Gallery: Post your screenshots / code here (PART 9)
ocornut opened this issue · 59 comments
This is Part 9, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The "Atlas" 64k intro by monad & Macau Exports used dear imgui for its tooling, and they just aired a lengthy video going through some of their process to make the demo happen. If you are interested:
Atlas 64k Graphics Breakdown - Demoscene Stream (2019/05/01)
https://www.youtube.com/watch?v=Y3d8jR_IwYw
Intro infos/downloads on Pouet.net
http://www.pouet.net/prod.php?which=80996
Here's a screenshot of the aforementioned tool with a bit more of the Imgui parts visible (and without my ugly face in the way :) )
Thanks for the wonderful library @ocornut! It was invaluable :)
I have been working on this for a little while, and I'm now happy enough with the current results to start sharing my work.
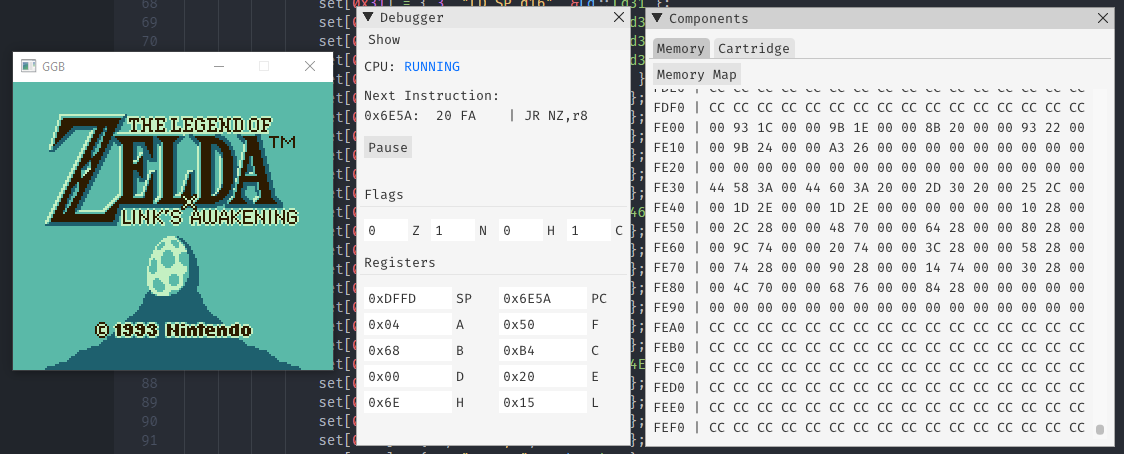
I've been working on pcsx-redux, yet another pcsx fork. I'm mainly aiming at doing a debugging tool, of course using ImGui, and here's my current results so far:
All this code is currently available in my debugger branch.
We are working on OpenSage, which is an opensource reimplementation of the original SAGE Engine (EA C&C series, BFME series) in C#. For this we use all the original datasets.
We use ImGui for our developer mode, which gives us insight about what's going on inside the engine:

The asset browser can display literarlly anything from 3D models, textures and sounds :)
Thanks for the wonderful library @ocornut and the excellent .NET wrapper @mellinoe
Graphite 3 - 1.6.12: using Imgui 1.7 with docking branch (video recorded with 5 fps to keep file size small, interaction is much smoother than that !)
Just spotted ImGUI in a showcase of a new Path Of Exile expansion. It's a ARPG Game developed by Grinding Gear Games.
From "NVIDIAOmniverse viewer"
We're having fun combining #PixarUSD with real-time physics and real-time ray tracing in our #NVIDIAOmniverse viewer. Here we have some soft body objects, balloons, and we are simulating what happens when you change pressure and gravity.
Video
https://twitter.com/NVBackchannel/status/1131712329446506497
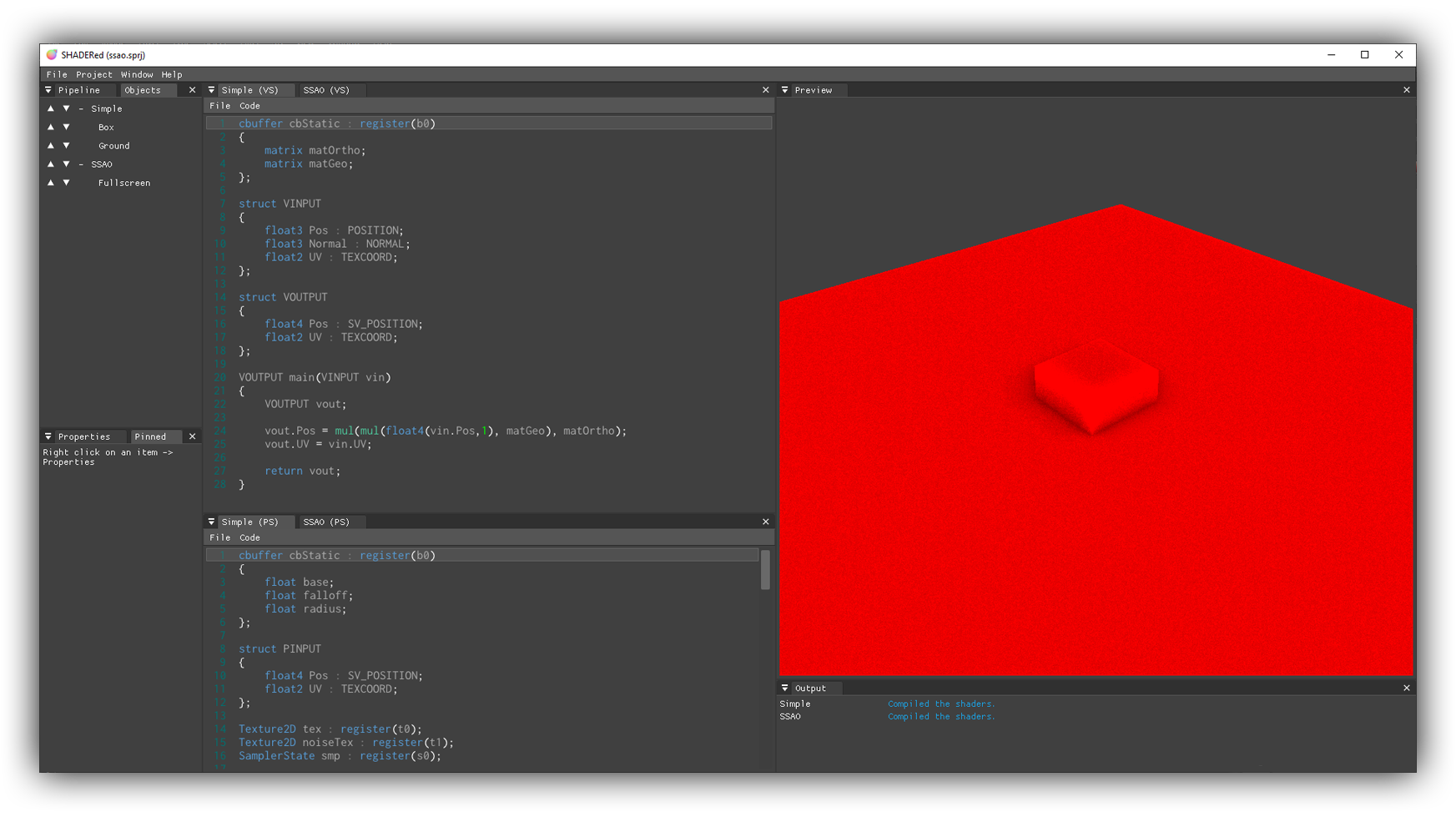
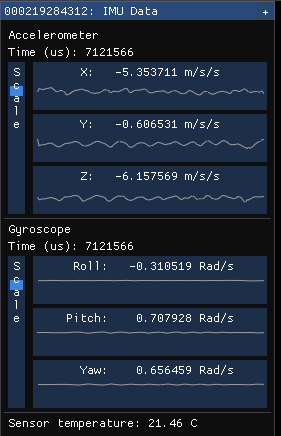
Now that the software rasteriser is running nice and fast on the ESP32 (down to 4ms raster time!) I decided to actually use it for something!
