The Sports Sync App is built on
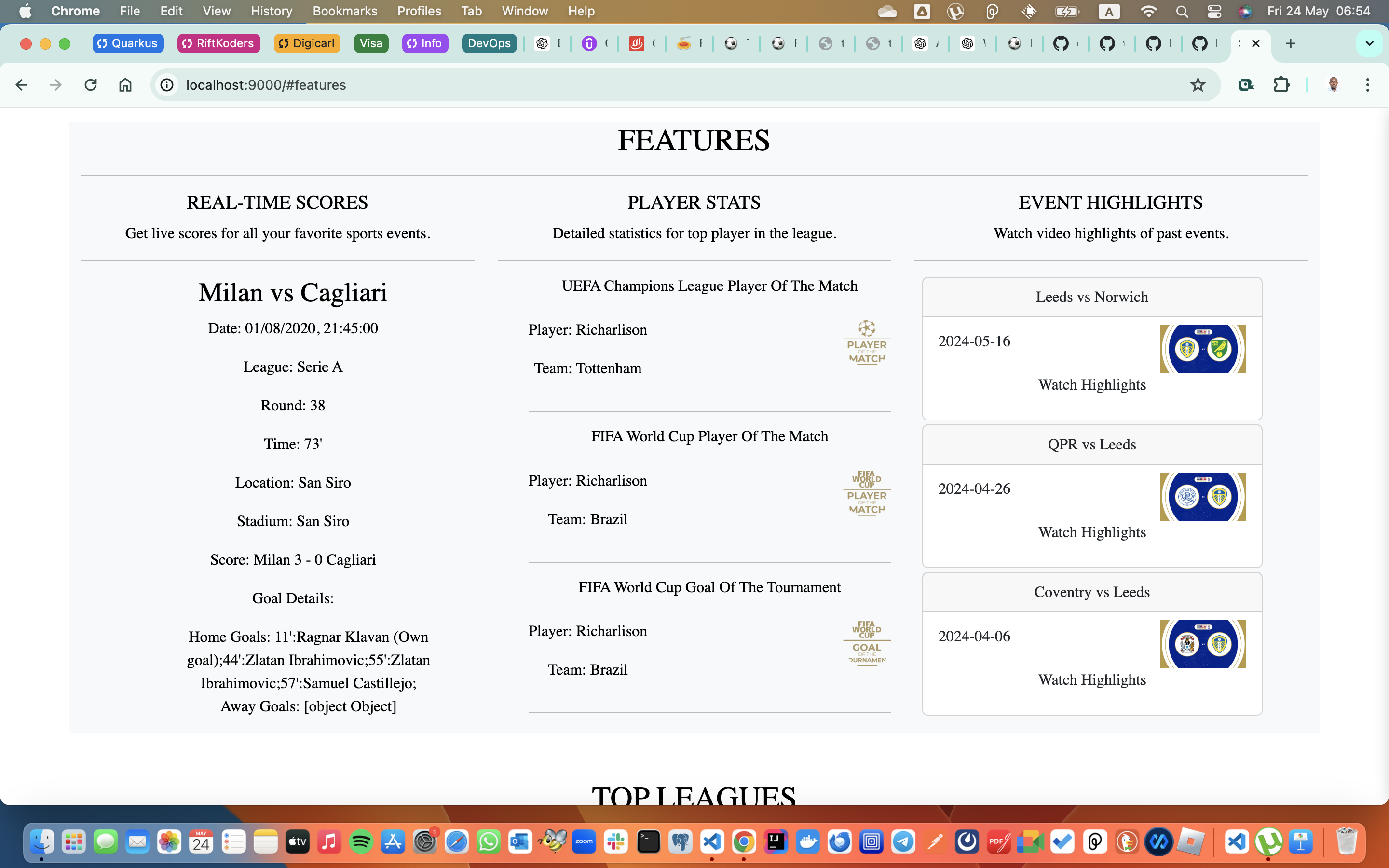
Webpack-HTMLCSSJavaScriptdesigned to provide users with real-time updates on their favorite sports, teams, players, and events. The application integrates various sports data APIs to offer a comprehensive view of sports statistics, live scores, and event highlights.
To get a clone of the project, run `https://github.com/odhiambo-ed/webpack-sportsync-app.git`
cd /webpack-sportsync-app
npm install
npm start
- GitHub: @whit3d
- Twitter: @odhiambo_ed
- LinkedIn: Edward Odhiambo
- Portfolio: Edward Odhiambo
Contributions, issues, and feature requests are welcome!!!
Feel free to check the [issues page]https://github.com/odhiambo-ed/webpack-sportsync-app/issues)
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Special thanks to Webpack for the amazing vanilla JavaScript framework project. I am grateful for your talent and generosity in sharing your work with the community.
This project is MIT licensed.