics and allows users to search for players, mark their favorites, and manage these preferences in a visually appealing interface. You can view the live site here: NBA Players Live Site.
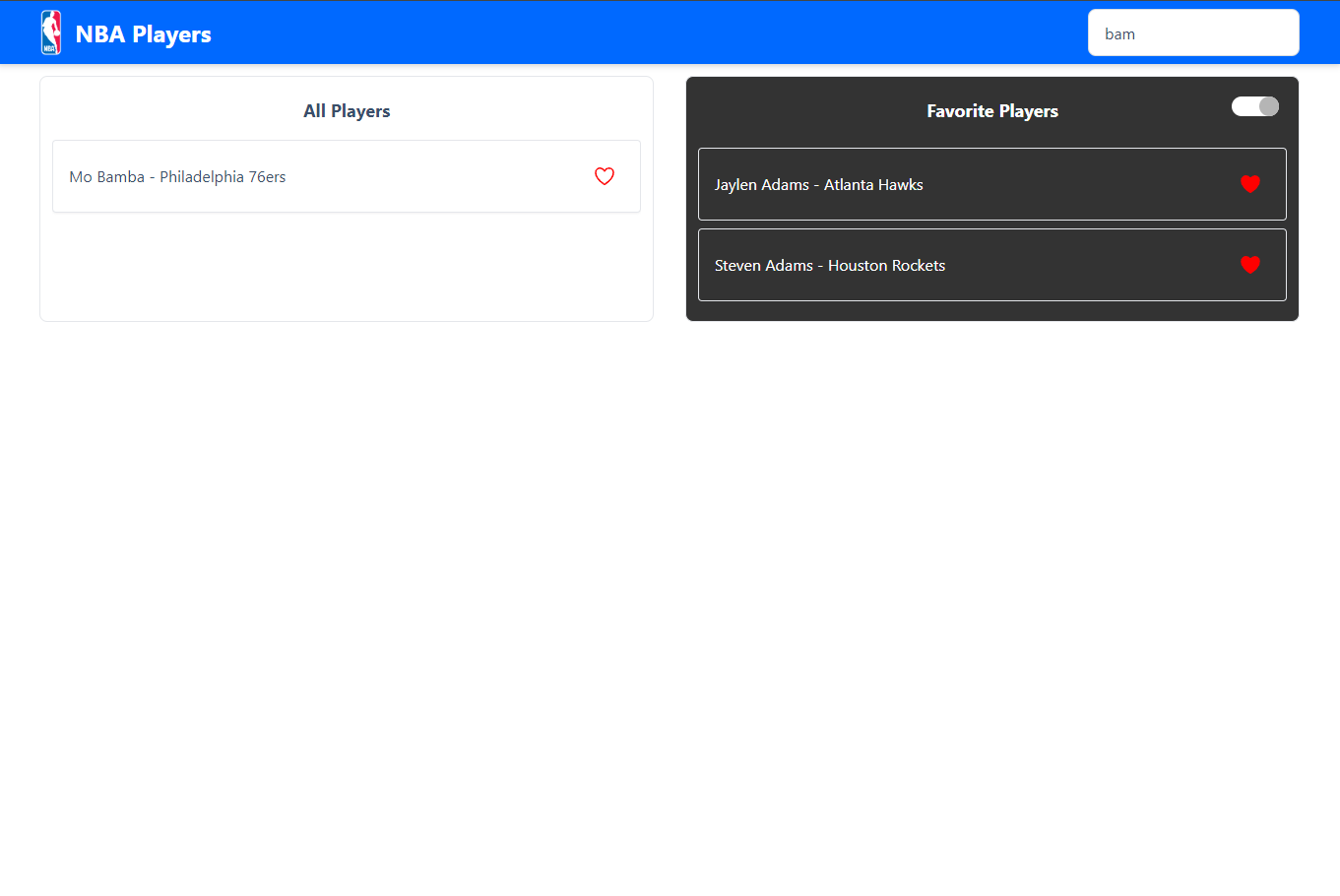
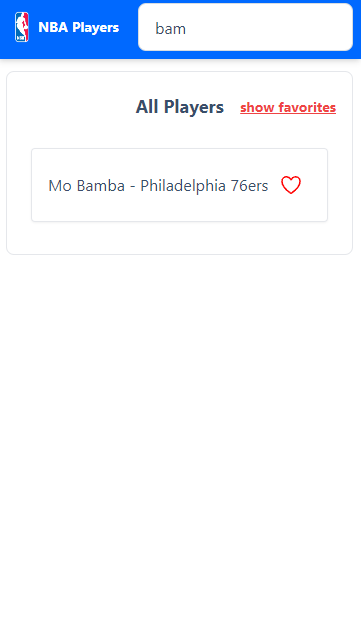
- Player Search: Search for NBA players using the BallDontLie API.
