Ce projet est une introduction au développement avec JavaScript, où vous travaillerez pour une entreprise organisant des concours de jeux.
Votre mission principale sera de réaliser un formulaire avec JavaScript. Vous aurez le code HTML et CSS du site ainsi que les maquettes à votre disposition.
Ce projet vous permettra de comprendre comment JavaScript, HTML, et CSS interagissent pour créer des pages web dynamiques.
Vous apprendrez les bases de JavaScript Vanilla, le JavaScript pur sans l'utilisation de bibliothèques ou de frameworks. Cela vous donnera une compréhension solide des fondamentaux de la programmation en JavaScript.
Vous travaillerez sur la validation du formulaire pour garantir que les données saisies par les utilisateurs sont correctes et répondent aux critères établis.
Vous gérerez également les événements JavaScript, tels que les clics de bouton ou les entrées de formulaire, pour créer une interaction dynamique avec les utilisateurs.
Vous utiliserez Figma pour accéder aux maquettes du projet, Visual Studio Code pour l'écriture et la gestion du code, et GitHub pour le versionnement de votre projet.
Les compétences acquises dans ce projet, notamment en matière de validation de formulaires et de gestion des événements, sont fondamentales pour la création de sites web interactifs et utilisateurs.
La compréhension de l'interaction entre JavaScript, HTML et CSS est également cruciale pour tout projet de développement web.
- Programmer en JavaScript
Vous avez récemment été embauché comme développeur Front-End junior dans une PME, GameOn, spécialisée dans les conférences et les concours de jeux. Vous avez fait du shadowing de votre développeur principal, Erika, pour suivre son travail au quotidien.
Un matin, vous recevez le courriel suivant :
Objet : RE : Changement de responsable pour le formulaire d'inscription de Jason
De : Erika Kipley
À : Moi
Bonjour,
Comme tu le sais, nous avons simplifié la nouvelle page d'accueil et l'inscription aux
concours après avoir reçu des commentaires négatifs de la part de certains utilisateurs.
Jason a travaillé dessus, mais malheureusement, il n'a pas eu le temps de terminer avant
de partir pour son nouveau poste dans sa nouvelle entreprise. J'aurai besoin que tu prennes
le relais et que tu complètes la partie Front-End.
Pour te donner un aperçu, Jason avait commencé à travailler sur la structure HTML et le
style CSS, sur la base de ces maquettes. Il a terminé la mise en page et le contenu de la
page d'accueil ainsi que de la modale du formulaire. Il a également ajouté le JavaScript
pour le lancement de la maquette. Voici le lien vers le repo avec le code qu'il a déjà
complété.
Ton travail consiste à ajouter le code JavaScript manquant pour que le formulaire soit
pleinement fonctionnel. Pour t’aider à démarrer, j'ai demandé à Jason d'ajouter les issues
sur le repo GitHub qui décrivent ce qu'il reste à faire.
Nous avons reçu quelques commentaires de la part de l’équipe de QA récemment, donc lorsque
tu soumets ton code, assure-toi de :
- travailler sur un repo GitHub forké ;
- utiliser des fichiers séparés pour le HTML, le CSS et le JavaScript ;
- toujours commenter ton code (décrire chaque fonction et chaque classe, ainsi que les
parties du code qui nécessitent plus de détails) ;
- tester manuellement les fonctionnalités, les entrées de formulaire et l'affichage responsive.
Quand tu auras terminé, on fera une révision du code tous les deux et on vérifiera qu’il est
prêt à être mis en production.
