This example app shows how to create a simple search app using React and Okta for authentication.
This project was bootstrapped with Create React App.
Prerequisites: Node.js and Yarn.
To install this example application, run the following commands:
git clone git@github.com:oktadeveloper/okta-react-jwt-example.git
cd okta-react-jwt-example
yarnThis will install a local copy of the project. You will need to set up some environment variables before the app will run properly.
To integrate Okta's Identity Platform for user authentication, you'll first need to:
- Sign up for a free Okta Developer account
- You will get a URL similar to
https://dev-123456.oktapreview.com.- Save this URL for later
- You will also use this URL to login to your Okta account
You will need to create an application in Okta:
- Log in to your Okta account, then navigate to Applications and click the Add Application button
- Select Single-Page App and click Next
- Give your application a name (e.g. "My React App")
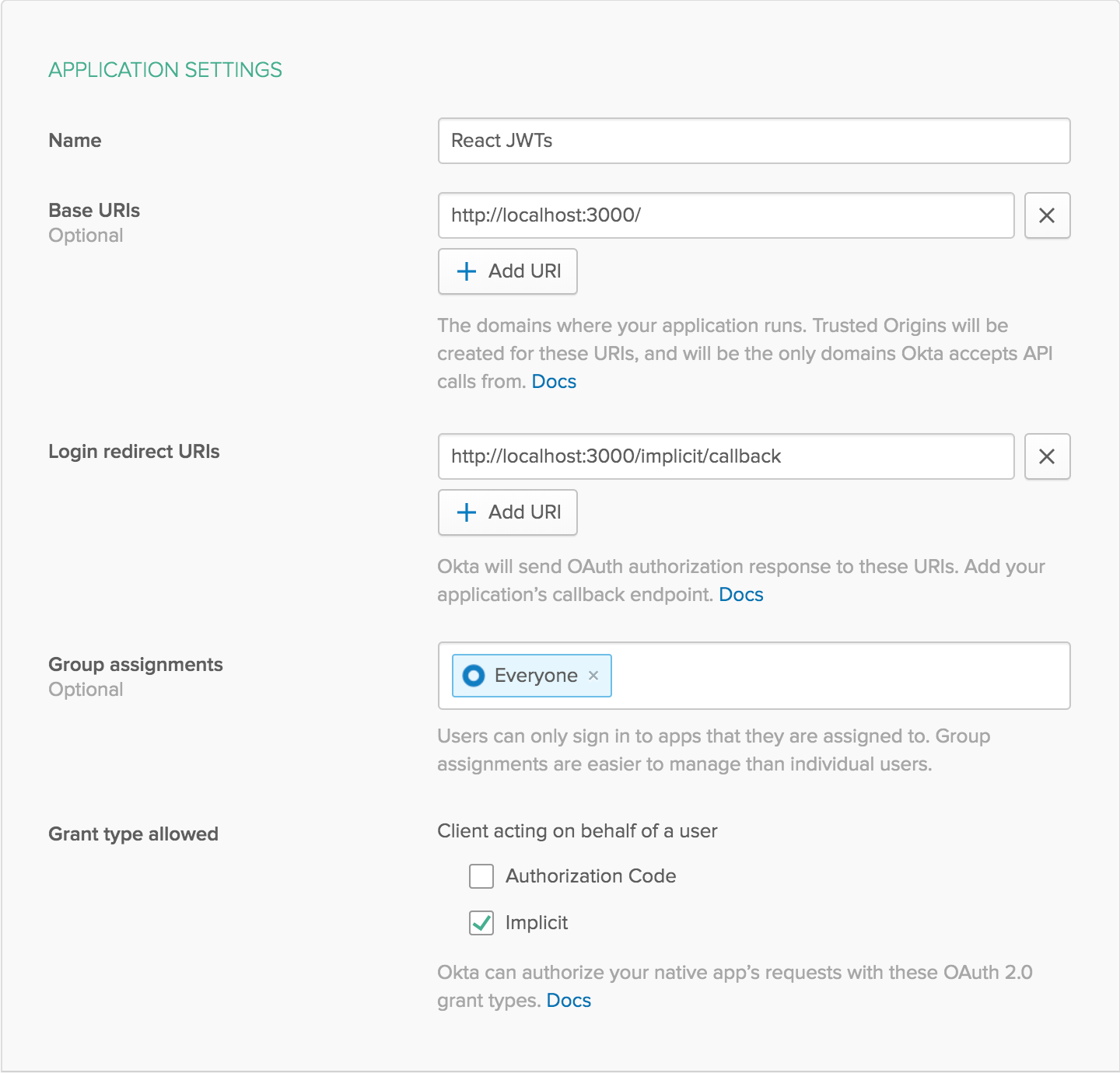
- Change the Base URI to
http://localhost:3000/and the Login redirect URI tohttp://localhost:3000/implicit/callback, then click Done - Save your Client ID for later
Your Okta application should have settings similar to the following:
While you're still signed in to your Okta account:
- Navigate to API -> Authorization Servers
- Click on the
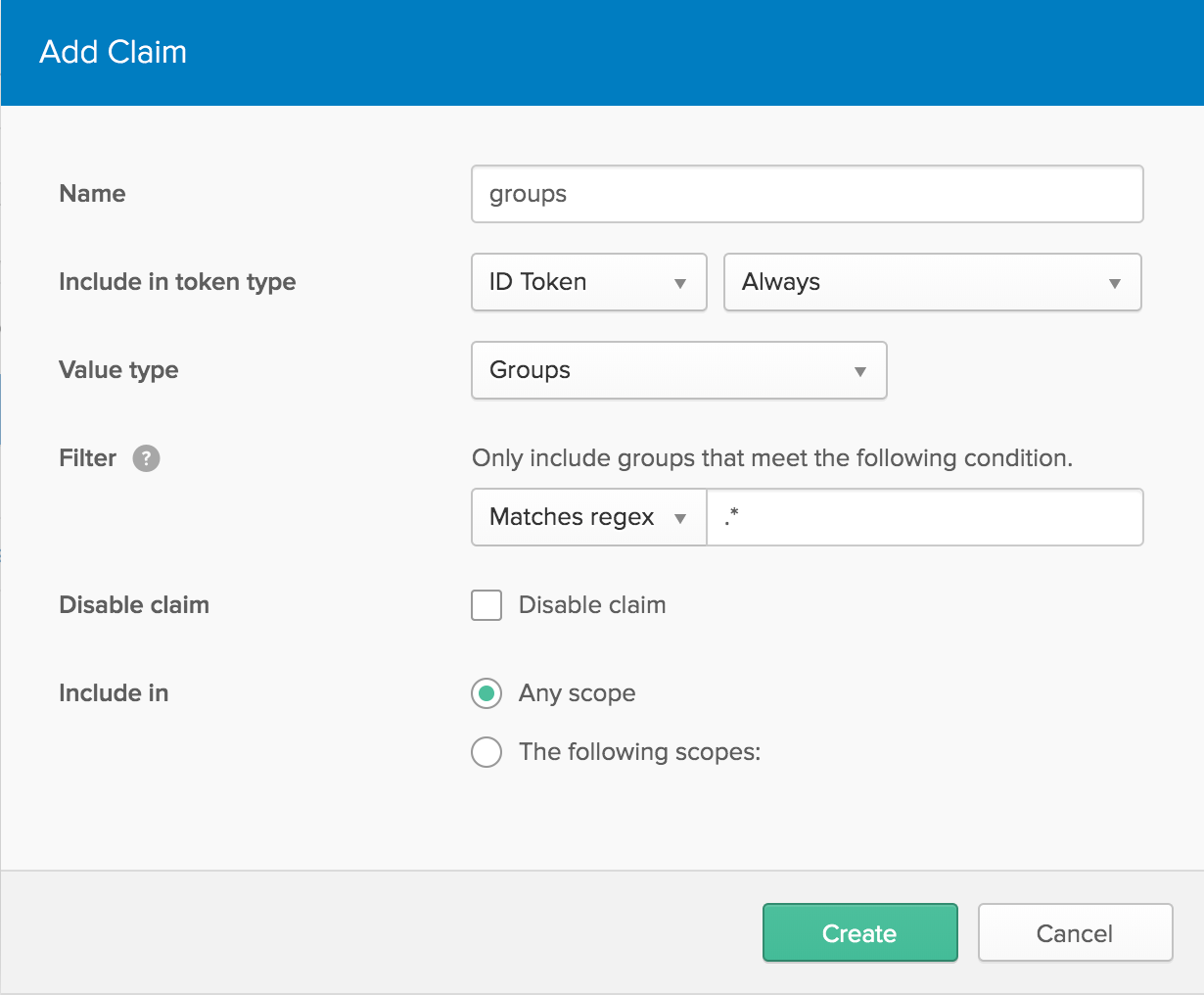
defaultserver, then go to the Claims tab - Click Add Claim and give it a name of
groups - Change
Include in token typetoID Token - For
Value type, selectGroups - Under
Filter, change theStarts withdropdown toMatches regexand enter.*in the text field next to it - Click Create to save it.