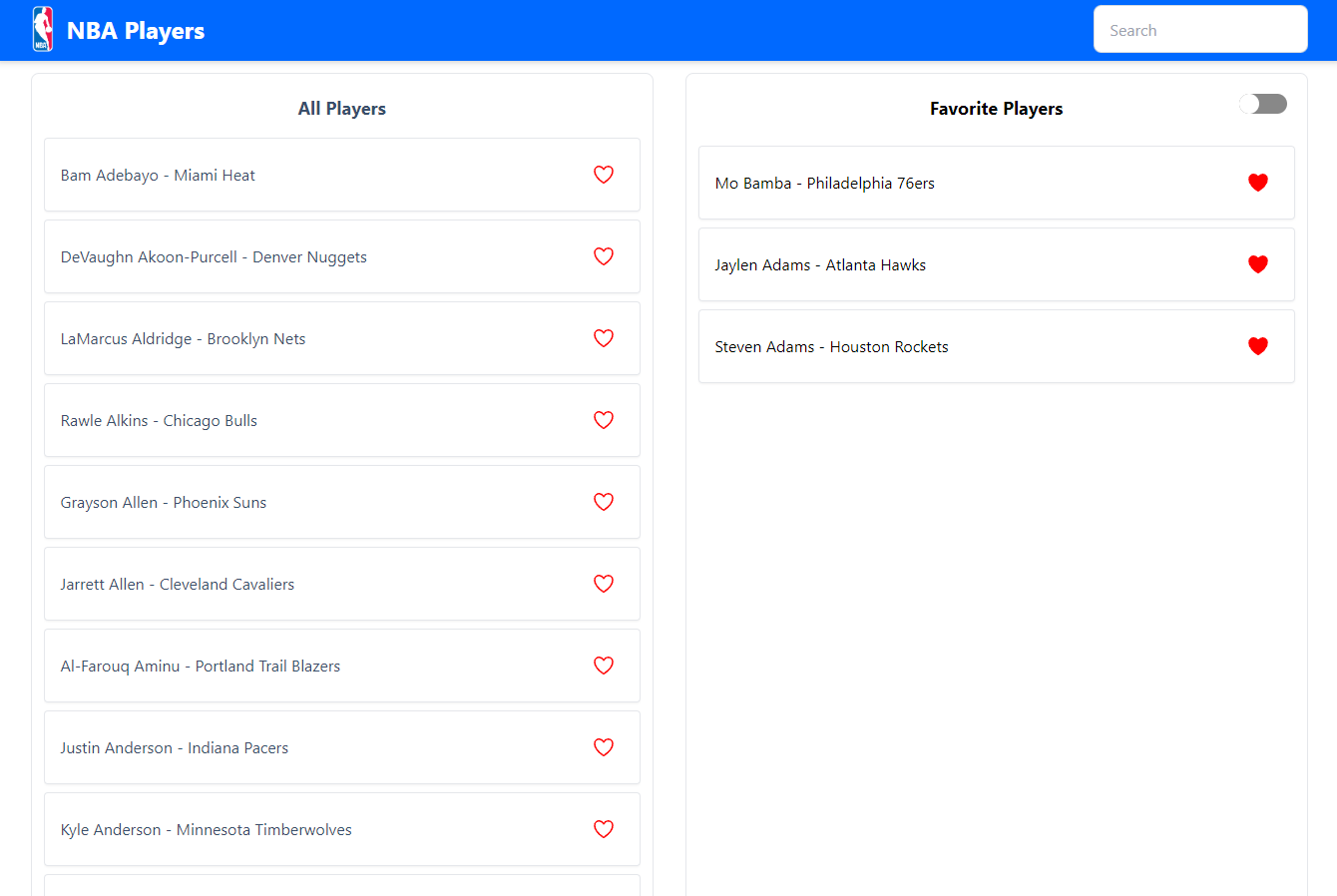
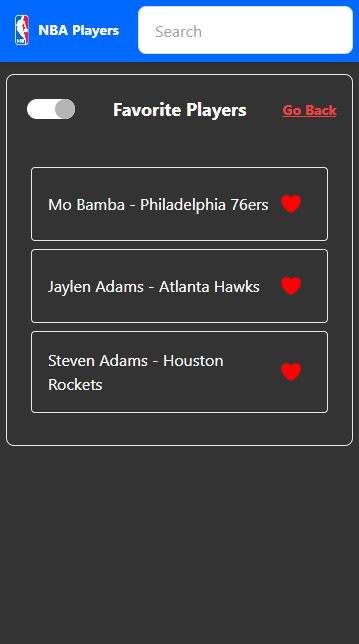
- Favorite Players: Users can mark players as favorites and manage this list.
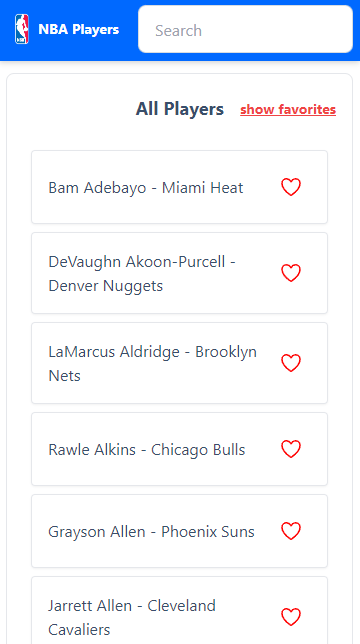
- Responsive Design: Optimized for both desktop and mobile view.
- Infinite Scrolling: Load more players dynamically as you scroll.
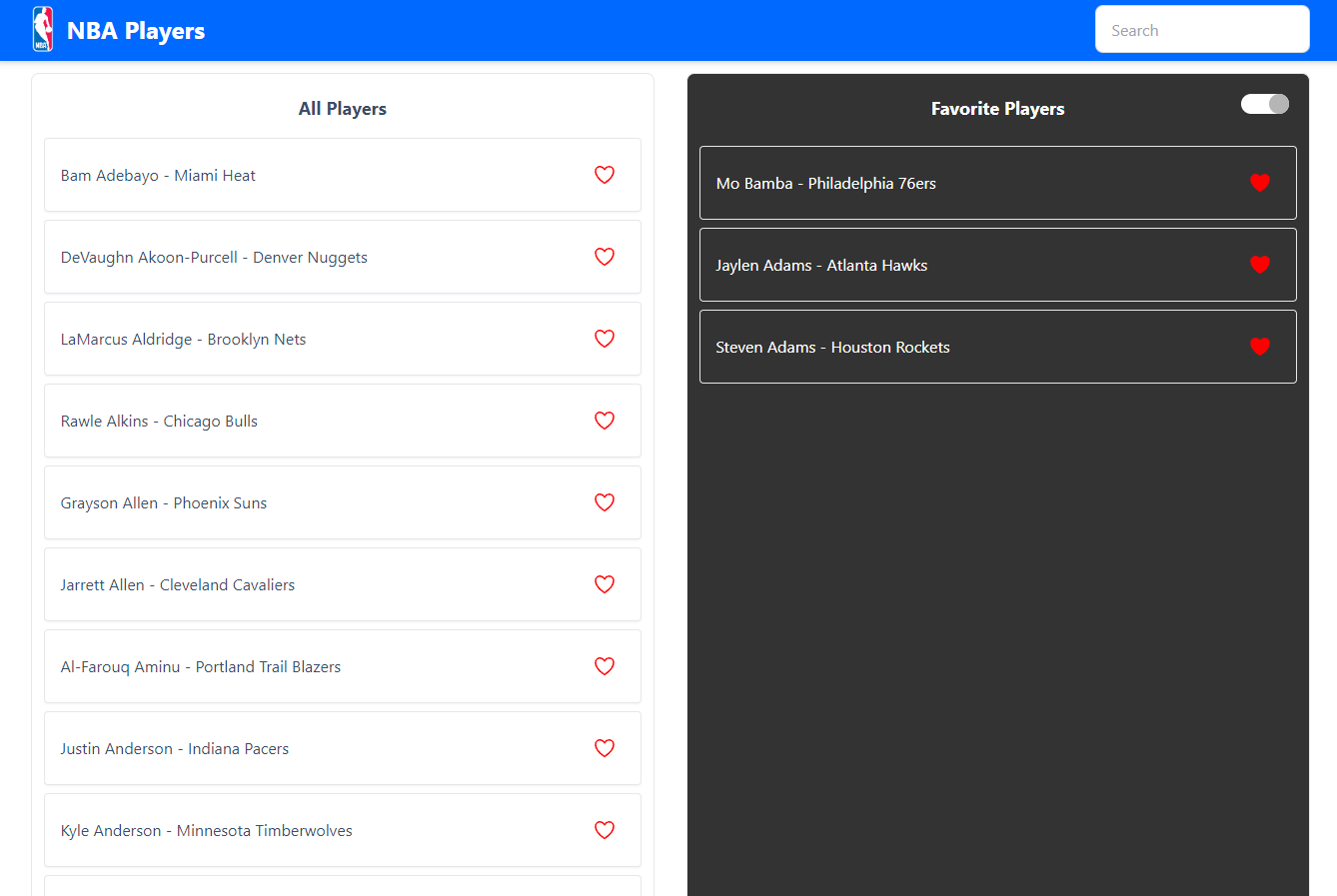
- Dark Mode Toggle: Users can switch between light and dark themes in the favorites section.
To get started with NBA Players, follow these steps:
-
Clone the Repository
git clone https://github.com/obrm/nba-playes.git cd NBA Players -
Install Dependencies
npm install
-
Environment Variables
Create a
.envfile at the root of your project and add the following:VITE_NBA_API_KEY=your_api_key_here VITE_API_URL=https://api.balldontlie.io/v1Replace
your_api_key_herewith your actual BallDontLie API key. -
Run the Application
npm run dev
Navigate through the application to search for NBA players, add or remove them from your favorites, and toggle between the light and dark themes in the favorites section. Use the responsive layout to access the app on any device.
- Vite: Provides an extremely fast development environment with out-of-the-box features like Hot Module Replacement (HMR).
- TypeScript: Ensures type safety, enhancing the development process by catching errors at compile time.
- React: Facilitates the creation of interactive UIs.
- Tailwind CSS & DaisyUI: Used for rapid UI development with a focus on design customization.
- Axios: Handles API requests.
- Lodash: Offers utility functions for common programming tasks.
- React Icons, React Infinite Scroll Component, React Switch, React Toastify: Provide additional UI/UX enhancements.
Contributions are welcome! Please fork the repository and submit a pull request with your updates.
NBA Players is released under the MIT License.