title: Readme ...
This is Team 2’s project as part of the CS3305 module in 2018, which is an online version of Monopoly. You can access a live version of this application here.
This document is part of the larger documentation associated with this project. It is intended to give a high-level overview of the project, targeted at developers new to the project, and at developers currently involved.
For a guide on how to use the application, targeted at end-users, see the usage document.
For a more detailed guide on how to get involved and contribute to the project, see the contributing document.
The script make_docs.sh, located at the repository root, converts the markdown documentation to pdf format, and generates some additional documentation (in html format) from the jsdoc comments and docstrings in the codebase.
Several things are required to be installed for this script to run successfully. At the top level, you need the following:
- pandoc (https://pandoc.org/)
- jsdoc (https://github.com/jsdoc3/jsdoc)
- pydoc (should be installed with python)
As well as that, however, pandoc requires a few other things to be installed:
- latex
- pdflatex
- Pandoc can be run with alternative pdf engines if you need, but you’ll have to modify the script.
- rsvg2pdf
-
This is needed for converting the svg images we’ve used. On macOS you can use homebrew:
brew install librsvg
I think Linux is similar, with whatever your package manager is.
-
The repository is broken down into two sub-sections:
-
frontend: client-side code
- This is structured as a node package. For more info, see the frontend readme.
-
backend: server-side code
- This is structured as a python package. For more info, see the backend readme.
The application is structured as a standard web application – game state is stored on a server, to which players’ clients (browsers) connect via HTTP.
-
A client requests the initial page from the server via HTTP.
-
The server responds with the page, which includes a javascript program.
-
This javascript program handles client interaction and communicates with the server, and updates the client’s screen in response to changes.
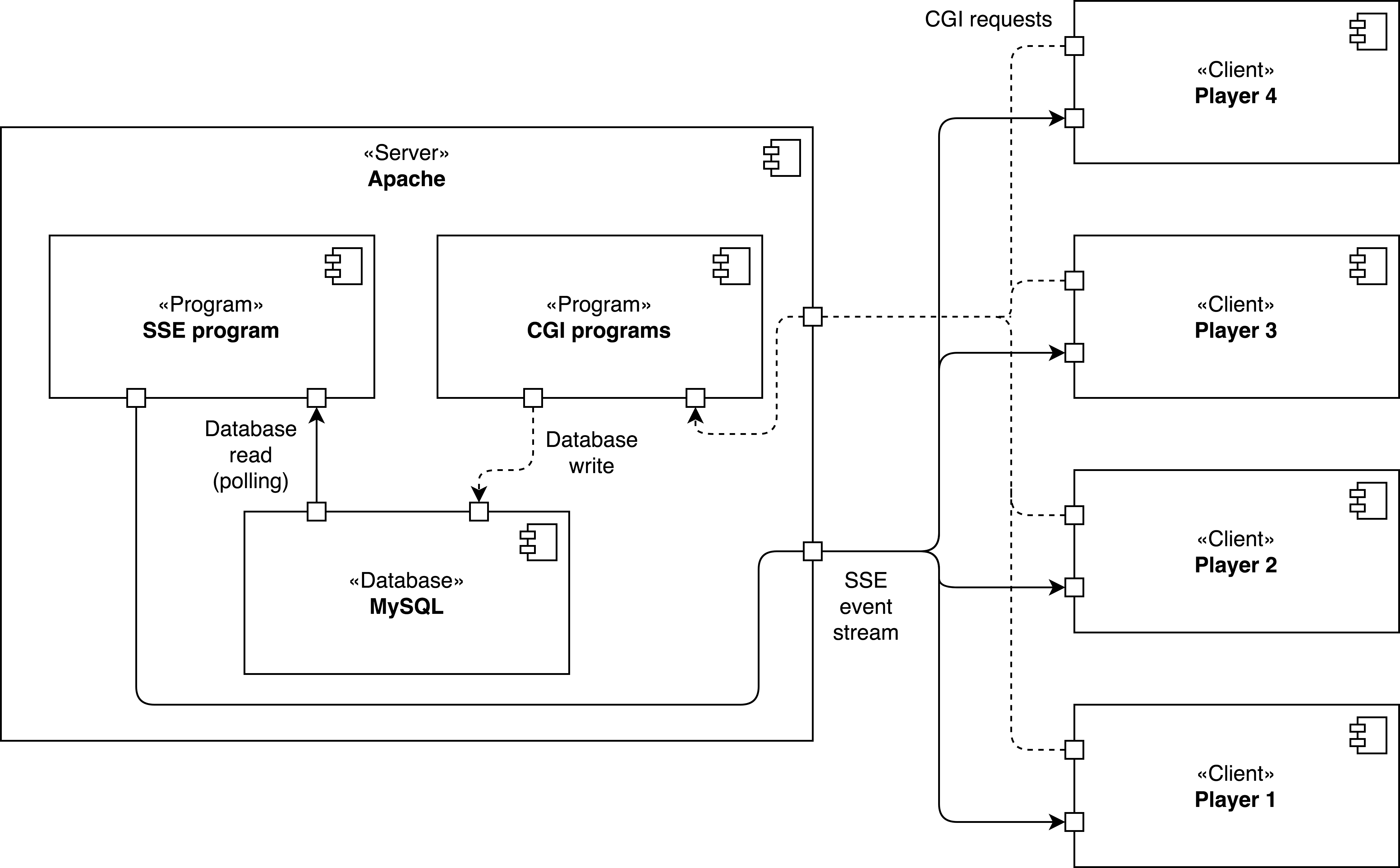
The following diagram shows a component & connector view of the system:
There are two main information flows:
-
Clients send requests to apache (represented by dashed lines in the diagram), which runs the corresponding CGI scripts. These scripts interact with a database and send back a response.