Here it is with a "VR" IMU (compass+gyro+accelerometer):
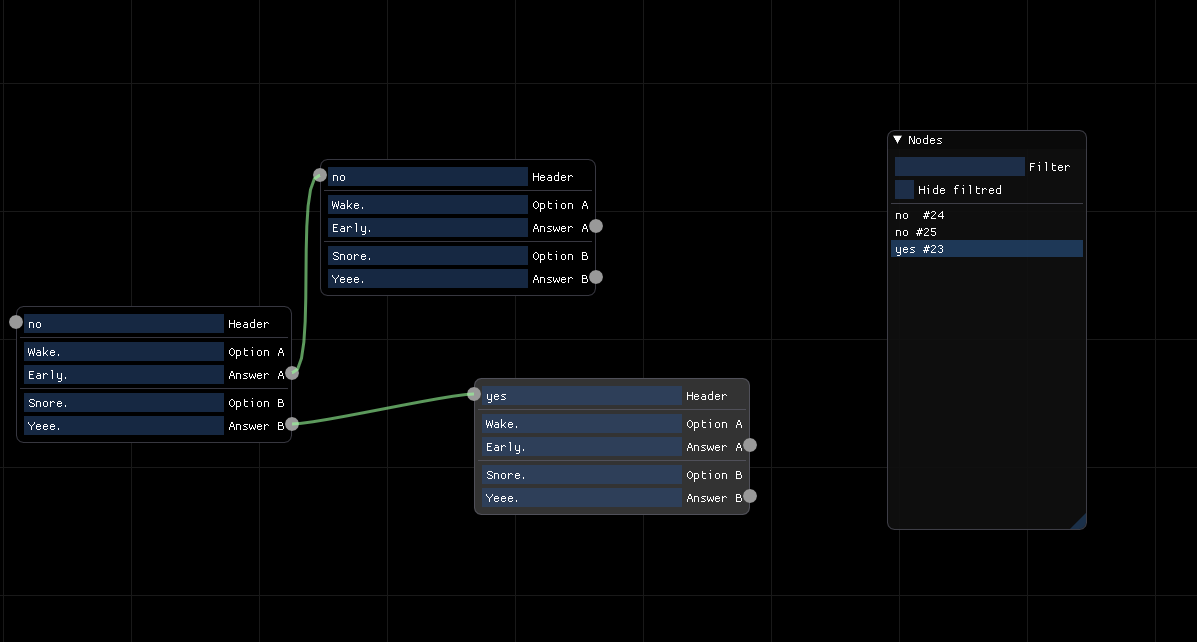
F.E.I.S. is an unofficial custom chart editor for jubeat, a rhythm game by Konami.
It would probably never have existed if it wasn't for dear imgui.
in action :
https://twitter.com/Stepland/status/1119735054467502080
https://twitter.com/Stepland/status/1094253515072000000
https://twitter.com/Stepland/status/1085716346615287810
on github :
https://github.com/Stepland/F.E.I.S.
@Stepland Is there a way to play custom Jubeat charts? I didn't know the game existed outside of game centres.
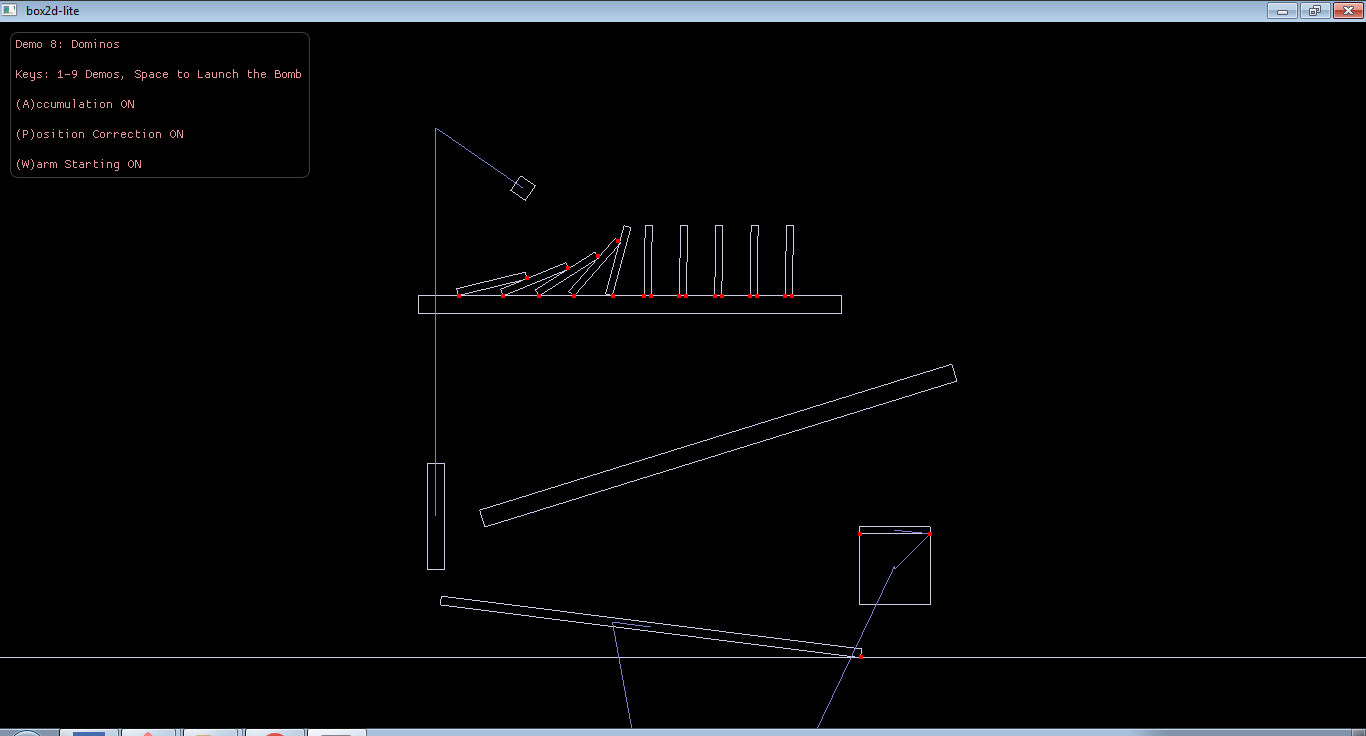
Just for fun I port box2d-lite samples to Emscripten platform and now your can try it from your browser :-)
I have been recently working on automating the process of schematic part generation for kicad. I have created KiSymGen as a means of creating uniform symbols for kicad schematics.
