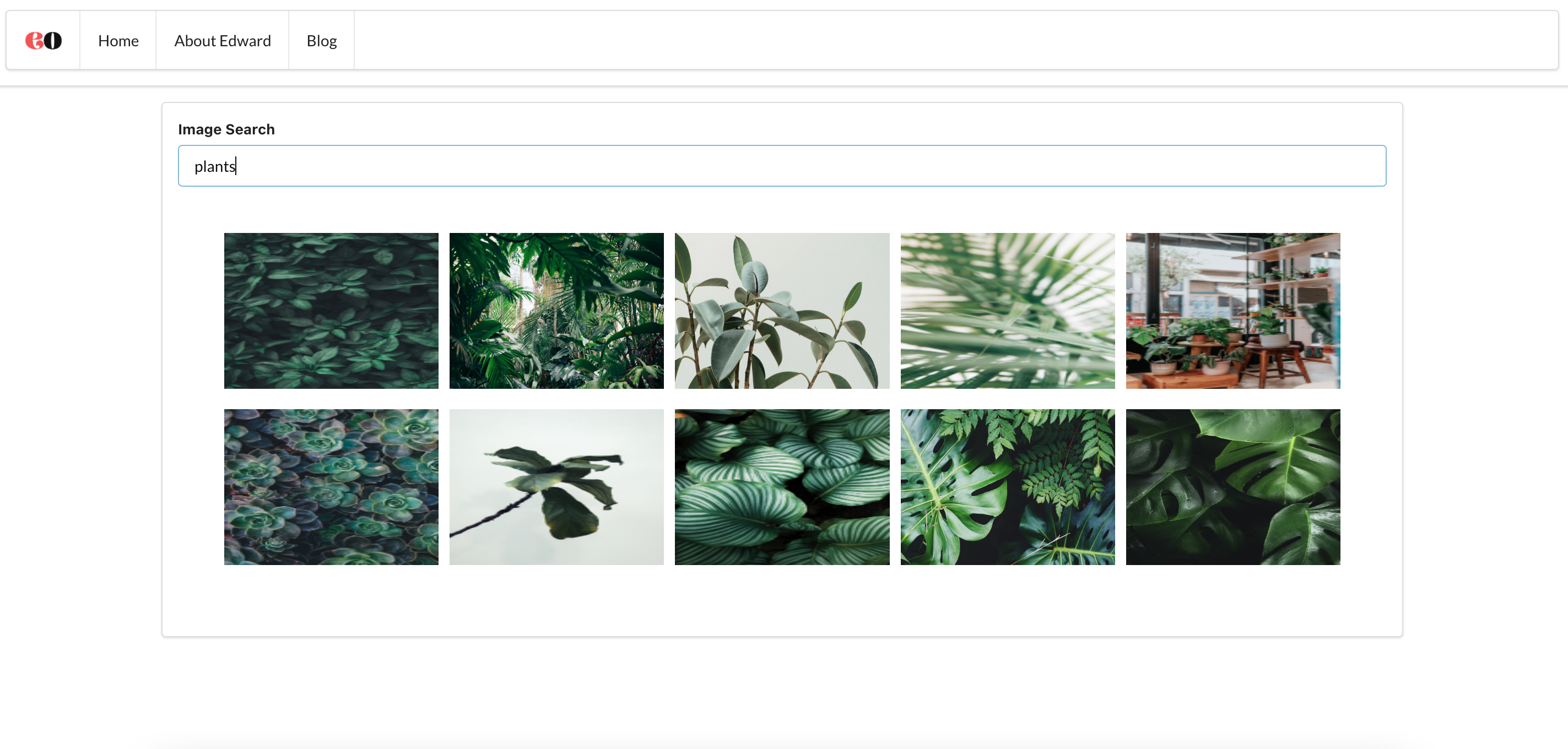
This is a simple React Image Search App that demonstrate handling User input with forms and events. It demonstrates how to get feedback from the user, how to fetch data from some outside API or server and finally how to show a list of records.
- ReactJS
- Redux
- Material UI
- HTML5
- CSS3
-
Clone this repo https://github.com/white3d/react-forms-events-handling.git
git clone https://github.com/white3d/react-forms-events-handling.git
-
Navigate to react-covid-metrics-app folder/directory
cd react-forms-events-handling -
On the comandline, at the project's root, run
npm installto install app dependencies -
Next, run
npm startwhich will run the app in the development mode. -
Open http://localhost:3000 to view it in the browser.
-
ALTERNATIVELY
-
Just run
npm run buildwhich will build the project and generate output files into thebuilddirectory. -
Go to
builddirectory and manually openindex.htmlto interact with the app
-
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/newFeature) - Commit your Changes (
git commit -m 'Add some newFeature') - Push to the Branch (
git push -u origin feature/newFeature) - Open a Pull Request
👤 Edward Odhiambo
- GitHub: @whit3d
- Twitter: @odhiambo_ed
- LinkedIn: Edward Odhiambo
- ReactJS Organization for the amazing Documentation on React.
- Redux Organization for the amazing Redux Essentials Tutorial on React.
Give a ⭐️ if you like this project!