This is an example of a simple web site with secure user authentication that can be built in 15 minutes using Express and Okta.
Prerequisites: Node.js.
To install this example application, run the following commands:
git clone git@github.com:oktadeveloper/okta-node-express-15-minute-auth-example.git
cd okta-node-express-15-minute-auth-example
npm installThis will install a local copy of the project. You will need to set up some environment variables before the app will run properly.
To integrate Okta's Identity Platform for user authentication, you'll first need to:
- Sign up for a free Okta Developer account
- You will get a URL similar to
https://dev-123456.oktapreview.com.- Save this URL for later
- You will also use this URL to login to your Okta account
You will need to create an application in Okta:
- Log in to your Okta account, then navigate to Applications and click the Add Application button
- Select Web and click Next
- Give your application a name (e.g. "15 Minute Auth")
- Change the Base URI to
http://localhost:3000/and the Login redirect URI tohttp://localhost:3000/callback, then click Done - Save your Client ID and Client Secret for later
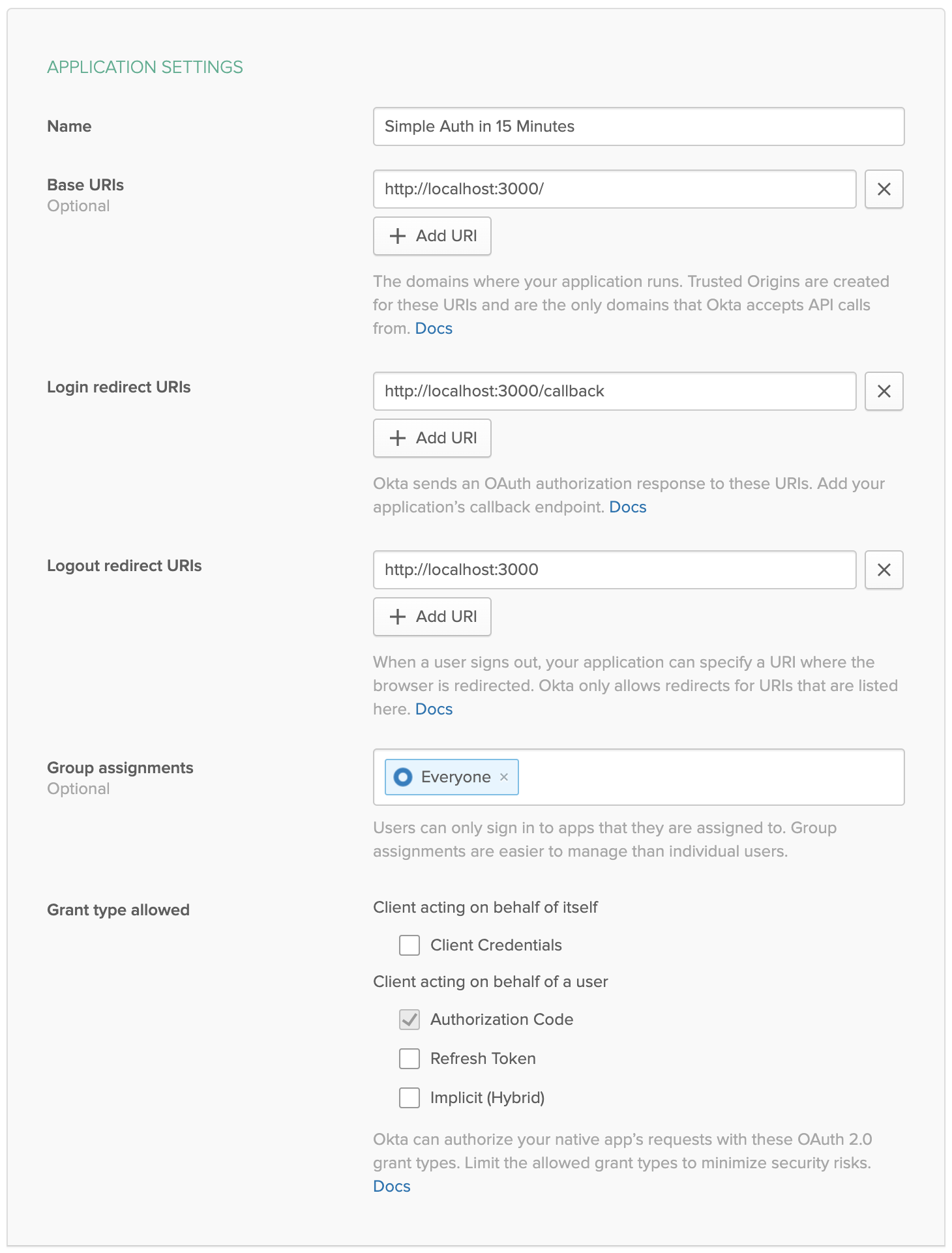
Your Okta application should have settings similar to the following:
You will also need to create an API token in Okta:
- Log in to your Okta account, then navigate to API > Tokens and click the Create Token button
- Enter a name that will help you remember what this is used for (e.g. "15 Minute Auth")
- Save the provided token value for later
- This will only be displayed once. If you lose it, you will need to create another API token
Now create a file called .env in the project root and add the following variables, replacing the values with your own from the previous steps.
.env
HOST_URL=http://localhost:3000
OKTA_ORG_URL=https://{yourOktaOrgUrl}
OKTA_CLIENT_ID={yourClientId}
OKTA_CLIENT_SECRET={yourClientSecret}
OKTA_TOKEN={yourOktaToken}You also need an app secret. One way to get a random APP_SECRET is to use the following commands, which will generate a random value and add it to your .env file.
npm install -g uuid-cli
echo "APP_SECRET=`uuid`" >> .envNow you can run the web server with the following command:
npm startThis example uses the Okta Node SDK and the Okta OIDC Middleware.
Please raise an issue if you find a problem with the example application, or visit our Okta Developer Forums. You can also email developers@okta.com if would like to create a support ticket.
Apache 2.0, see LICENSE.