Kindly find my fork of imgui https://github.com/pixellon/imgui
Physically-correct renderer for the web:
From https://twitter.com/hb3p8/status/1140573137815384065
"We have released http://lighttracer.org ! It is GPU physically-correct renderer for web. Import your OBJ model, configure the scene, and save the rendering result. Model from https://grabcad.com/library/10-cylinder-double-row-sleeve-valve-radial-engine-1 … RTs appreciated!"
IFStile is a cross-platform (Windows, Mac, Linux, WebAssembly) freeware program that can:
- build any affine directed graph iterated function system (IFS) in the Euclidean space of arbitrary dimension (as 2D or 3D section)
- fully automatically find interesting fractal shapes, rep-tiles, multi-tiles, irreptiles, carpets, dragons, etc
- extract boundary of self-affine tiles as directed graph IFS
- compute dimension of the boundary of self-affine tiles (numerically and analytically)
- export and import Fractint IFS format, export Apophysis .flame format
- effectively zoom IFS fractals
- render high resolution images (with batch rendering)
- render keyframe animation
- create and save 3D mesh
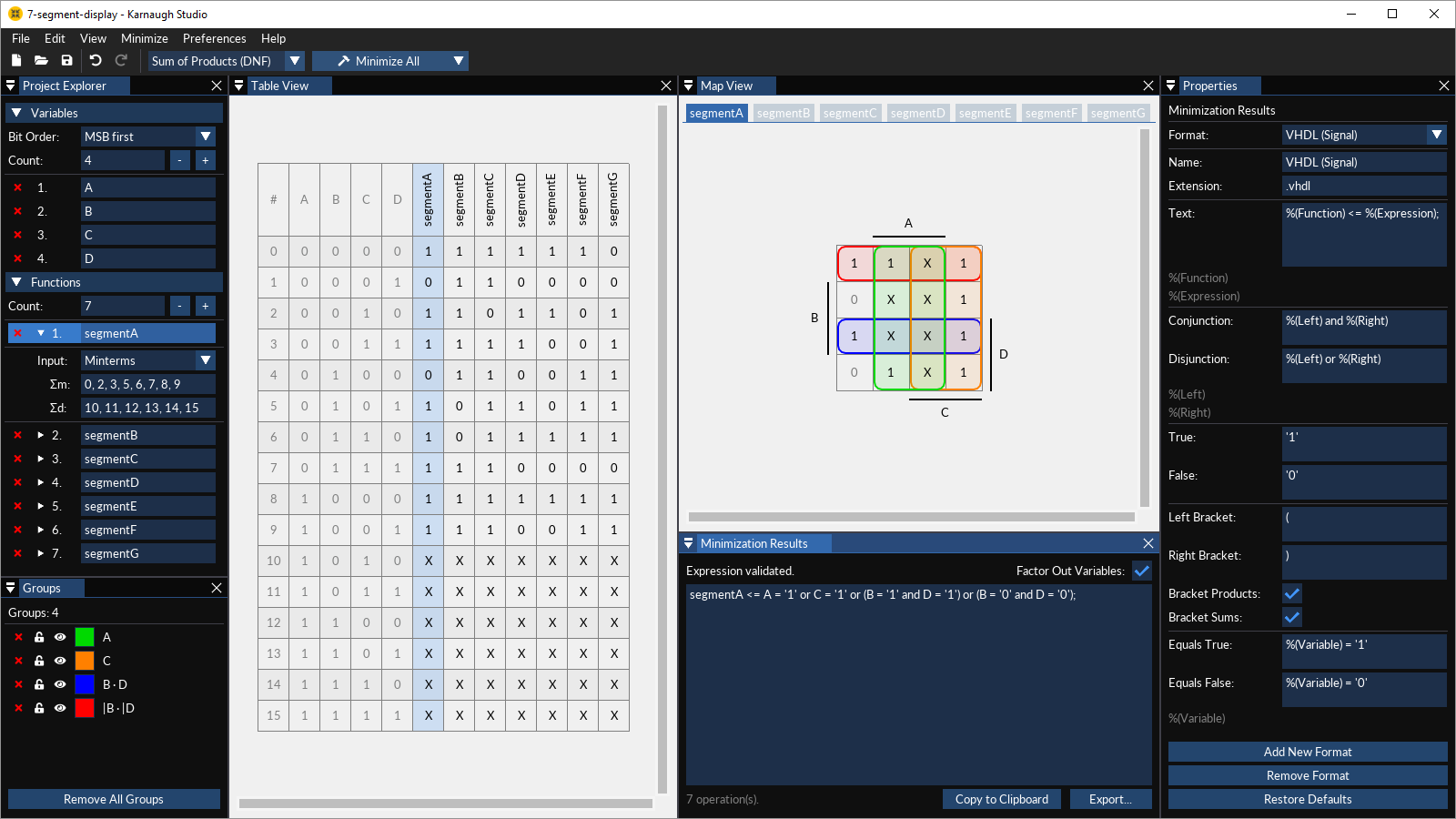
Karnaugh Studio is a free graphical editor for truth function design and minimization using the Karnaugh mapping method.
