- Shoe CRUD App
This project is based on the React Shoe Shop repository created by Maria Pinchasi. Many of the architectural decisions, UI elements, and functionalities were inspired by her work. Special thanks to Maria for providing a robust foundation upon which this application could be built. Please add a star to her work!
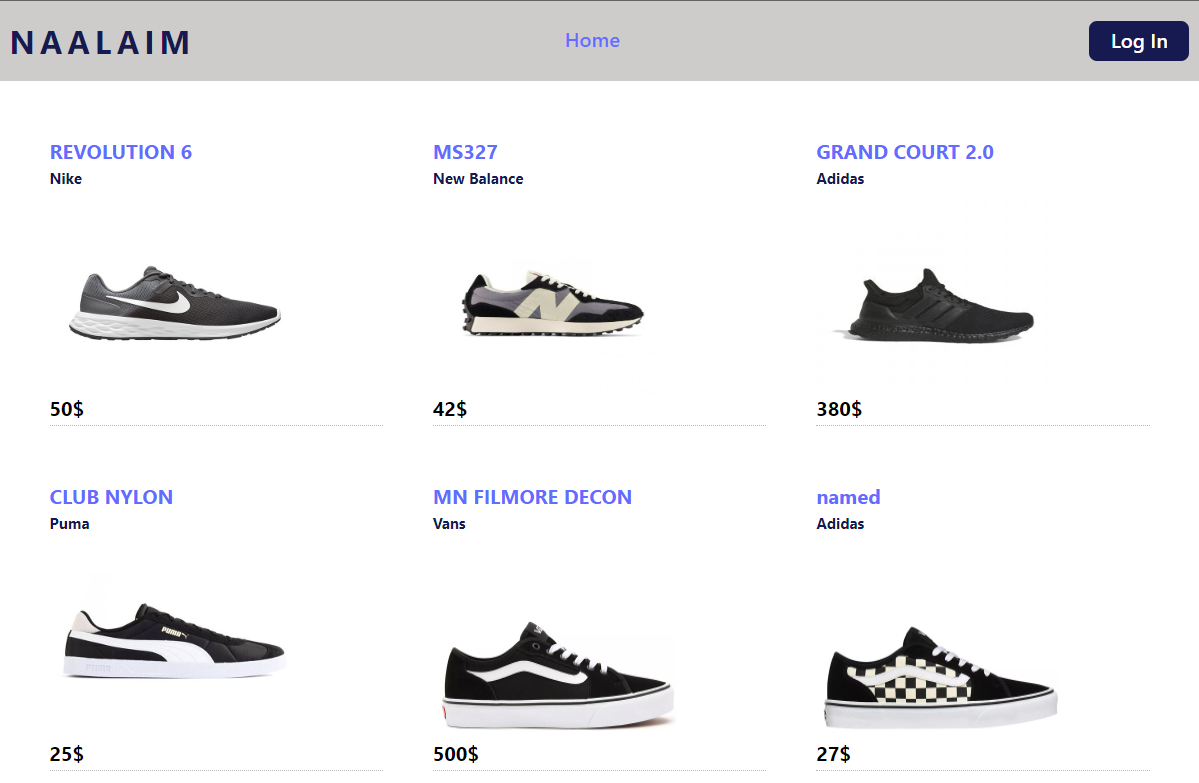
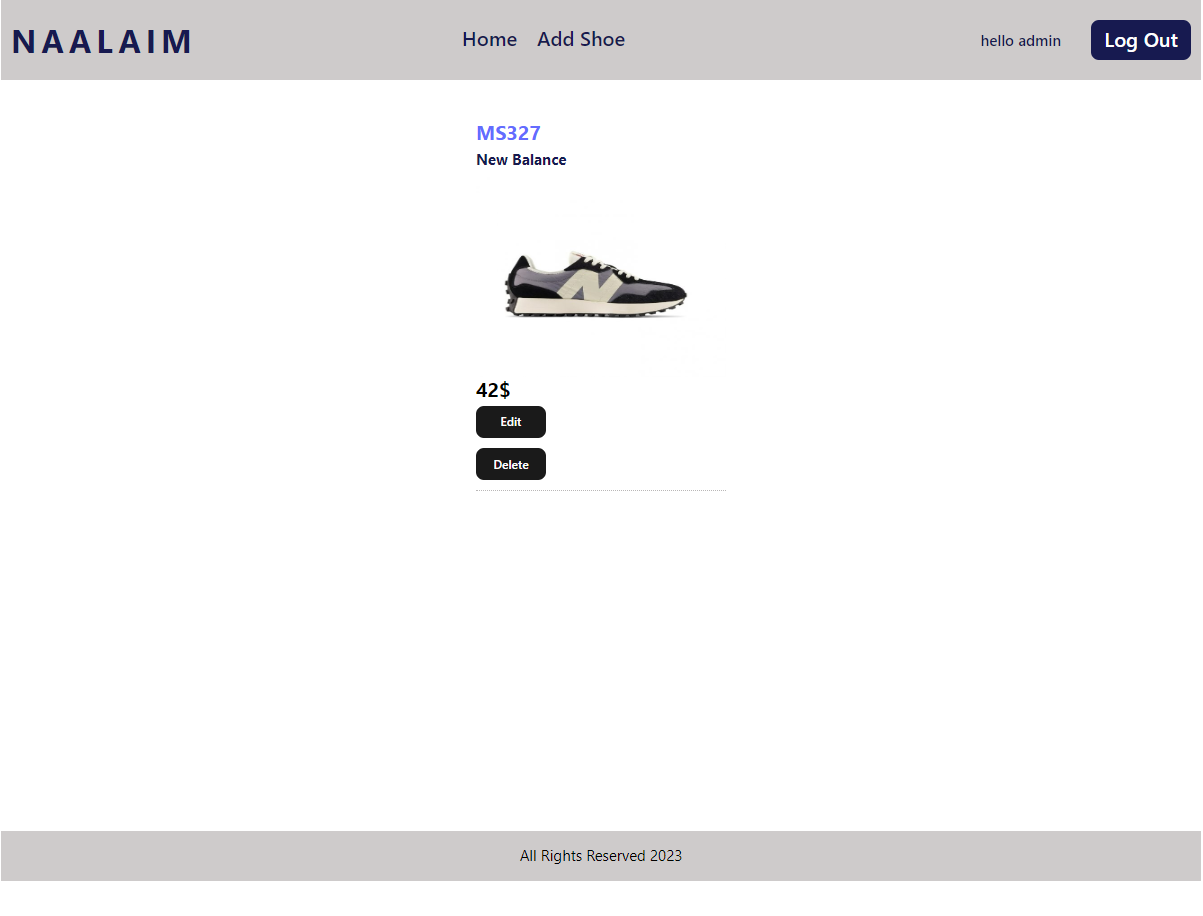
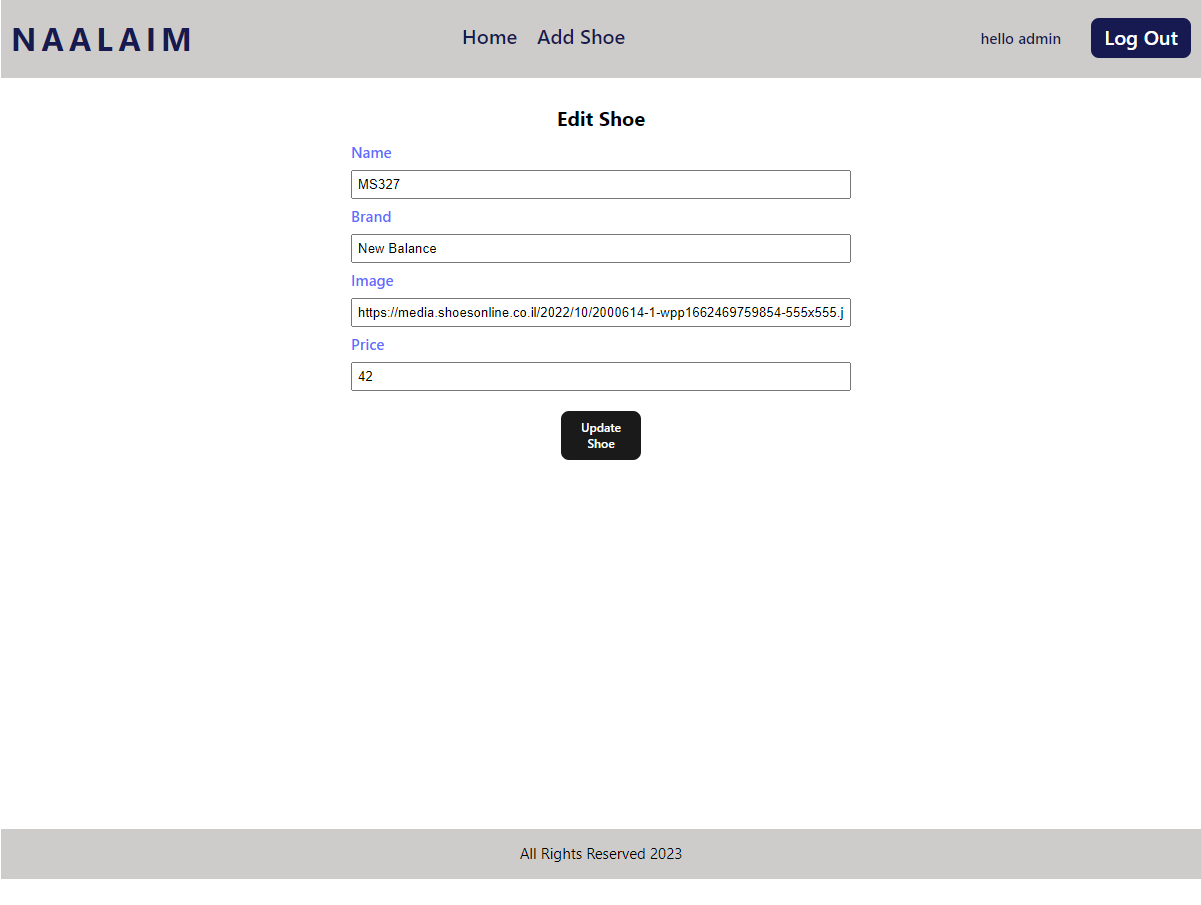
This is a Shoe CRUD application that allows users to Create, Read, Update, and Delete shoe entries. The app is integrated with a mock API for demonstration purposes.
Visit the live demo.
- CRUD Operations
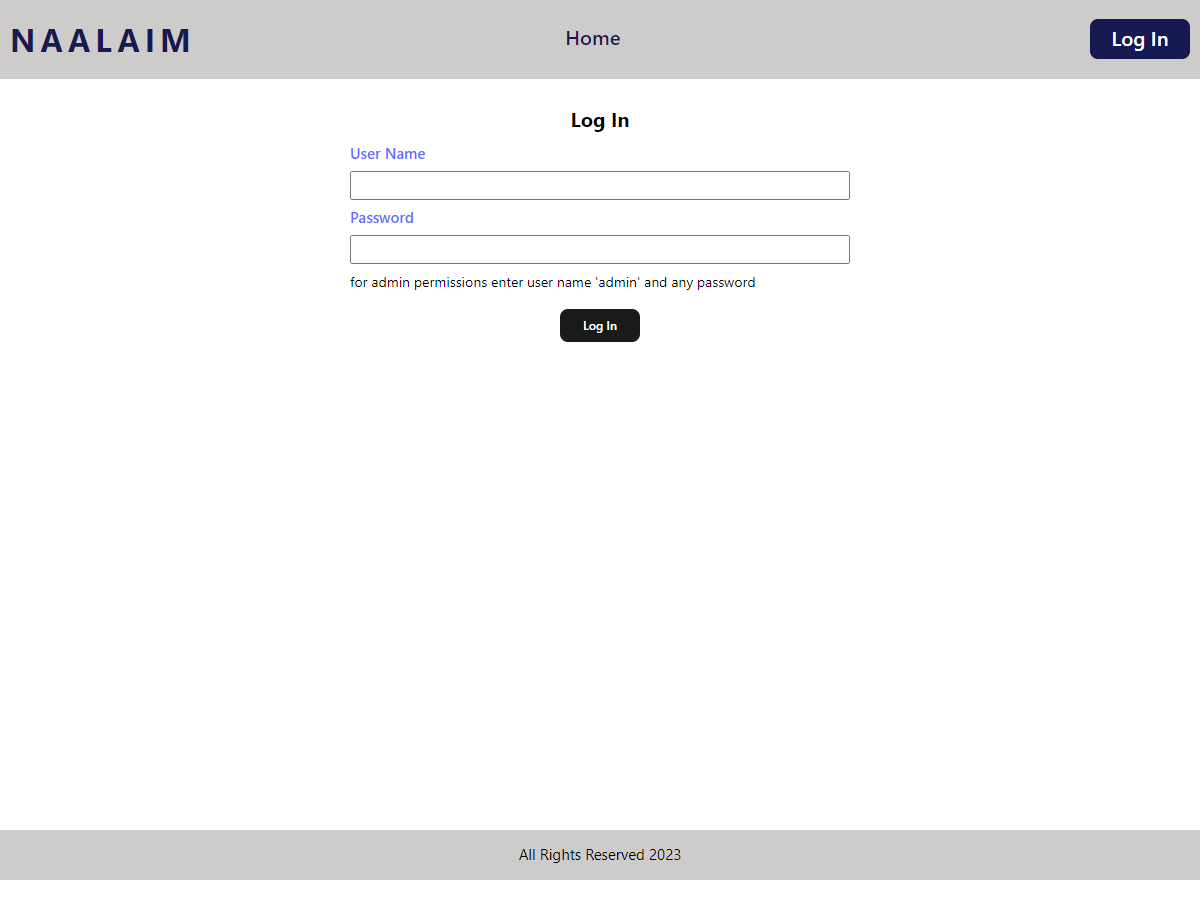
