[toc]
We start with the repository shinyproxy-host-euler. which means “ShinyProxy will be installed and run from your physical machine to run the Shiny app Euler.
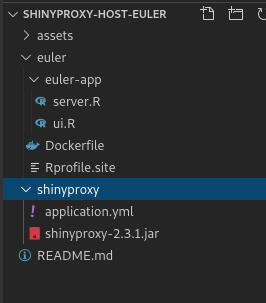
In this repo folder there are two sub-folders:
euler:contains a Dockerfile and everything required to build an image and run a container with a Shiny app;shinyproxy: that contains the Java executableshinyproxy-2.3.1.jaralong with a configuration fileapplication.yml.
These two folders serve two different purposes: build the container with the Shiny app euler as a fully running GUI application;shinyproxy will be a sort of container manager of the euler Shiny application in its own container. ShinyProxy, besides starting this Euler Shiny app and administering it, leaves the door open to control more Shiny applications running in containers as well.
The first step is creating a Docker image that will provide the source for a running container hosting the Shiny app euler. To do this, we switch to the folder euler and build the image with:
docker build -t euler-img .
We wait few minutes for the image to build. If you take a look at the file Dockerfile under the folder euler you will see several commands. What these commands do is creating a small operating system with all libraries, files, and dependencies required to run a Shiny app on its own. This is not related to your operating system; it is a totally independent application with its own operating system.
The other three files are the Shiny application server.R, ui.R, and a tiny settings file for handling the web port for Shiny to run in a browser Rprofile.site. These three files will be copied to the Docker image that contains that small operating system we mentioned before. if you are curious and want to know the size of that small OS with the Shiny app you will be glad to know it is approximately 900 MB.
Output of the creation of the Shiny app image
If you want to know the size of the image we just built, type this in your terminal:
docker images | grep euler-img
Size of the Shiny app euler-img
After the Docker image is built we can spin a container out of it and take a look at the GUI of the euler Shiny app. If we want to run a container from the euler-img image run the following command in your terminal:
docker run -it `# interactive mode` \
--rm `# remove container after use` \
-p 3838:3838 `# assign web port for the app` \
--name euler-k `# name of the container` \
euler-img `# name of the image`
You get an output like this:
A running container euler-k
Which is telling you Shiny is awaiting for a command in your browser at your local host at port 3838. Run this from your browser:
http://127.0.0.1:3838/
Which will produce this output:
Shiny app Euler running from container euler-k
This means that the Shiny app is running as intended via the Shiny port 3838.
But this is not what we are looking for.
Our aim is at controlling the Shiny application from shinyproxy. Why? Because it will give us more power and granular control over this and several other Shiny applications from a common interface, or as most call it these days, a dashboard.
For the moment, close the Shiny app running on port 3838 with Ctrl-C in the terminal.
Stop euler-k container with Ctrl-C
So far we’ve got a Shiny app that is running from a container. Nothing surprising here.
As engineers and data scientists we may tempted to raise these questions:
- (i) what if we have more Shiny applications we want to run?
- (ii) what if we have few users in our group we want to share our Shiny apps with for testing and experimentation of the application prototype?
- (iii) what if we want data generated by the applications stored by the user that is using it?
- (iv) what if we want a control panel or dashboard where we have a menu of the Shiny apps for the project?
- (v) what if we want to run the Shiny apps independently -on demand, when needed- and avoid running a gigantic application?
- (vi) what if we want to allocate one or several Shiny applications in one or different Docker containers because they have their own specific scientific libraries requirements?
ShinyProxy gives us those features.
To run shinyproxy we need to run the Java application
shinyproxy-x.y.z.jar from the terminal. if you have cloned this repository, you will find ShinyProxy under the folder shinyproxy, along with a configuration file application.yml. The configuration file is very important because it tells ShinyProxy where the Shiny apps containers are residing, users and passwords, the port for the browser, the network, and the name of the application you want showing on the dashboard. Besides other advanced settings waiting for the moment you decide to scale up your R Shiny applications.
Note. You may need to indicate a common port for Docker and ShinyProxy to communicate. See the references at the end of this document.
We assume you already have a running Java in your machine. Two ways of knowing you have a running Java:
java -version
And for the Java Development Kit (JDK):
javac -version
With Java installed in your host or physical machine then it would be now time to check the shinyproxy configuration file. It looks like this:
proxy:
port: 8080
authentication: simple
admin-groups: admins
users:
- name: jack
password: password
groups: admins
- name: jeff
password: password
docker:
internal-networking: false
specs:
- id: euler
display-name: Euler's number
container-cmd: ["R", "-e", "shiny::runApp('/root/euler')"]
container-image: euler-img
logging:
file:
shinyproxy.log
There are three key parts for this example to work. The port (8080), the network characteristics (internal-networking: false) and the image name (container-image: euler-img).
Note*. Be warned: the tutorials and instructions on* ShinyProxy in the web do not mention the setting
*internal-networking: false*. I struggled for few hours to make*shinyproxy*communicate with the Shiny container. So, this networking setting is key.
Now, let’s switch to the shinyproxyfolder. To run ShinyProxy, we will run the command:
java -jar shinyproxy-2.3.1.jar
Under the shinyproxy folder
This is a very verbose output:
Output when running ShinyProxy
Now it is time head up to our browser and enter this address:
127.0.0.1:8080
This is the login page:
Browsing ShinyProxy
Enter a user name and a password of those available in the file application.yml, that we listed above. I will use jack and password. And then we see the dashboard:
ShinyProxy dashboard
In the dashboard we can only see one application, “Euler’s number” because that is all we have set up in application.yml configuration file.
Before I click on “Euler’s number” link, I want to show you how I know ShinyProxy is starting the container. I use a small monitoring tool called csysdig for Docker containers.
It is empty because I haven’t pressed on the application link yet.
Now, I just clicked the link of the app. What ShinyProxy is doing is launching the Euler app container. It will take few seconds the first time, then it will remain in the cache memory.
ShinyProxy spinning the Euler container
After few seconds, the Shiny app appears:
Euler app started
We move the slider a bit:
Slider moved to 100 precision bits
Let’s check csysdig. There is one active container derived from the image euler-img. The container ID is a random number under the column ID with an also random generated name under the column NAME.
The container will remain there while the Euler app is in use. Now, let’s see what happens when we stop ShinyProxy.
When I stop ShinyProxy with Ctrl-C, it will send stop signals to all the containers that are part of its network. This is a portion of the log when ShinyProxy is interrupted:
And now we observe in csysdig the container for the Euler app has disappeared from the list of active containers. Which is expected and also awesome.
To see the real impact of using the ShinyProxy approach we have to add more Shiny applications as containers. In a separate repository I am including all the files necessary to reproduce this new case. Find the links to the three repos at the end of this article.