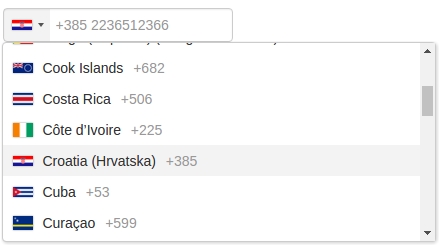
An Angular package for entering and validating international telephone numbers. It adds a flag dropdown to any input, detects the user's country, displays a relevant placeholder and provides formatting/validation methods.
https://webcat12345.github.io/ngx-intl-tel-input/overview.html
To install this library, run:
$ npm install ngx-intl-tel-input --saveThis library depends on BsDropdownModule from ngx-bootstrap/dropdown.
To install this library, run:
$ npm install ngx-bootstrap --saveThen import BsDropdownModule at AppModule. (more details see : http://valor-software.com/ngx-bootstrap/#/dropdowns)
import { BsDropdownModule } from 'ngx-bootstrap/dropdown';
@NgModule({
...
imports: [
...
BsDropdownModule.forRoot()
...
],
...
})
export class AppModule { }Injecting StyleSheet
Inside angular-cli.json
"styles": [
"../node_modules/ngx-intl-tel-input/resource/intl-tel-input.css"
],From your Angular AppModule:
// Import your library
import { NgxIntlTelInputModule } from 'ngx-intl-tel-input';
@NgModule({
...
imports: [
...
NgxIntlTelInputModule
...
],
...
})
export class AppModule { }Once library is imported, you can use components in your Angular application:
<!-- You can now use your library component in app.component.html -->
<h1>
{{phone_number}}
</h1>
<ngx-intl-tel-input [(value)]="phone_number"></ngx-intl-tel-input>| Input | Description |
|---|---|
| value | Phone number |
| preferredCountries | webcat12345#3 |
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
$ npm run lintMIT © webcat12345