You must follow the documentation setp by step in this order to do a successful installation and configuration.
A Complete Step-by-Step Video Tutorial for Installing Template, Configuring Your Blog with Sanity and MDX for Docs, Setting up Auth with NextAuth, Managing Databases, Enabling Stripe Payments for Subscription, and Everything you need to make up and running.
Installing starter templates steps are different than ordinary templates, you have to follow the steps strictly without skipping any of them.
- Installation
- Authentication and DB Setup
- Database Setup - PostgreSQL on Vercel
- Sanity Integration
- Markdown Integration
- Stripe Integration
Here are the steps you need to follow to install the dependencies.
1.Download and extract the template from Next.js Templates.
2.cd into the template directory then run this command to install all the dependencies
npm installor
yarn installor
yarn installYou must add all integrations and update environment variables (.env) before starting server or running build command.
The Home page has a Blog section and a Pricing section. For these to work you have to integrate Strip and Sanity. Follow the documentation and steps to complete these integrations.
2. Authentication and DB Setup (PostgreSQL on Vercel)
When all these are done, Then you can start the project on the local server
npm run devIt’ll start the template on localhost:3000.
The documentation includes all the guides you need for the integrations.
If you are using a GitHub repo then you can go with free-of-cost and easy-to-use options like Vercel, or Netlify they offer decent-free tiers for Next.js hosting.
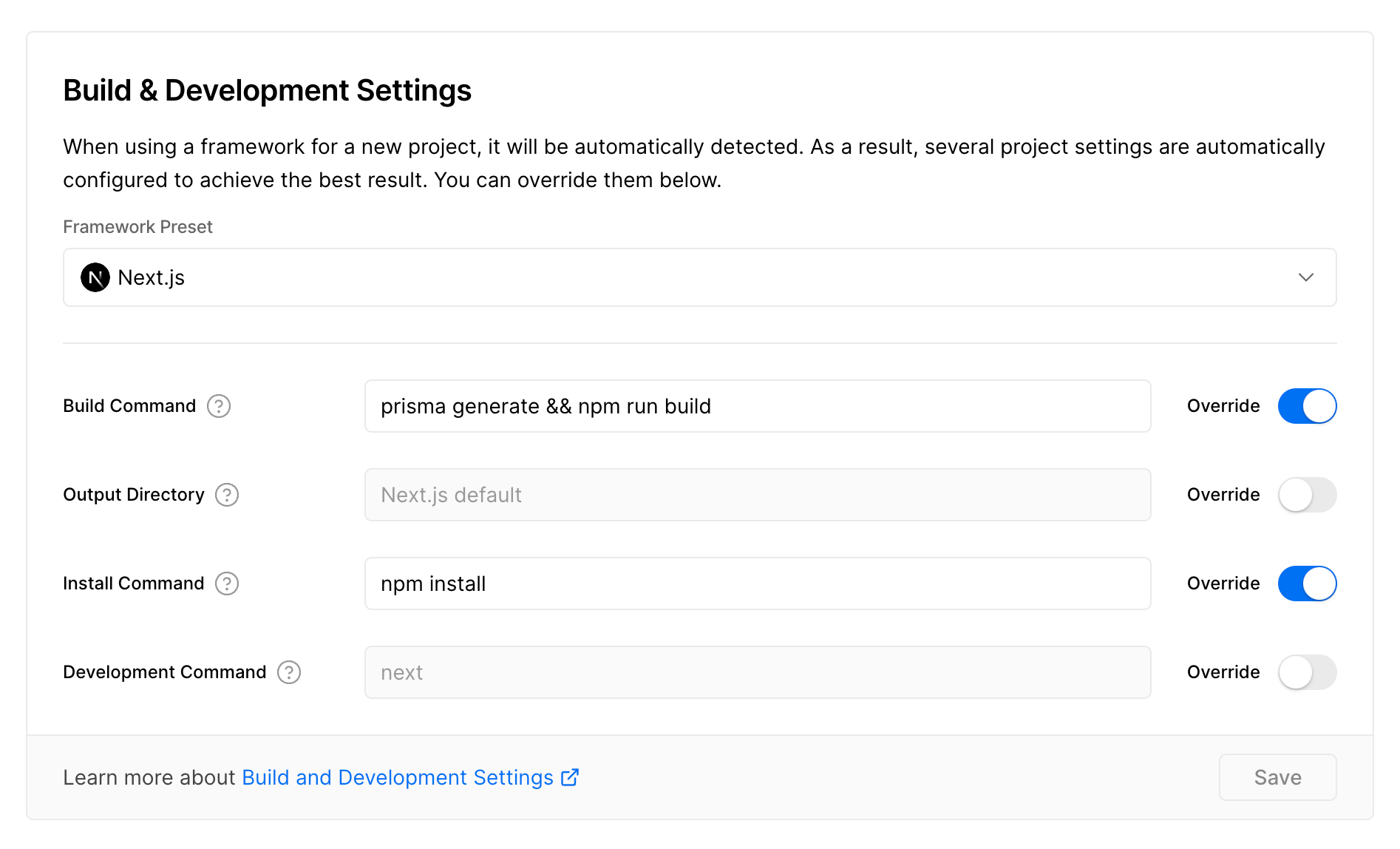
Make sure to edit build command like this while you use Prisma as ORM while deploying to Vercel.