Merci beaucoup,
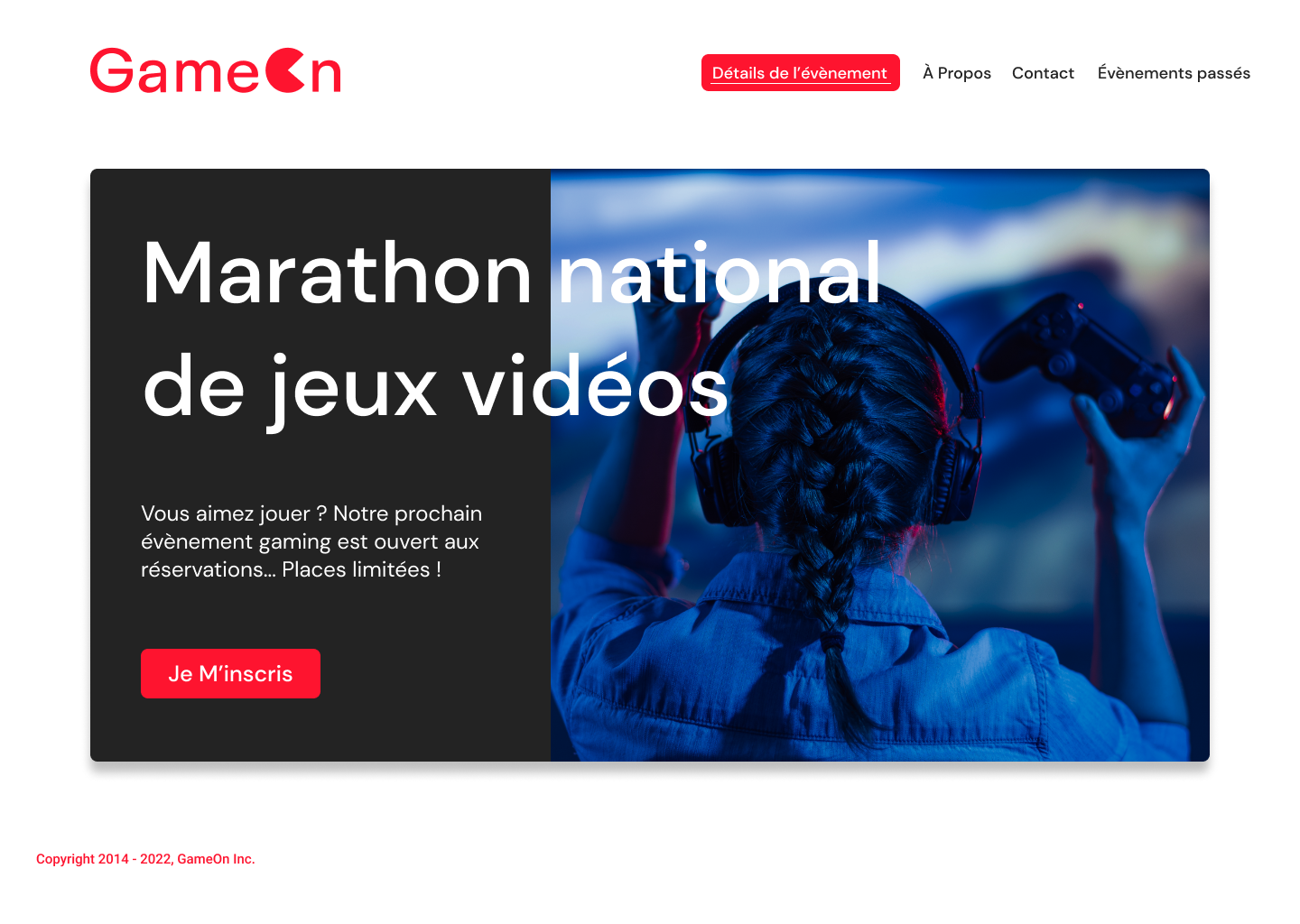
ErikaVous ouvrez les maquettes pour avoir une idée de ce à quoi ressemble la page d'accueil :
Il y a beaucoup de travail à faire, mais vous êtes prêt à mettre en pratique vos compétences en JavaScript.
- Un fichier au format TXT contenant le lien vers votre repo GitHub contenant la base de code complète pour l'application.
Apprenez à programmer avec JavaScript
Créez des pages web dynamiques avec JavaScript
(Énoncé) Session Libre - Utilisez Javascript pour réaliser un site dynamique
(Replay) Session Libre - Utilisez Javascript pour réaliser un site dynamique
Toxicode : découvrir la logique algorithmique sans code
Site pour tester vos expressions Régulières
Découvrez plusieurs méthodes pour vérifier des dates en Javascript.