This is a fork of https://github.com/mdn/web-components-examples to demonstrate VS Code's improved HTML support for custom tags / attributes.
- VS Code tracking issue: microsoft/vscode#62976
- w3c/webcomponents discussion: WICG/webcomponents#776
Please send feedback and feature requests to the above issues or open new issues at https://github.com/Microsoft/vscode.
The support is only in Insiders right now. It'll be made available in the upcoming 1.30 release.
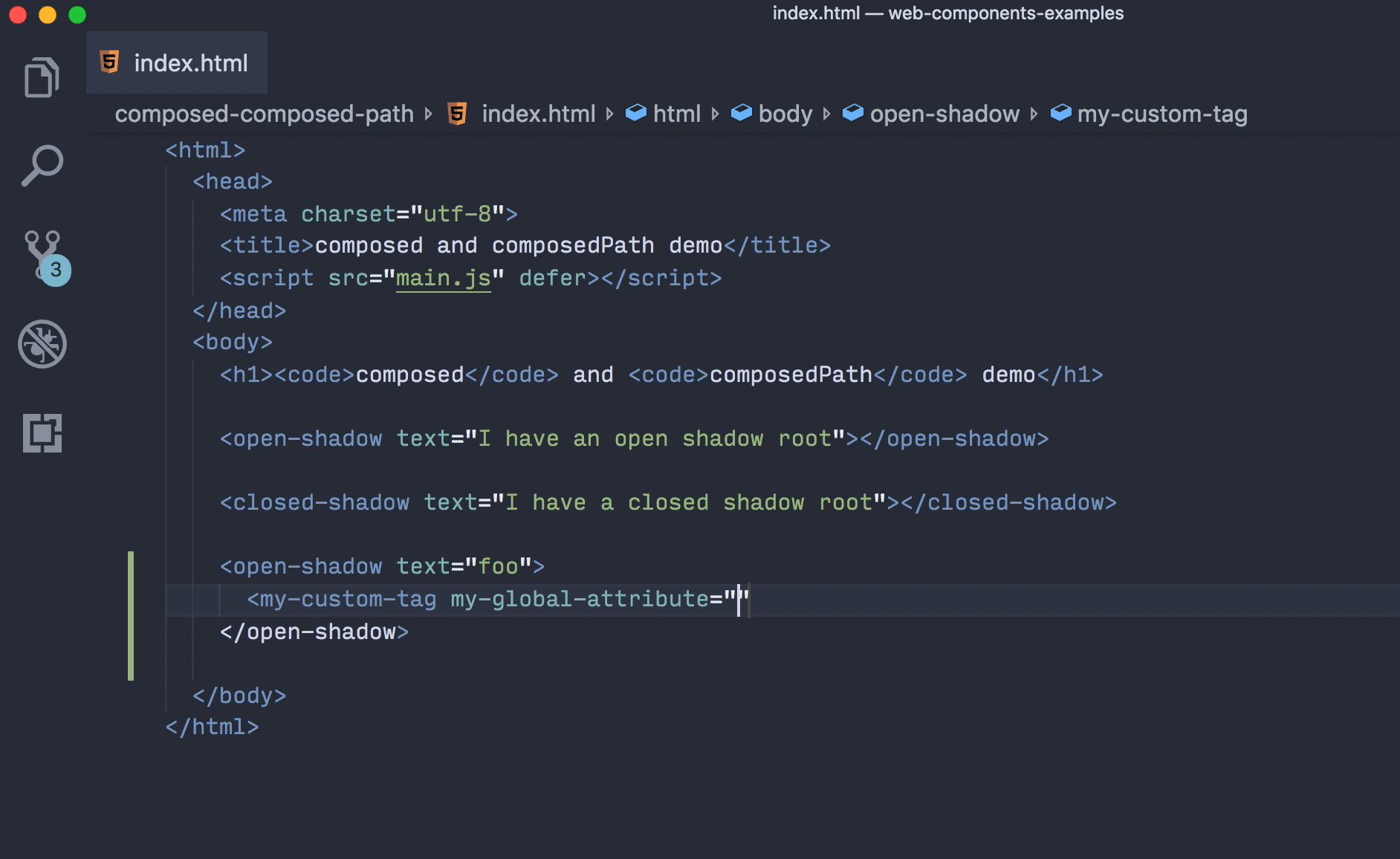
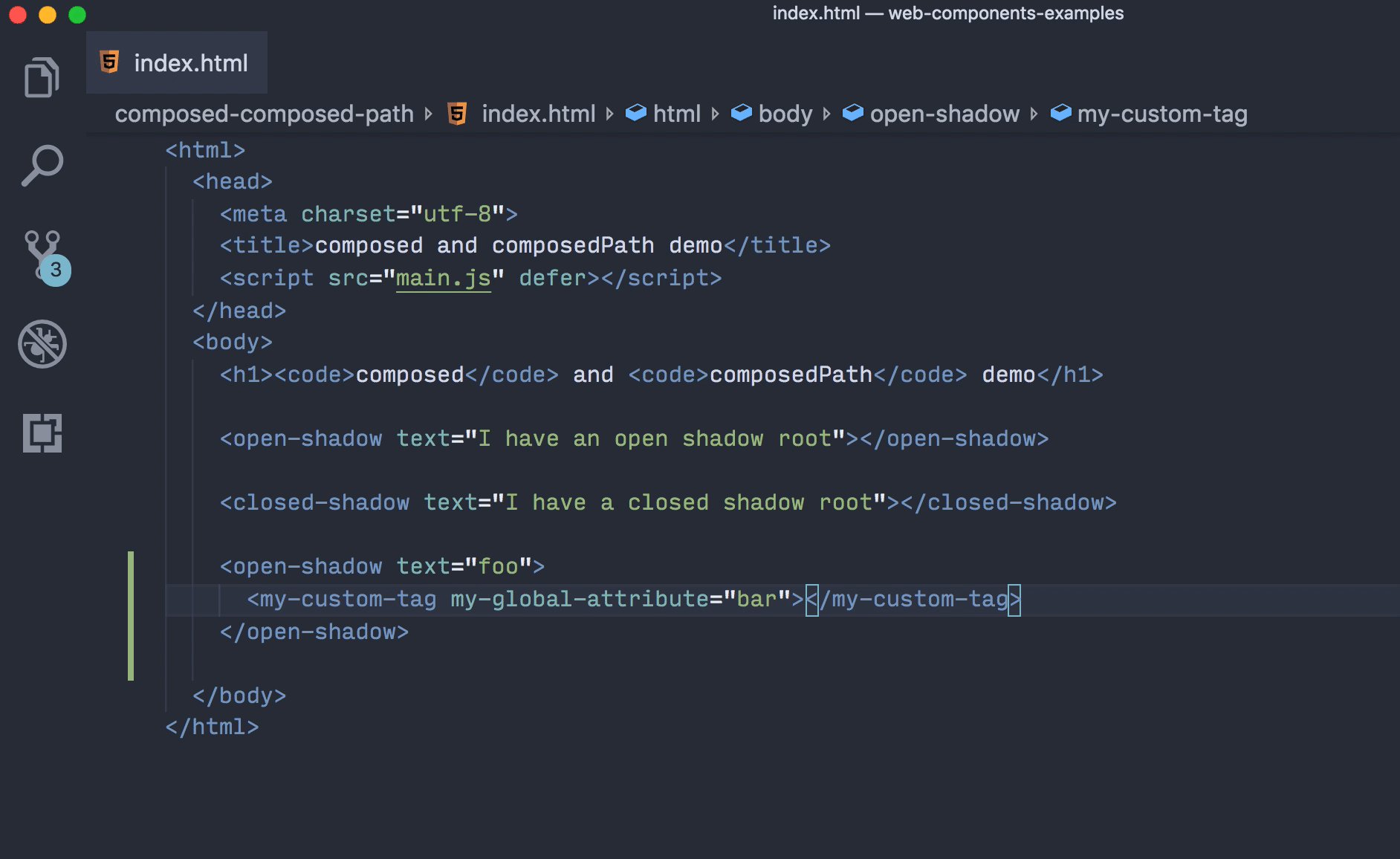
- .vscode/settings.json: The
html.experimental.custom.tagsandhtml.experimental.custom.attributessettings inform VS Code's HTML language server of custom tags / attributes. - web-components.json and web-components-attributes.json: The JSON files that define custom tags / attributes. The JSON format is subject to change.
- VS Code does not offer attribute description in completions yet. microsoft/vscode#63955
- VS Code's HTML langauge server loads these components upon startup. Ideally, as users change the configuration, VS Code's HTML language server should reload the tags / attributes definitions.
-
slotis not being parsed and no<slot>or<slot name="">completions yet. - Currently this model makes it possible for
my-ui-libto publish a NPM package including aweb-components.json, and ask users to include./node_modules/my-ui-lib/web-components.jsonin their workspace settings for HTML language features. However, extensions cannot contribute such JSON files yet. Tracked in microsoft/vscode#64022. - No emmet support yet. Tracked in microsoft/vscode#64032.