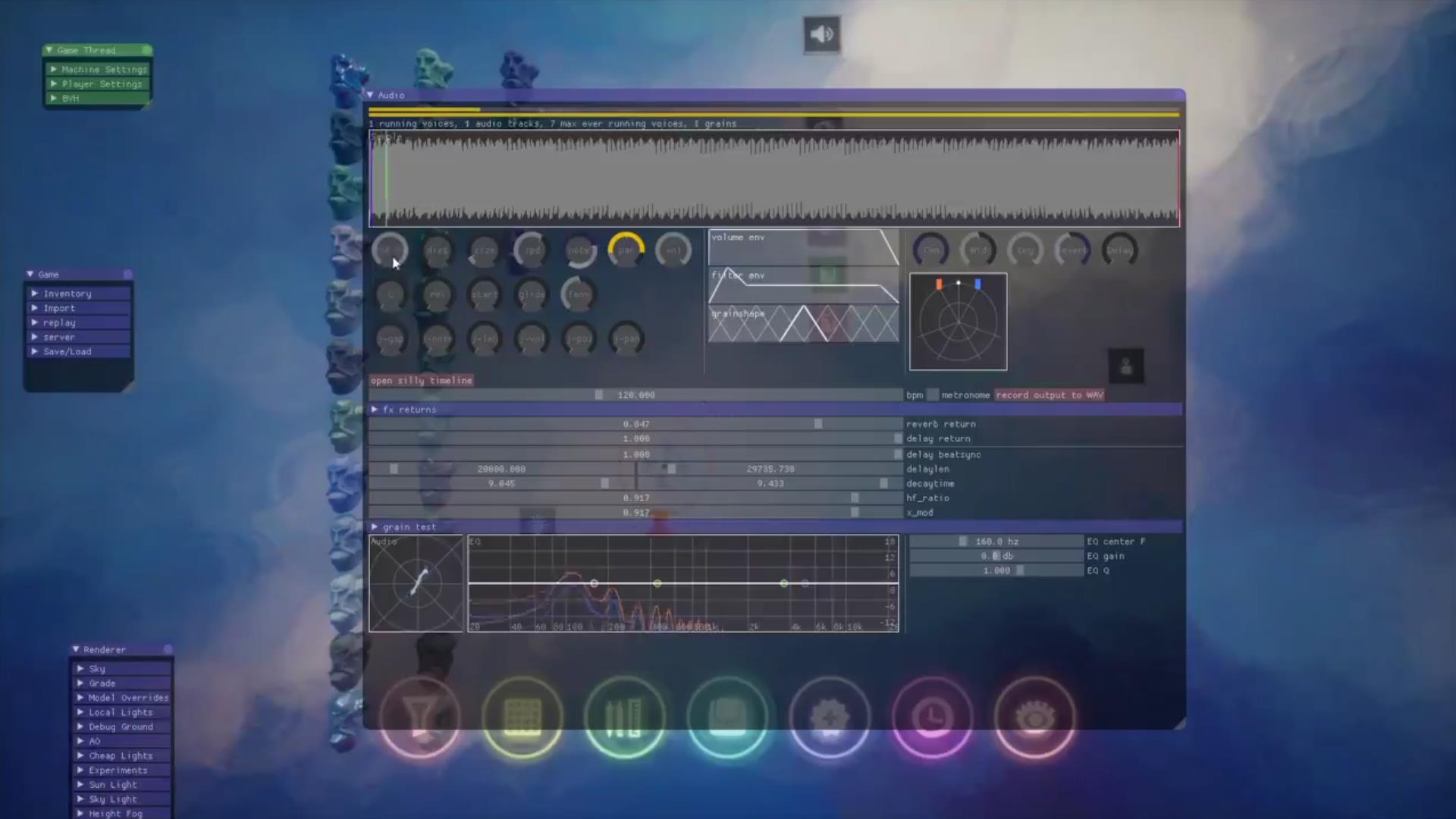
Courtesy of https://twitter.com/mmalex/status/1130486392352645122
Video showcasing fancy audio synth prototype for Dreams
Blurry screenshot:

Here is one of my projects for the old game KnightOnline using ImGui and Qt DirectX Widget:
@ocornut Thank you! Yes, I am using that exact theme. It looks so cool and professional. I think it would be a great addition to the already built-in themes.
IFStile compiled to multithreaded WebAssembly and running in Chrome for Android!
Toolbar can be scrolled independently :)
https://ifstile.com/wasm

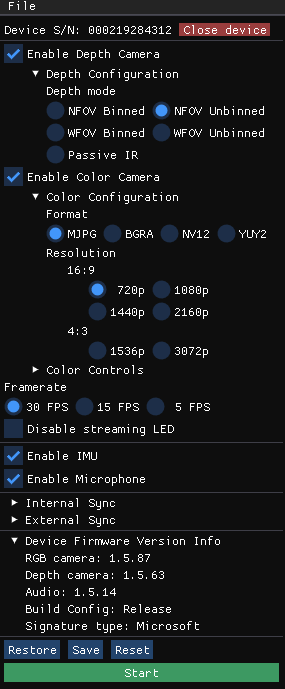
Azure Kinect Viewer
https://docs.microsoft.com/en-us/azure/kinect-dk/azure-kinect-viewer
https://github.com/microsoft/Azure-Kinect-Sensor-SDK/tree/develop/tools/k4aviewer
Of all places, you'd expect Microsoft to mandate using their own tech!
@ocornut, that is really awesome!!! :) Congrats!
Did you craft it?
dear ImGui seems to be heavily tweaked and I don't speak about the visual aspect only.
I'm impressed with animations (panel sliding, touch animation, etc...) not part of dear ImGui
Are some parts of it open source?
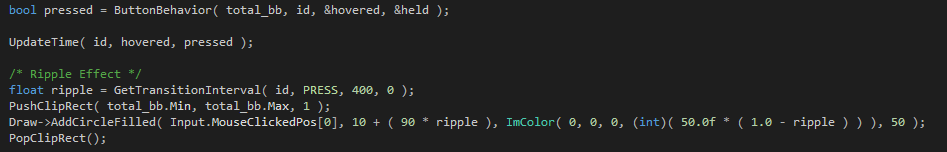
I posted the code for the animated toggle in a thread here (#1537 (comment)) and animating the position of child window is easy to do.
It is very nice and aligns with my general vision to promote the creation and sharing of custom widgets. The current widgets that imgui provides, in the future should merely be considered as samples, what’s important are the reusable low-levels parts of dear imgui. When internals are stable and mature enough we will be able to push this direction. Right now they aren’t and there’s too many remaining low level work to do.
