This package provides a MeteorSettings object with only one function: setDefaults. This function works on the client or server.
meteor add ogourment:settingsCall MeteorSettings.setDefaults(defaultSettings) to populate the Meteor.settings object with sensible defaults for your app. If you do this in all the source files where you access Meteor.settings, this will ensure your app does not crash when accessing a setting, or avoid duplicating the code that checks if the settings are not empty.
You should set the defaults for the settings used in the .js file for better modularity. You may call setDefaults as many times as you like.
Example:
MeteorSettings.setDefaults({
public: {
book: { title: "My Story" }
}
});
...
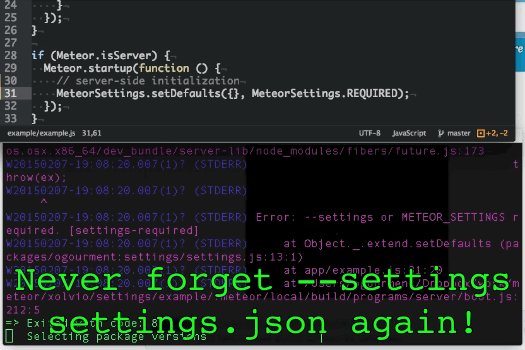
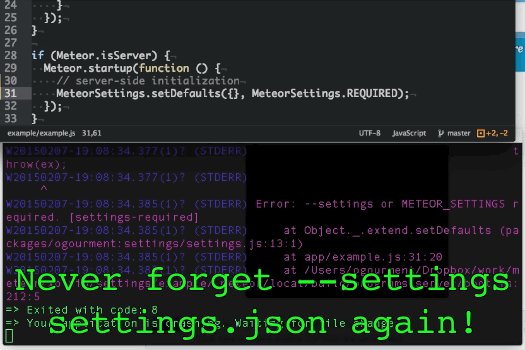
// code that uses `Meteor.settings.public.book.title`Sometimes, there are no sensible defaults. In that case, you want to alert the developer when he forgot to provide a settings.json file. This usually only makes sense on the server. In this case, pass MeteorSettings.REQUIRED as the second argument. An Error will be thrown and the server will crash (nicely).
If you want the settings file to only be required in production, pass MeteorSettings.REQUIRED_IN_PROD.
Example:
MeteorSettings.setDefaults({
public: {
book: { title: "My Story" }
}
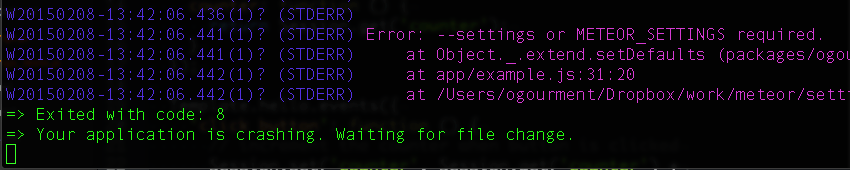
}, MeteorSettings.REQUIRED_IN_PROD);...will result in the default "My Story" book title to be used. This will be true in development and the clients. On the server and when deployed on meteor.com or in any other production environment, it will fail with:

- Make sure to read the official doc on Meteor.settings. Note: only
publicsettings are passed to the client. - A detailed example is provided.
- Look at the tests to see what is supported.
Feedback welcome! Please send me an email ogourment @ smarterportal.com, or create an issue.
Thanks to Sam for the idea.