This project is paused
X-visual is a lib for data visiualization using Three.js for rendering.
Before v1.0, it's a part of a research project and a prototype of a comercial system used to verify and accumulate any usefull tech.
Currently there are two main branches:
-
master with even least minor version number for developing based on WebGL 2.
E.g, 0.3.52
-
webgl1 with odd least minor version number for legacy function support.
The latest branch version is 0.3.81.
npm i x-visual
git clone https://github.com/odys-z/x-visual.git
# npm install webpack
# npm i three
npm i
X-visual using two ways to test.
This way needing clone from git repository like:
git clone https://github.com/odys-z/x-visual.git
Then using webpack to transpile the tests.
There html test pages are located in test/html, which can be opened directly from local file system:
test/html/index.html
Some of them are explained in docs/tests & examples
X-visual initially use Mocha for unit test, but is considering reducing test cases currently. So the "npm test" way is not always working.
The project uses Mocha and Chai for testing, imports like this.
import chaiStats from 'chai-stats'
To build and test
npm run build
npm test
For installing and troubleshooting, there is a trying page may be helpful. See Mocha project example
- debug tip
The Mocha & Chai test cases support debugging with Node:
npm test -- --inspect --inspect-brk
Chrome will show the inspect list at
chrome://inspect
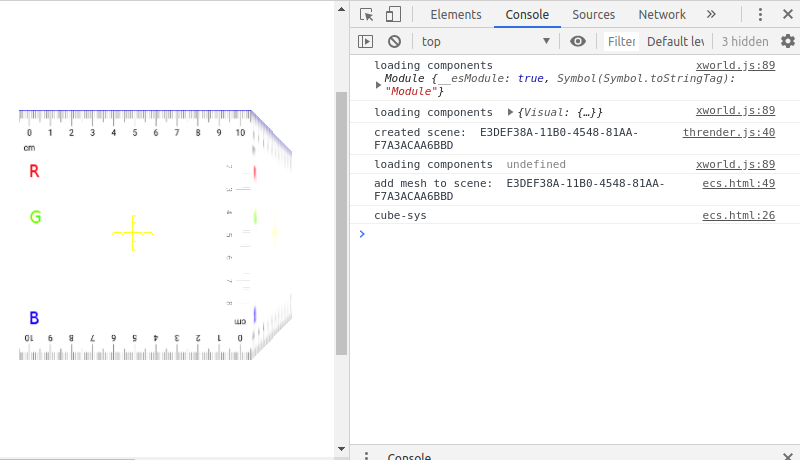
For ecs "hello world", try test/ecs.html. You should see something like this (v0.1.11)
- tip
The html pages can be load from local file system if browser allow cross domain file access. Try (tested on Ubuntu):
vim chrome
# add this: google-chrome --allow-file-access-from-files --allow-file-access --allow-cross-origin-auth-prompt
chmod +x chrome
./chrome
Since v0.3.56, some page can not been loaded without issue of CORS plus local files loaded from file system, due to the new version of browser's policies.
The testing page can be visited for runing python server at x-visual's root folder:
python3 -m http.server 8000 --bind 127.0.0.1
Check test cases demos (WebGL 1.0 version) at here.
All the documents are deprecated.
updating: Introduction, Guide & Reference
Since v0.3.54, x-visual no longer directly depends on Three.js directly, via npm pacakge. It's using a forked and modified version of Three.js.
x-visual is a js ECS framework inspired by fritz's ecs-js. The ECS part of x-visual is modified from his source. See change log in x-visual depending package's README in packages/ecs-js.
extension: html2canvas
14 Jan. 2020:
According to it's README: "The script is still in a very experimental state".
So A tested working version is provided as packages/misc/html2canvas.esm.js
extension: Tween.js
Modified for adapting to ecs framework, together with unit tests.
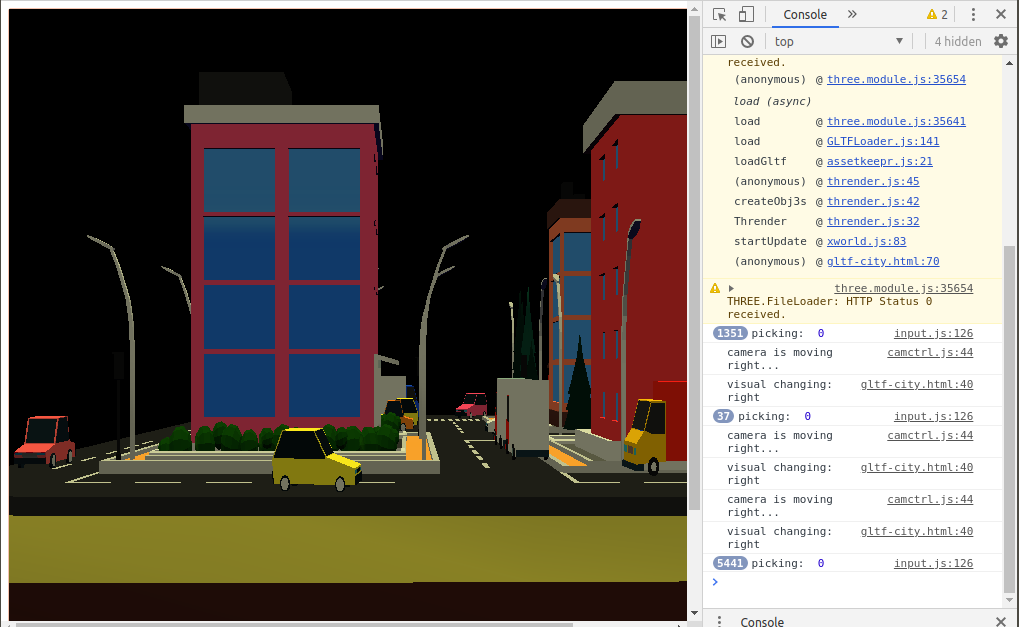
- Low Poly City
Used by x-visual gltf loader test case, etc.
Referenced by Three.js tutorial: Three.js Loading a .GLTF File
Download: scene.gltf @ threejsfundamentals and together with referenced resources like scene.bin and textures/*.png.
- Simple Scene GLTF
Used by x-visual gltf mesh BuffereGeometry test case, etc.
Referenced by Gltf tutorial: A Minimal glTF File
- Earth GLTF Assets
By Bisnessniper, Can be Downloaded @ CGTrader, licensed under Royalty Free License
It's texture also been used in another low polygon model.
- Simple Route 66 Low Poly Scene
free 3D model by hj7880, download @ CGTrader, licensed under Royalty Free License.