If I had the resources I would start experimenting with vastly different sets of widgets, very flavored and shipped in their own separate cpp file as an extension. Maybe next year. That would be useful, even as an experiment, to improve internals toward easier sharing of code.
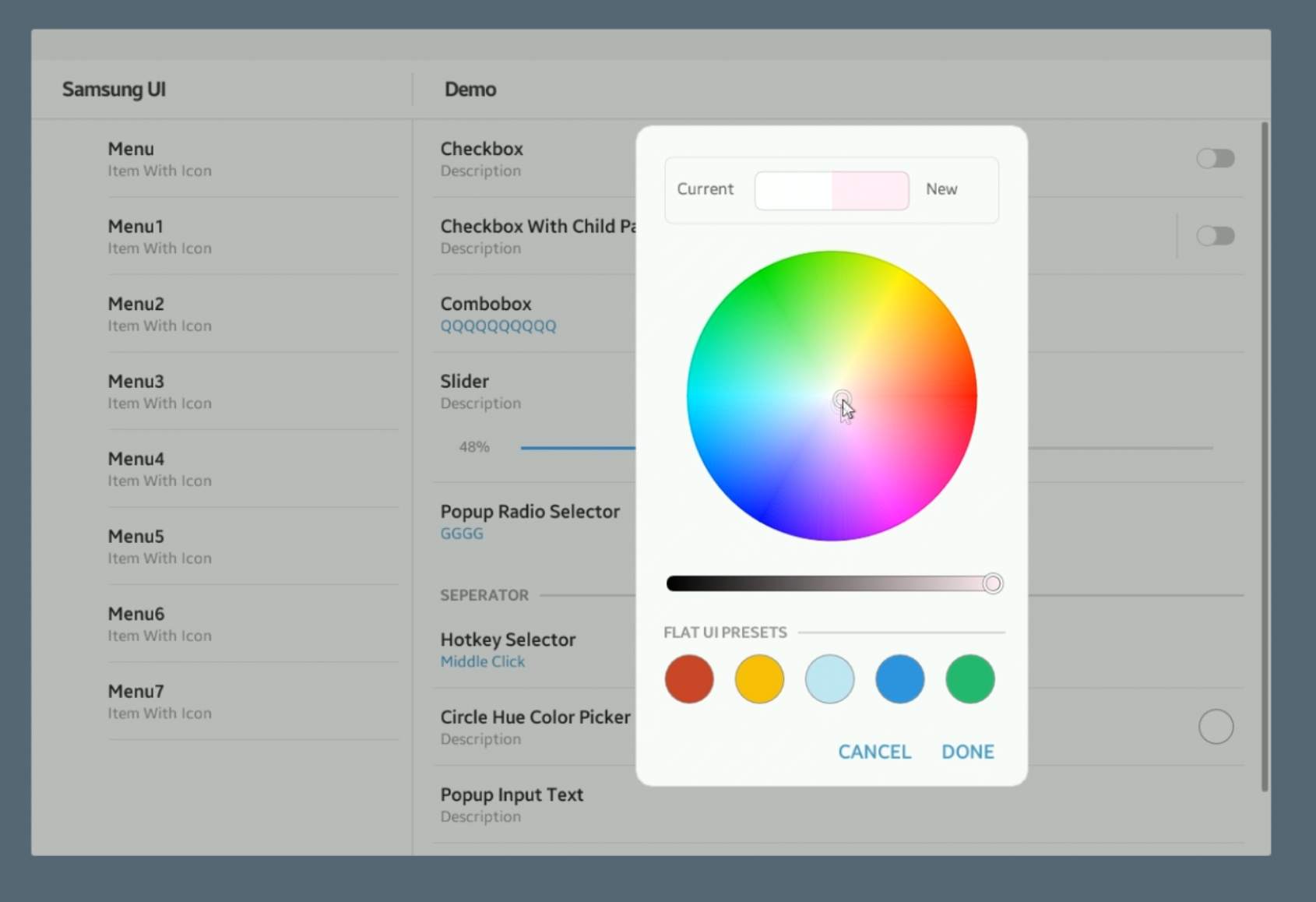
I just added my own components by creating a copy of original ones and editing it. I love how dear ImGui works, popups, models, drawing textures, I've learnt too much things by looking into the rendering stuff. Hardest thing for me to do was the hue circle.
For animations, I made some functions with chrono because I didn't want to add lot of timing codes to every widget and it would look ugly code wise.
Thanks for the snippet, I get the idea for the ripple effect.
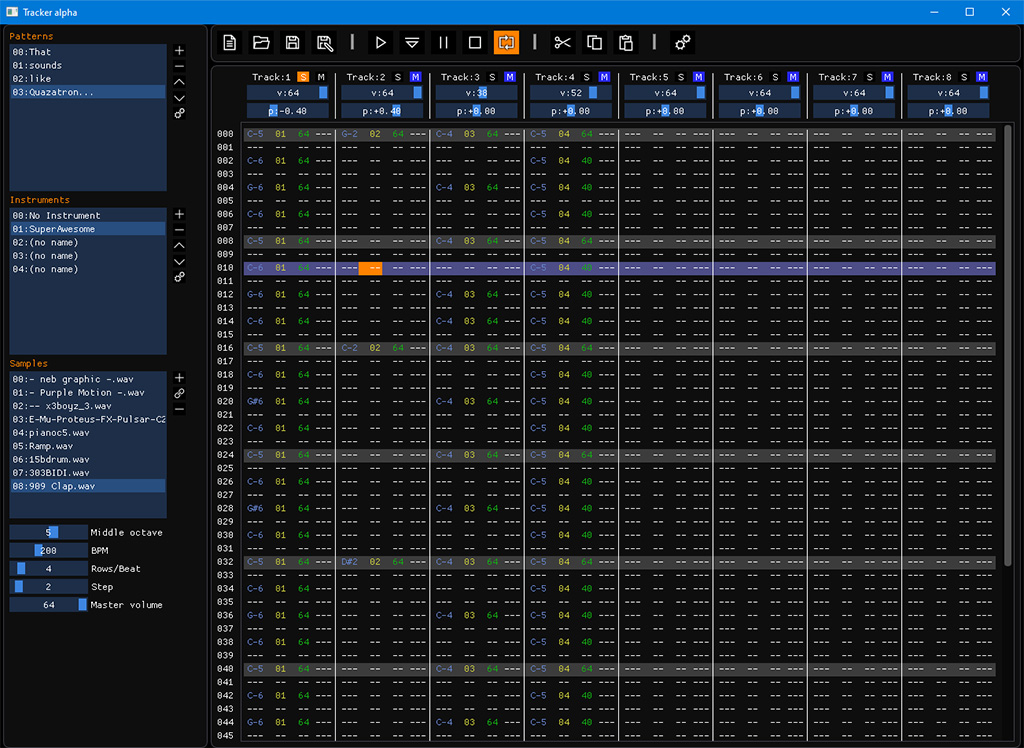
Here's my first C++ app in the making, a very basic music tracker:

I couldn't even imagine writing a single line in C/C++, until I tried the GML bindings for Dear ImGui and writing a test project in GameMaker. I was immediately hooked, and after my son set me up with the SFML backend, I finally made the move to learn a bit of C++. It may sound like I'm exaggerating but for older people like me who only made some very minor programming over the years with the "easy" languages, that was a milestone!
