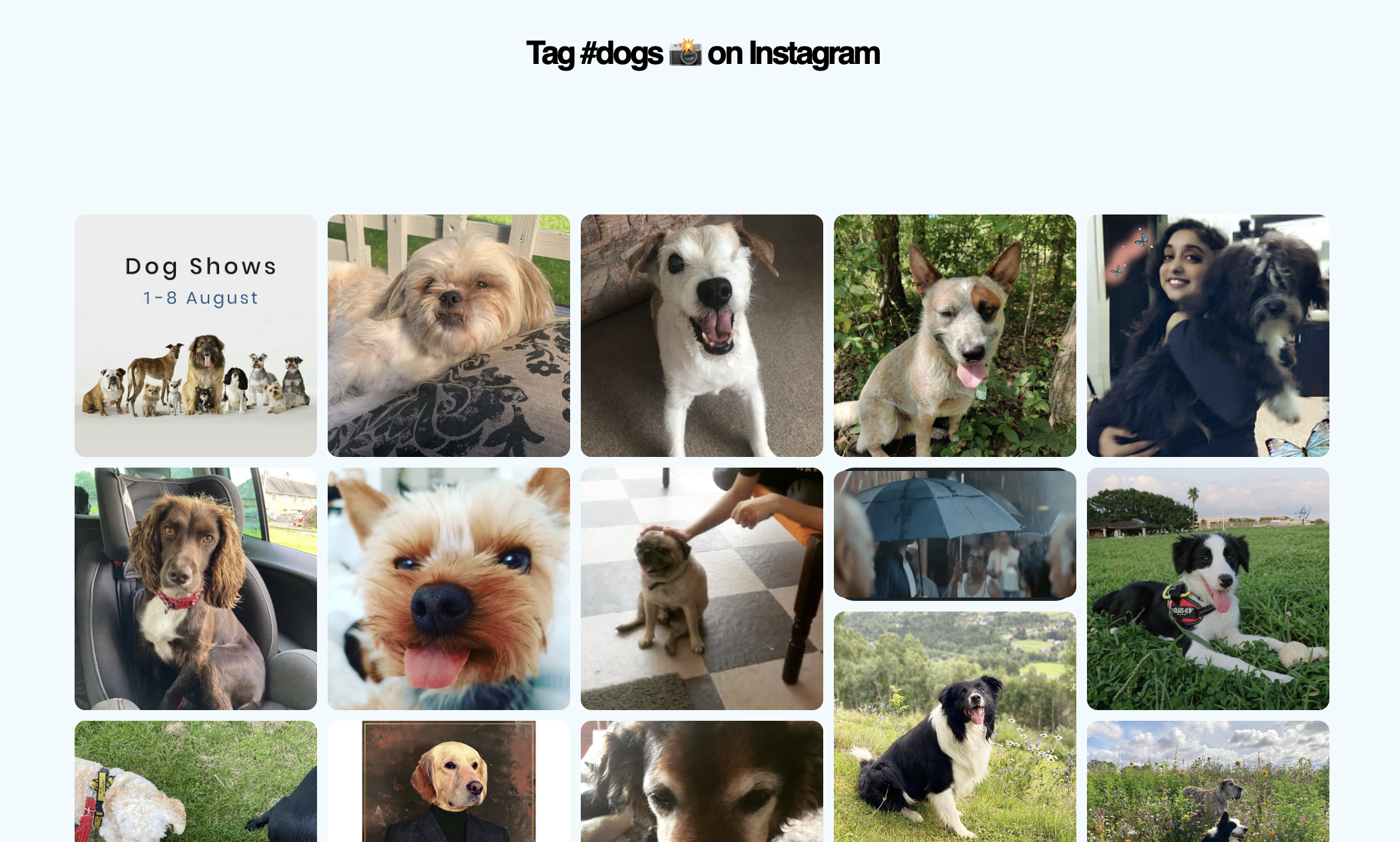
This is an example implementation of the Masonic library to dynamically position images on a webpage in a masonry brick style.
- Install the React dependencies using:
$ npm install - Start the application using:
$ npm start - List top images tagged with a given hashtag by adding the hashtag query parameter to the URL:
localhost:3000/?hashtag=dogs(default = puppies) 🐶 - Build something
#coolwith this starter template! 🥳