by: Orit Kozolin - FrontEnd / FullStack Developer Linkedin
Purpose:
Activate animation where the triggering element should be displayed after the animated element.
The Problem:
With only pure HTML,CSS the triggering element should be placed as a parent or a sibling ,preceding the animated elemenet in the DOM tree. Which is the opposite of how we want it to be displayed in the page. Checkout the code to see how it's done.
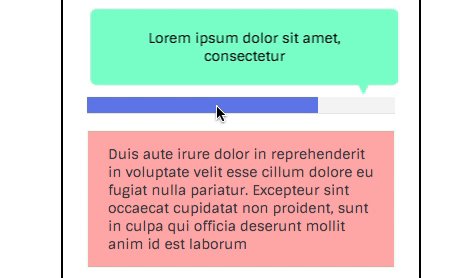
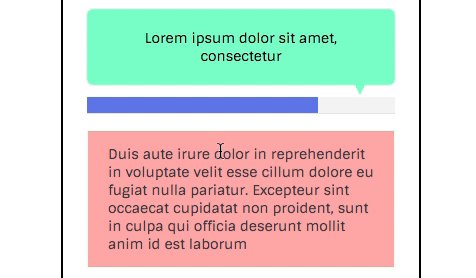
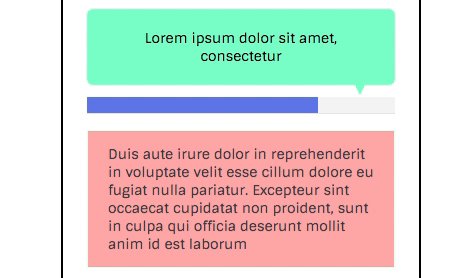
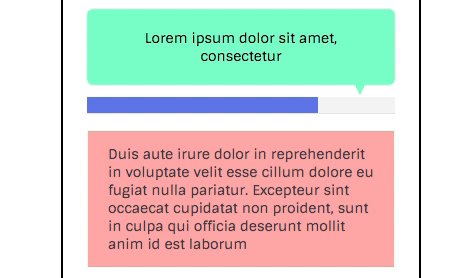
Open index.html in the browser.
Hover over the blue bar, and watch the notification shake. That's the effect.
For this to work you need to do 2 steps in your code:
-
HTML - Place the triggering element (the bar) first in the DOM. And, the triggered element (the notification) after (as siblings HTML elements, or as parent and child)
-
CSS - Flip their display (rendering) using 'flex-direction: reverse-column' (This is the trick!).
That's it , you're done!