So Omar, I can't thank you enough :)
Thank you all for posting those!
Your story @immortalx74 made my day, happy to hear!!
After half a year of struggling with JavaFX i checked out Dear ImGui to see whether it suits my suitcase better, and was able to implement almost all feature the program had until then in ImGui within a week. ImGui is genuinely amazing and I've just launched my dream-project on steam for free in open-beta.
It's a somewhat unusual use-case for ImGui I presume but it works flawlessly
The project is a tool to keep track and manage data, the usecase is for people who build/create their own world or play pen&paper (dungeons&dragons or similar) and struggle to keep track of their campaigns or things in their worlds (like myself)

Recently spotted:
Polyscope
http://polyscope.run/
"Polyscope is a C++ viewer and user interface for the rapid prototyping and debugging of geometric algorithms in 3D geometry processing, scientific computing, and computer graphics/vision. The lofty objective of Polyscope is to offer a useful visual interface to your data via a single line of code."
nnview, neural network viewer
https://github.com/lighttransport/nnview
See gif https://twitter.com/syoyo/status/1152559402827649025

Robotic Systems Lab (Legged Robotics) tools
Raisim: A physics engine for robotics and AI research
RaisimOgre: Visualizer for Raisim
RaisimGym: RL examples using Raisim
https://github.com/leggedrobotics/raisimLib
https://github.com/leggedrobotics/raisimOgre
https://github.com/leggedrobotics/raisimGym
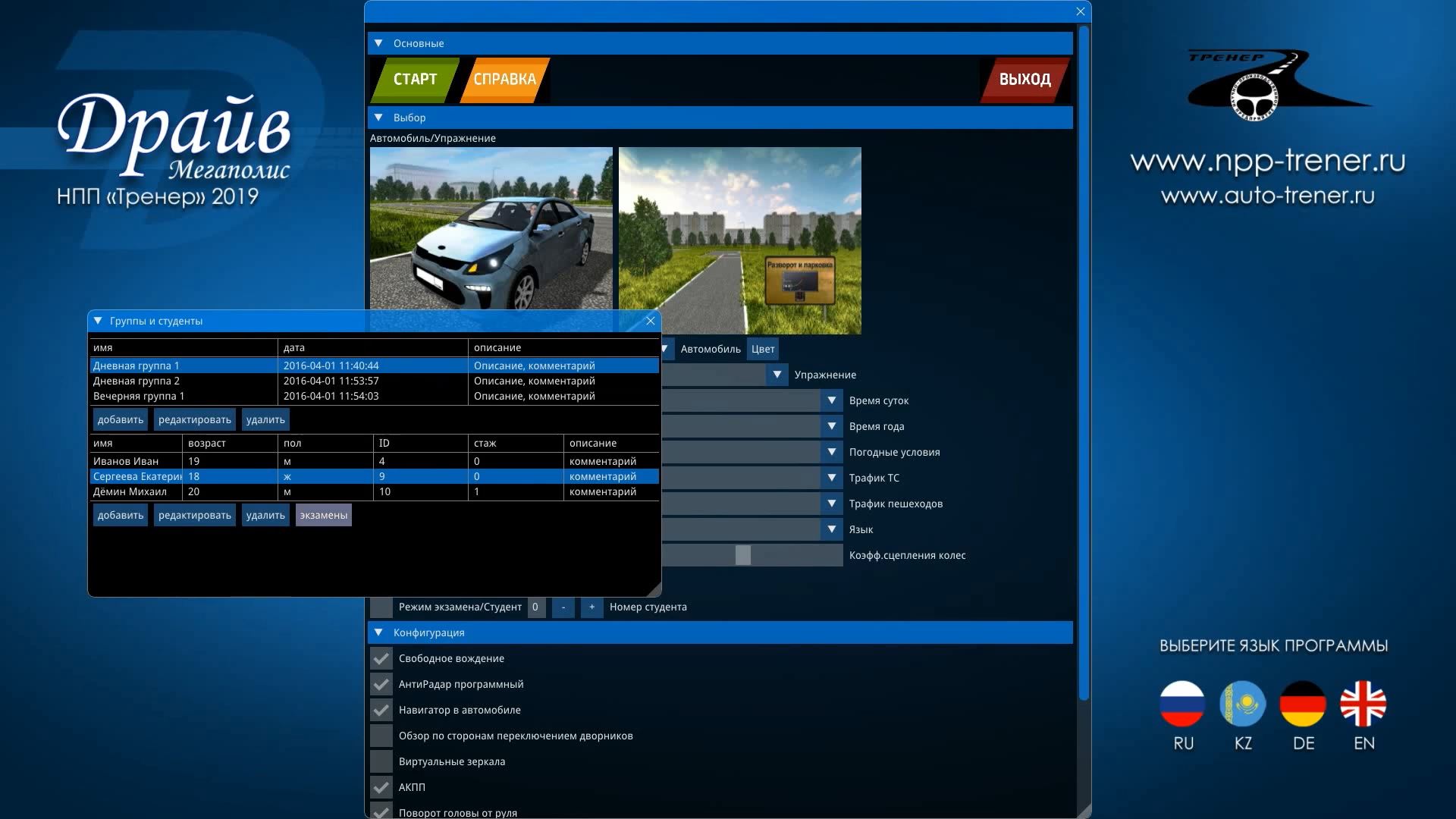
Обновление программы "Драйв Мегаполис" для автотренажеров ОТКВ, Автотренер, Автотренер+, Камаз
http://www.npp-trener.ru/
http://auto-trener.ru/
Something related to NppTrener, a driving simulator used in Russia and Ukraine?
https://www.youtube.com/watch?v=loqRsUlOH4g
a remote desktop viewer using imgui, not completed yet.
https://github.com/atmgnd/debut

Currently working on using ImGui as react (yes the web thing) renderer to write native applications with javascript. I use a small and fast embedded javascript engine (written in c) to run react (and any other javascript) and let ImGui draw the elements and handling input. The small test app is only a few megabyte, runs at 60 fps without much cpu usage and needs about ~50mb RAM. My goal is to make all the default components and settings available on the react side and also make all the internal draw functions of ImGui available so that you can write fully custom components in javascript instead of just changing sizes and style vars.
