The current, stable, release of Terminal.Gui is v1.x. It is stable, rich, and broadly used. The team is now focused on designing and building a significant upgrade we're referring to as v2. Therefore:
v1is now in maintenance mode, meaning we will accept PRs for v1.x (thedevelopbranch) only for issues impacting existing functionality.- All new development happens on the
v2_developbranch. See the V2 discussion here. - Developers are encouraged to continue building on v1.x until we announce
v2is stable.
Terminal.Gui: A toolkit for building rich console apps for .NET, .NET Core, and Mono that works on Windows, the Mac, and Linux/Unix.
Paste these commands into your favorite terminal on Windows, Mac, or Linux. This will install the Terminal.Gui.Templates, create a new "Hello World" TUI app, and run it.
(Press CTRL-Q to exit the app)
dotnet new --install Terminal.Gui.templates
dotnet new tui -n myproj
cd myproj
dotnet run- Documentation Home
- Terminal.Gui Overview
- List of Views/Controls
- Conceptual Documentation
- API Documentation
The Documentation matches the most recent Nuget release from the main branch (
See the Terminal.Gui/ README for an overview of how the library is structured. The Conceptual Documentation provides insight into core concepts.
- Cross Platform - Windows, Mac, and Linux. Terminal drivers for Curses, Windows Console, and the .NET Console mean apps will work well on both color and monochrome terminals.
- Keyboard and Mouse Input - Both keyboard and mouse input are supported, including support for drag & drop.
- Flexible Layout - Supports both Absolute layout and an innovative Computed Layout system. Computed Layout makes it easy to lay out controls relative to each other and enables dynamic terminal UIs.
- Clipboard support - Cut, Copy, and Paste of text provided through the
Clipboardclass. - Arbitrary Views - All visible UI elements are subclasses of the
Viewclass, and these in turn can contain an arbitrary number of sub-views. - Advanced App Features - The Mainloop supports processing events, idle handlers, timers, and monitoring file descriptors. Most classes are safe for threading.
- Reactive Extensions - Use reactive extensions and benefit from increased code readability, and the ability to apply the MVVM pattern and ReactiveUI data bindings. See the source code of a sample app in order to learn how to achieve this.
Terminal.Gui can be used with any .Net language to create feature rich and robust applications.
Showcase is a place where you can find all kind of projects from simple examples to advanced real world apps that fully utilize capabilities of the toolkit.
The team is looking forward to seeing new amazing projects made by the community to be added there!
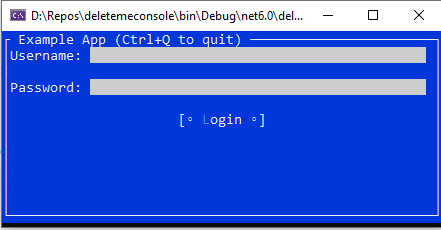
The following example shows a basic Terminal.Gui application in C#:
// A simple Terminal.Gui example in C# - using C# 9.0 Top-level statements
using Terminal.Gui;
Application.Run<ExampleWindow> ();
System.Console.WriteLine ($"Username: {((ExampleWindow)Application.Top).usernameText.Text}");
// Before the application exits, reset Terminal.Gui for clean shutdown
Application.Shutdown ();
// Defines a top-level window with border and title
public class ExampleWindow : Window {
public TextField usernameText;
public ExampleWindow ()
{
Title = "Example App (Ctrl+Q to quit)";
// Create input components and labels
var usernameLabel = new Label () {
Text = "Username:"
};
usernameText = new TextField ("") {
// Position text field adjacent to the label
X = Pos.Right (usernameLabel) + 1,
// Fill remaining horizontal space
Width = Dim.Fill (),
};
var passwordLabel = new Label () {
Text = "Password:",
X = Pos.Left (usernameLabel),
Y = Pos.Bottom (usernameLabel) + 1
};
var passwordText = new TextField ("") {
Secret = true,
// align with the text box above
X = Pos.Left (usernameText),
Y = Pos.Top (passwordLabel),
Width = Dim.Fill (),
};
// Create login button
var btnLogin = new Button () {
Text = "Login",
Y = Pos.Bottom(passwordLabel) + 1,
// center the login button horizontally
X = Pos.Center (),
IsDefault = true,
};
// When login button is clicked display a message popup
btnLogin.Clicked += () => {
if (usernameText.Text == "admin" && passwordText.Text == "password") {
MessageBox.Query ("Logging In", "Login Successful", "Ok");
Application.RequestStop ();
} else {
MessageBox.ErrorQuery ("Logging In", "Incorrect username or password", "Ok");
}
};
// Add the views to the Window
Add (usernameLabel, usernameText, passwordLabel, passwordText, btnLogin);
}
}When run the application looks as follows:
Sample application running
Use NuGet to install the Terminal.Gui NuGet package: https://www.nuget.org/packages/Terminal.Gui
To install Terminal.Gui into a .NET Core project, use the dotnet CLI tool with this command.
dotnet add package Terminal.Gui
Or, you can use the Terminal.Gui.Templates.
- Windows, Mac, and Linux - Build and run using the .NET SDK command line tools (
dotnet buildin the root directory). RunUICatalogwithdotnet run --project UICatalog. - Windows - Open
Terminal.slnwith Visual Studio 2022.
See CONTRIBUTING.md for instructions for downloading and forking the source.
See CONTRIBUTING.md.
Debates on architecture and design can be found in Issues tagged with design.
See gui-cs for how this project came to be.