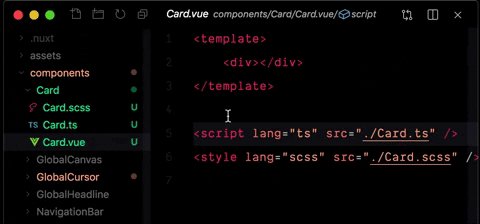
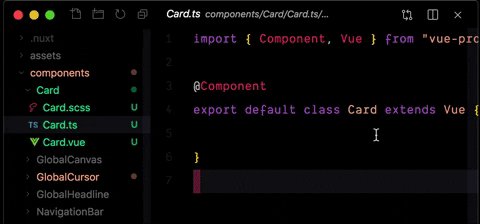
Quickly create folder with .ts, .vue and .scss files. Based on AdvancedNewFile plugin.
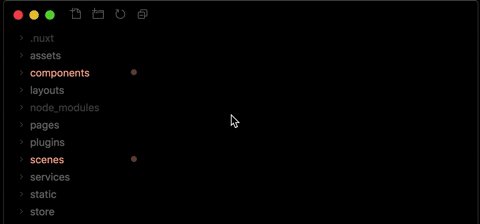
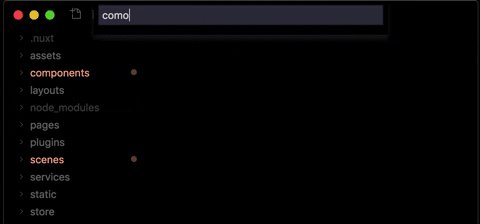
Command palette: "Create Vue/TypeScript Component Folder"
"createVueTsComponentFolder.createSCSSFile": true,
"createVueTsComponentFolder.exclude": {
"node_modules": true,
"node_modules_electron": true,
"dev": true,
"dist": true
},
"createVueTsComponentFolder.showInformationMessages": true,
"createVueTsComponentFolder.convenienceOptions": ["current", "last", "root"]
- Clone the repo
yarn install- Add your feature or fix (in
src/) with test coverage (intest/) - Launch the extension and do some manual QA (via Debug > Launch Extension)
- Run the tests (via Debug > Launch Tests)
- Run the linter:
yarn run lint - Open a PR