Video: https://streamable.com/9xe7h (all logic & data comes from react)
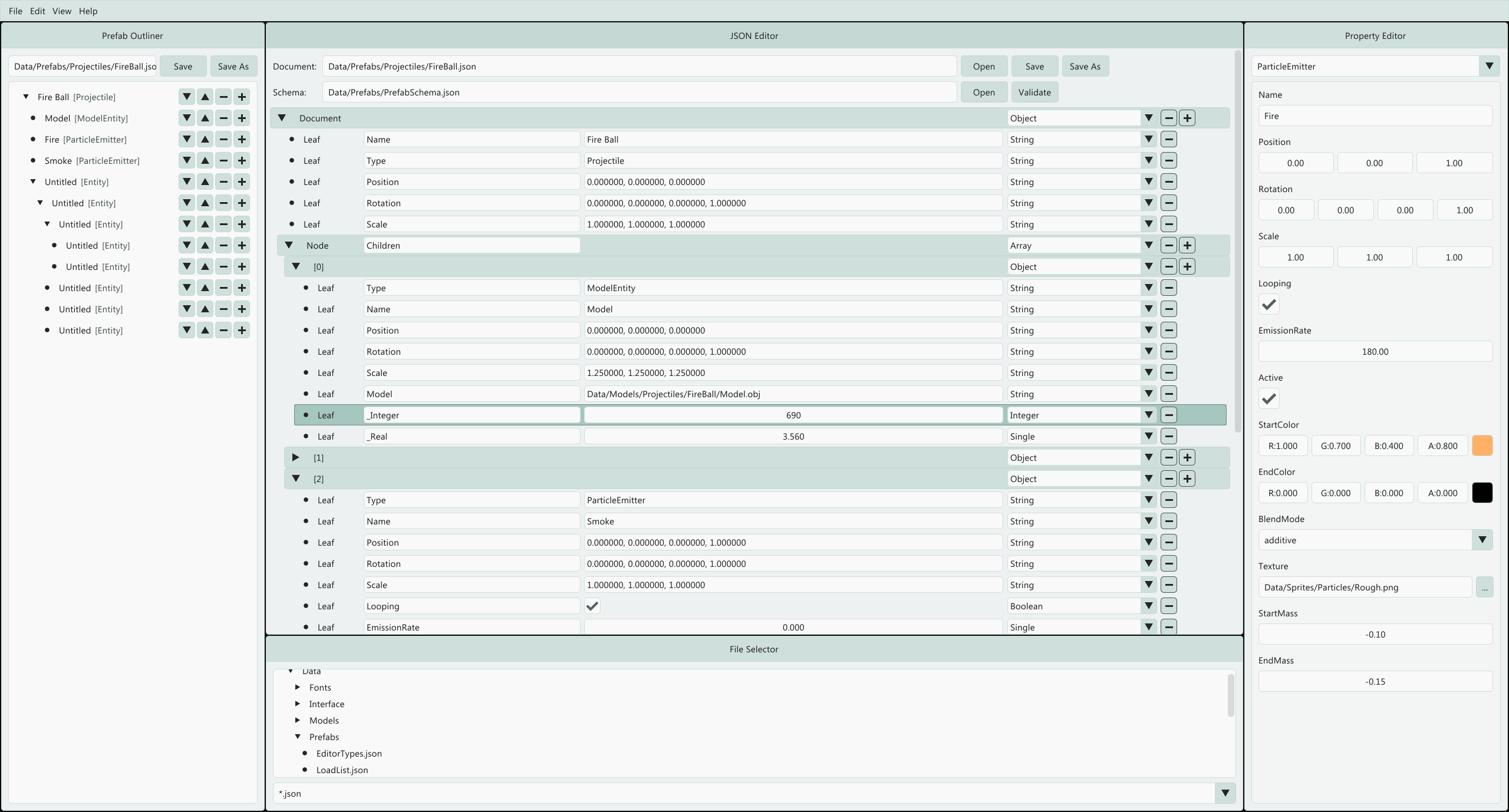
@Iniquitatis do you have a source for the nice skin or even the JSON editor?
Beautiful shot!
Btw everyone: @soulthreads release their Plot widget here:
https://github.com/soulthreads/imgui-plot
also linking to #2747
Writing a Minecraft seed preview / NBT editor / possibly world editor. I hope to release it more publicly in a few months but for now the source is located here: https://github.com/mnurzia/mc-tool
I made a custom theme based off of Visual Studio's Dark color scheme. Font used is Segoe UI 16pt. The FreeType rasterizer helps it look a lot like the real theme. Here's the theme:
ImGuiStyle& style = ImGui::GetStyle();
style.TabRounding = 0.0f;
style.FrameBorderSize = 1.0f;
style.ScrollbarRounding = 0.0f;
style.ScrollbarSize = 10.0f;
ImVec4* colors = ImGui::GetStyle().Colors;
colors[ImGuiCol_Text] = ImVec4(0.95f, 0.95f, 0.95f, 1.00f);
colors[ImGuiCol_TextDisabled] = ImVec4(0.50f, 0.50f, 0.50f, 1.00f);
colors[ImGuiCol_WindowBg] = ImVec4(0.12f, 0.12f, 0.12f, 1.00f);
colors[ImGuiCol_ChildBg] = ImVec4(0.04f, 0.04f, 0.04f, 0.50f);
colors[ImGuiCol_PopupBg] = ImVec4(0.12f, 0.12f, 0.12f, 0.94f);
colors[ImGuiCol_Border] = ImVec4(0.25f, 0.25f, 0.27f, 0.50f);
colors[ImGuiCol_BorderShadow] = ImVec4(0.00f, 0.00f, 0.00f, 0.00f);
colors[ImGuiCol_FrameBg] = ImVec4(0.20f, 0.20f, 0.22f, 0.50f);
colors[ImGuiCol_FrameBgHovered] = ImVec4(0.25f, 0.25f, 0.27f, 0.75f);
colors[ImGuiCol_FrameBgActive] = ImVec4(0.30f, 0.30f, 0.33f, 1.00f);
colors[ImGuiCol_TitleBg] = ImVec4(0.04f, 0.04f, 0.04f, 1.00f);
colors[ImGuiCol_TitleBgActive] = ImVec4(0.04f, 0.04f, 0.04f, 1.00f);
colors[ImGuiCol_TitleBgCollapsed] = ImVec4(0.04f, 0.04f, 0.04f, 0.75f);
colors[ImGuiCol_MenuBarBg] = ImVec4(0.18f, 0.18f, 0.19f, 1.00f);
colors[ImGuiCol_ScrollbarBg] = ImVec4(0.24f, 0.24f, 0.26f, 0.75f);
colors[ImGuiCol_ScrollbarGrab] = ImVec4(0.41f, 0.41f, 0.41f, 0.75f);
colors[ImGuiCol_ScrollbarGrabHovered] = ImVec4(0.62f, 0.62f, 0.62f, 0.75f);
colors[ImGuiCol_ScrollbarGrabActive] = ImVec4(0.94f, 0.92f, 0.94f, 0.75f);
colors[ImGuiCol_CheckMark] = ImVec4(0.60f, 0.60f, 0.60f, 1.00f);
colors[ImGuiCol_SliderGrab] = ImVec4(0.41f, 0.41f, 0.41f, 0.75f);
colors[ImGuiCol_SliderGrabActive] = ImVec4(0.62f, 0.62f, 0.62f, 0.75f);
colors[ImGuiCol_Button] = ImVec4(0.20f, 0.20f, 0.22f, 1.00f);
colors[ImGuiCol_ButtonHovered] = ImVec4(0.25f, 0.25f, 0.27f, 1.00f);
colors[ImGuiCol_ButtonActive] = ImVec4(0.41f, 0.41f, 0.41f, 1.00f);
colors[ImGuiCol_Header] = ImVec4(0.18f, 0.18f, 0.19f, 1.00f);
colors[ImGuiCol_HeaderHovered] = ImVec4(0.25f, 0.25f, 0.27f, 1.00f);
colors[ImGuiCol_HeaderActive] = ImVec4(0.41f, 0.41f, 0.41f, 1.00f);
colors[ImGuiCol_Separator] = ImVec4(0.25f, 0.25f, 0.27f, 1.00f);
colors[ImGuiCol_SeparatorHovered] = ImVec4(0.41f, 0.41f, 0.41f, 1.00f);
colors[ImGuiCol_SeparatorActive] = ImVec4(0.62f, 0.62f, 0.62f, 1.00f);
colors[ImGuiCol_ResizeGrip] = ImVec4(0.30f, 0.30f, 0.33f, 0.75f);
colors[ImGuiCol_ResizeGripHovered] = ImVec4(0.41f, 0.41f, 0.41f, 0.75f);
colors[ImGuiCol_ResizeGripActive] = ImVec4(0.62f, 0.62f, 0.62f, 0.75f);
colors[ImGuiCol_Tab] = ImVec4(0.21f, 0.21f, 0.22f, 1.00f);