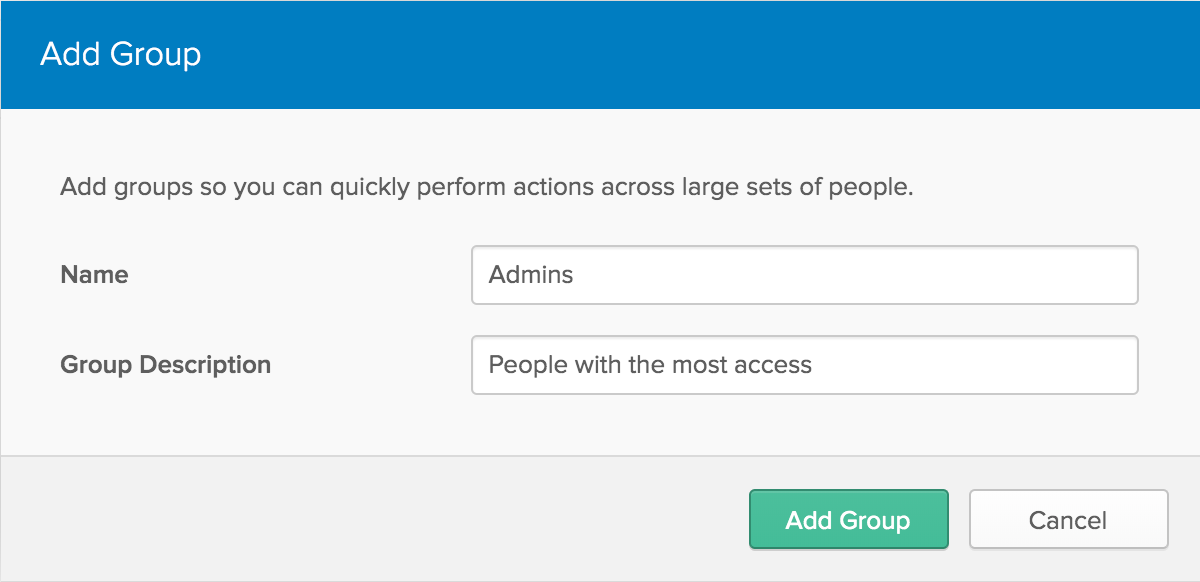
Next, navigate to Users -> Groups. Click the Add Group button and create a new group called Admins, and give it a friendly description, then click Add Group.
Click on the new group you just created, then click Add Members and type your name into the search bar, then click the Add button next to your user. It will help for testing if you have another account that's not in the Admins group.
Now create a file called .env.local in the project root and add the following variables, replacing the values with your own from the previous steps.
.env.local
REACT_APP_OKTA_CLIENT_ID={yourClientId}
REACT_APP_OKTA_ORG_URL=https://{yourOktaOrgUrl}Now you can run the React frontend with the following command:
yarn startThis example uses the Okta React SDK.
Please raise an issue if you find a problem with the example application, or visit our Okta Developer Forums. You can also email developers@okta.com if would like to create a support ticket.
Apache 2.0, see LICENSE.