- Mock User Authentication
- Global State Management
- Custom Hooks
- Error Notifications
- React.js
- React Router
- Axios
- mockApi
- react-toastify
- Clone the repository from
https://github.com/obrm/shoes-app-demo. - Install dependencies with
npm install. - Add the
.envfile based on the.env.samplefile included in the repository. - Run the application using
npm run dev.
All the API calls are available in the api.js file in the api folder.
- The API URL is secured in an
.envfile, which is omitted from the repository for security reasons. Refer to.env.samplefor the expected variables.
- A generic request function is available for making API calls. This function is utilized in other utility functions designed for specific request types (GET, POST, PUT, DELETE).
const request = async (method, endpoint, data = null) => {
const res = await axios({
method,
url: `${BASE_URL}${endpoint}`,
data,
});
return res.data;
};
export const getAllShoes = async () => {
return await request('get', '/');
};
// and so on...- Manages user authentication and stores user details in local storage for persistence.
- This global state is responsible for getting all the shoes and is updated when a shoe is added, edited, or deleted. Ensures immediate reflection of changes across all components.
- Encapsulates the logic for the shoe form. Common logic for adding and editing a shoe is centralized here.
- Manages the logic for the login form.
- Additional custom hook is employed for separating logic and view in the
Shoecomponent.
- JSX repetition for input elements is avoided by creating reusable Input components.
- A
ShoeCardcomponent is used to iterate over the array of shoes and display them on the Home screen.
- A single
ManageShoecomponent is used for both adding and editing shoes, depending on the presence ofshoeIdin the URL, avoiding the need to use two separate components.
- User-friendly error notifications are shown using the
react-toastifypackage. It's centralized in the App component to handle errors application-wide.
- This project is licensed under the MIT License.