colors[ImGuiCol_TabHovered] = ImVec4(0.37f, 0.37f, 0.39f, 1.00f);
colors[ImGuiCol_TabActive] = ImVec4(0.30f, 0.30f, 0.33f, 1.00f);
colors[ImGuiCol_TabUnfocused] = ImVec4(0.12f, 0.12f, 0.12f, 0.97f);
colors[ImGuiCol_TabUnfocusedActive] = ImVec4(0.18f, 0.18f, 0.19f, 1.00f);
colors[ImGuiCol_DockingPreview] = ImVec4(0.26f, 0.59f, 0.98f, 0.50f);
colors[ImGuiCol_DockingEmptyBg] = ImVec4(0.20f, 0.20f, 0.20f, 1.00f);
colors[ImGuiCol_PlotLines] = ImVec4(0.61f, 0.61f, 0.61f, 1.00f);
colors[ImGuiCol_PlotLinesHovered] = ImVec4(1.00f, 0.43f, 0.35f, 1.00f);
colors[ImGuiCol_PlotHistogram] = ImVec4(0.90f, 0.70f, 0.00f, 1.00f);
colors[ImGuiCol_PlotHistogramHovered] = ImVec4(1.00f, 0.60f, 0.00f, 1.00f);
colors[ImGuiCol_TextSelectedBg] = ImVec4(0.26f, 0.59f, 0.98f, 0.50f);
colors[ImGuiCol_DragDropTarget] = ImVec4(1.00f, 1.00f, 0.00f, 0.90f);
colors[ImGuiCol_NavHighlight] = ImVec4(0.26f, 0.59f, 0.98f, 1.00f);
colors[ImGuiCol_NavWindowingHighlight] = ImVec4(1.00f, 1.00f, 1.00f, 0.70f);
colors[ImGuiCol_NavWindowingDimBg] = ImVec4(0.80f, 0.80f, 0.80f, 0.20f);
colors[ImGuiCol_ModalWindowDimBg] = ImVec4(0.80f, 0.80f, 0.80f, 0.35f);
style.WindowMenuButtonPosition = ImGuiDir_Right;
I hope to have more OS-specific themes for the final release. I'd imagine macOS users wouldn't be happy if they were forced to use a Windows-esque color scheme like this.
I just realized, I should have posted this to the themes thread. My apologies, I hope that the NBT editor / World View widgets are sufficient. To back them up, here's a few videos:
Seed Viewer [too large for GitHub, gif is about 20MB]
The seed viewer looks a bit stuttery mainly due to the quality of the gif, but also due to my crappy opengl drivers, the fact that I was running on battery, and especially the fact that I was running a Debug build without SIMD intrinsics. It runs at a cool 60fps consistently when these are remedied.
The bottom "progress bar" shows the status of the thread queue, where all of the bits of world are processed and generated.
The icons I used are a variant of the famous "silkicons" set called "Pastel Icons", they are essentially just more DPI-aware remakes of silkicons.
A simulate Next-Generation Graphic API for ImGui
https://github.com/metarutaiga/xxImGui
I tried to implement all we known graphic apis, and now it supported Direct3D only.
I will implement others later.
It run with docking / viewport branch imgui.
Additionally, the imgui_freetype.h I implement Bitmap Mode because CJK fonts is not clear in low scale in the LowDPI.
Micro Profiler from https://github.com/ConfettiFX/The-Forge by @zeux
EDIT: this is based on https://github.com/jonasmr/microprofile
"The Surge 2" by developer Deck 13 had a long tech documentary made
https://www.youtube.com/watch?v=WjPiJn9dkxs&feature=youtu.be
Where some simple debug panels are shown:
Spotted on the internet (lost the exact source) edit from https://vvvv.org/blog/more-imgui

@DrJedikiah are you gonna release source for that?
I was just being tired of not having a proper offline JSON editor. :)
Oh, and customizable colors! :D
@Iniquitatis :
Do you have a download link or source code for this that you'd like to share? I've been looking for something just like this for months!