-
Clients also initialise a Server-sent Events event stream (represented by a solid line in the diagram). This starts a script running on the server which polls the database for changes – it sends events back to the client for any changes it finds.
Since the SSE script1 is constantly polling, most CGI scripts don’t require a response (except possibly an acknowledgement), and so mostly write to the database, rather than reading from it.
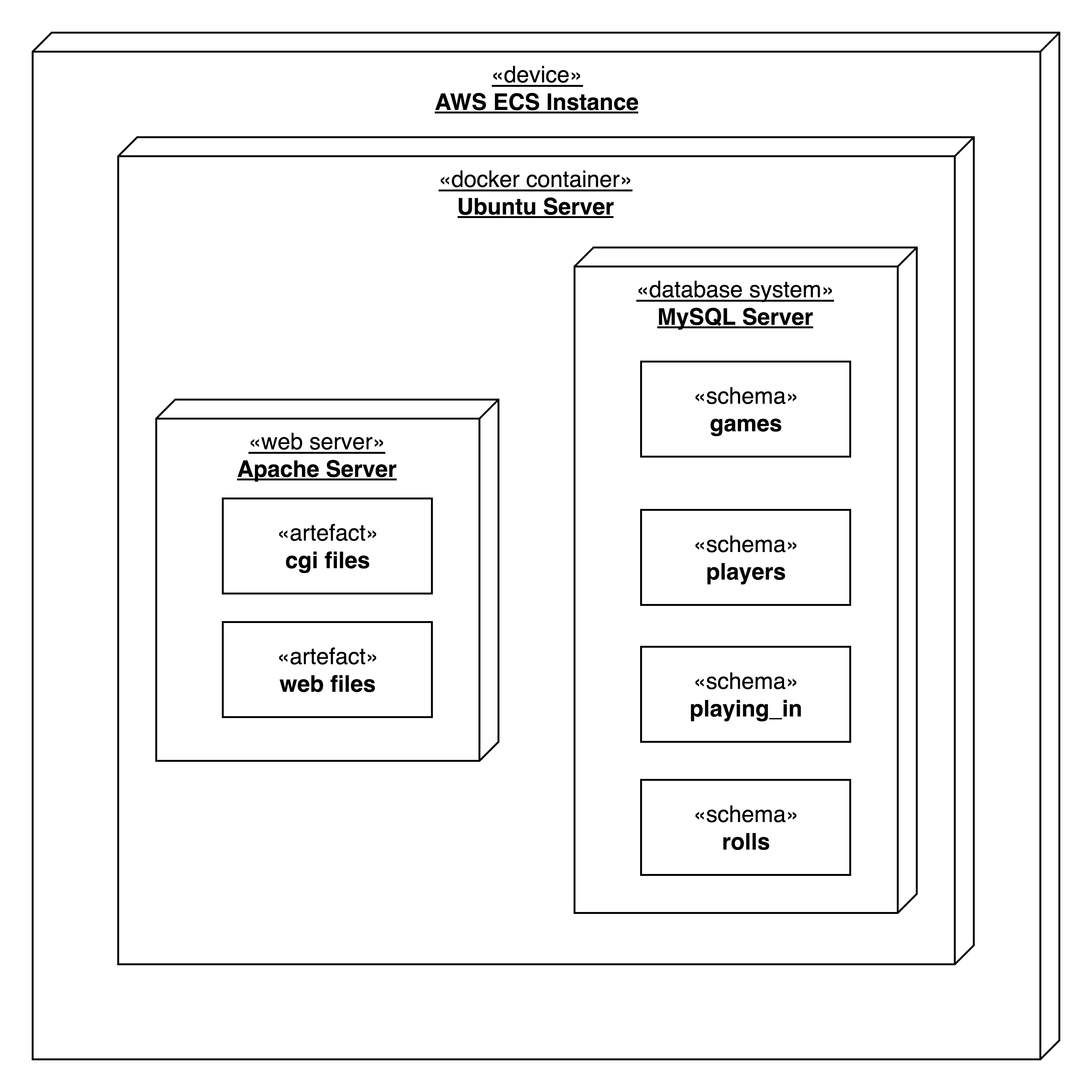
The following diagram shows a deployment view of the project:
Footnotes
-
This is slightly misleading, as it suggests that there is only one SSE program running. Actually, each client gets its own thread, but they are all running the same program. The client can pass data (e.g. an id) to the SSE script through the query string so that it can behave differently for each client. ↩