🎥 Visual Inspection Orchestrator is a modular framework made to ease the deployment of VI usecases 🎥
Usecase example: Quality check of a product manufactured on an assembly line.
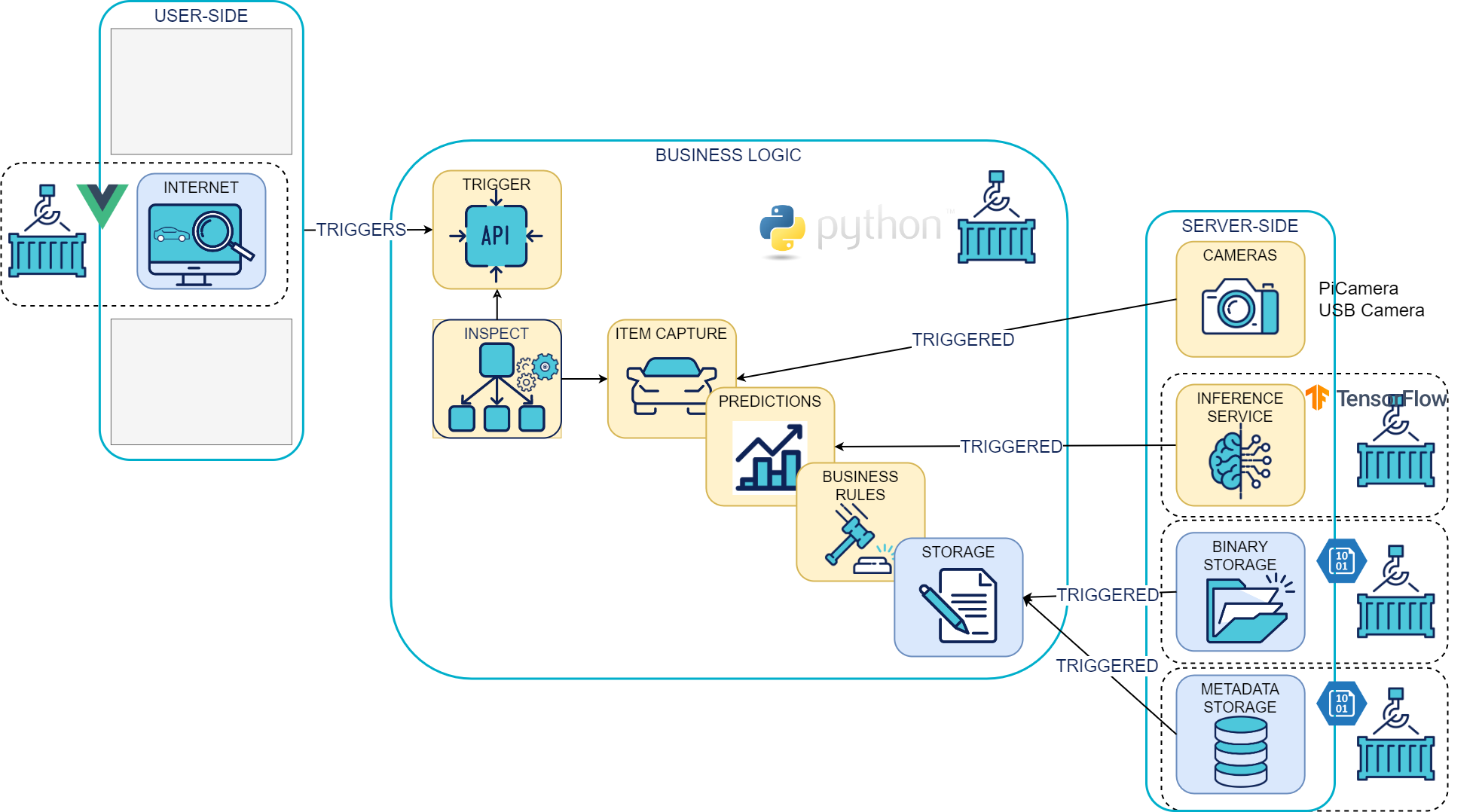
The VIO modules are split between:
vio-edge modules: The VIO edge modules are deployed close to the object to inspect
vio-hub modules: The VIO hub modules are deployed in the cloud to collect data and orchestrate the edge fleet
VIO full documentation can be found here
dockerinstalledmakeinstalled
git clone git@github.com:octo-technology/VIO.gitTo launch the stack you can use the Makefile on the root of the repository which define the different target based on the docker-compose.yml as described below, or run the modules locally.
- Linux: You can run the stack directly with
docker compose - MacOS: You can run the stack with docker compose but you need to run :
export BUILDOS=macbefore running the commands.
To start all edge services (orchestrator, model-serving, interface, db) with local hub monitoring (grafana):
make vio-edge-upTo stop and delete all running services :
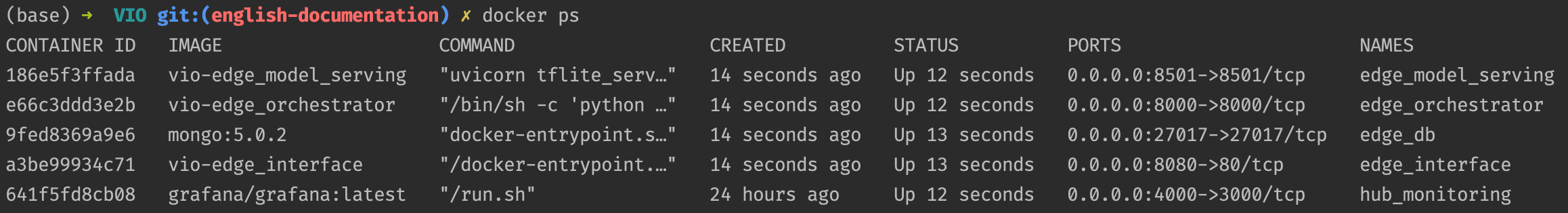
make vio-edge-downTo check all services are up and running you can run the command docker ps, you should see something like below:
Once all services are up and running you can access:
- the swagger of the edge orchestrator API (OrchestratoAPI): http://localhost:8000/docs
- the swagger of the edge model serving: http://localhost:8501/docs
- the hub monitoring: http://localhost:4000/login
- the edge interface: http://localhost:8080
From the edge interface you can load a configuration and run the trigger button that will trigger the Core API and launch the following actions:
- 🏠 Hosting :
- 👮 Fleet management :
- 📦 Fleet integration/deployment with Ansible
- 🕵️ Fleet supervision/observability with Grafana & Open-Telemetry
- ⚡️Backend API with FastAPI
- 📜 Frontend with Vue.js
- 🏭 Continuous Integration & Continuous Development :
- 📈 Grafana insight & dashboard
| Build Type | Status | Artifacts |
|---|---|---|
| Docker images | Github registry |
VIO is licensed under Apache 2.0 License
Learn more about how to get involved on CONTRIBUTING.md guide