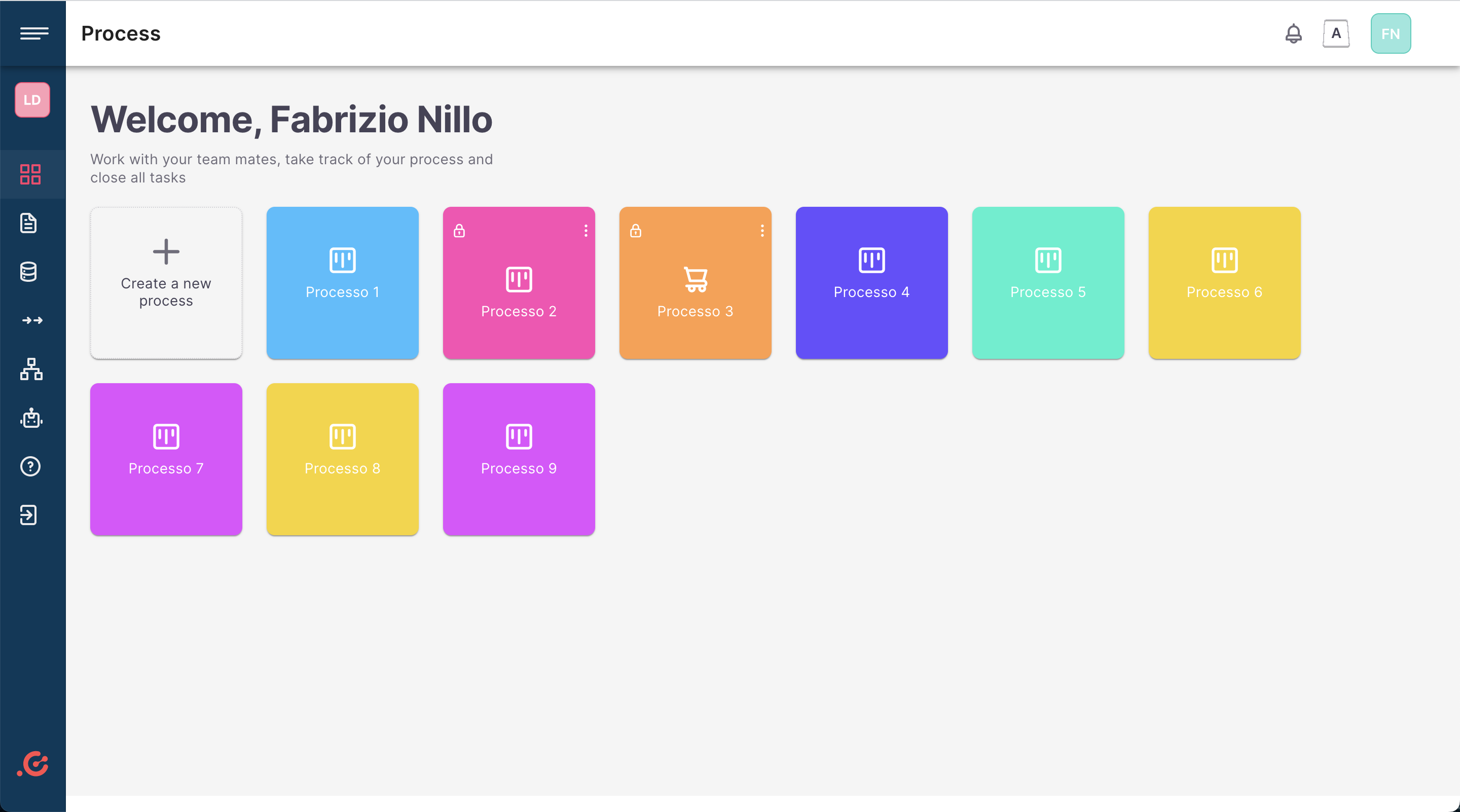
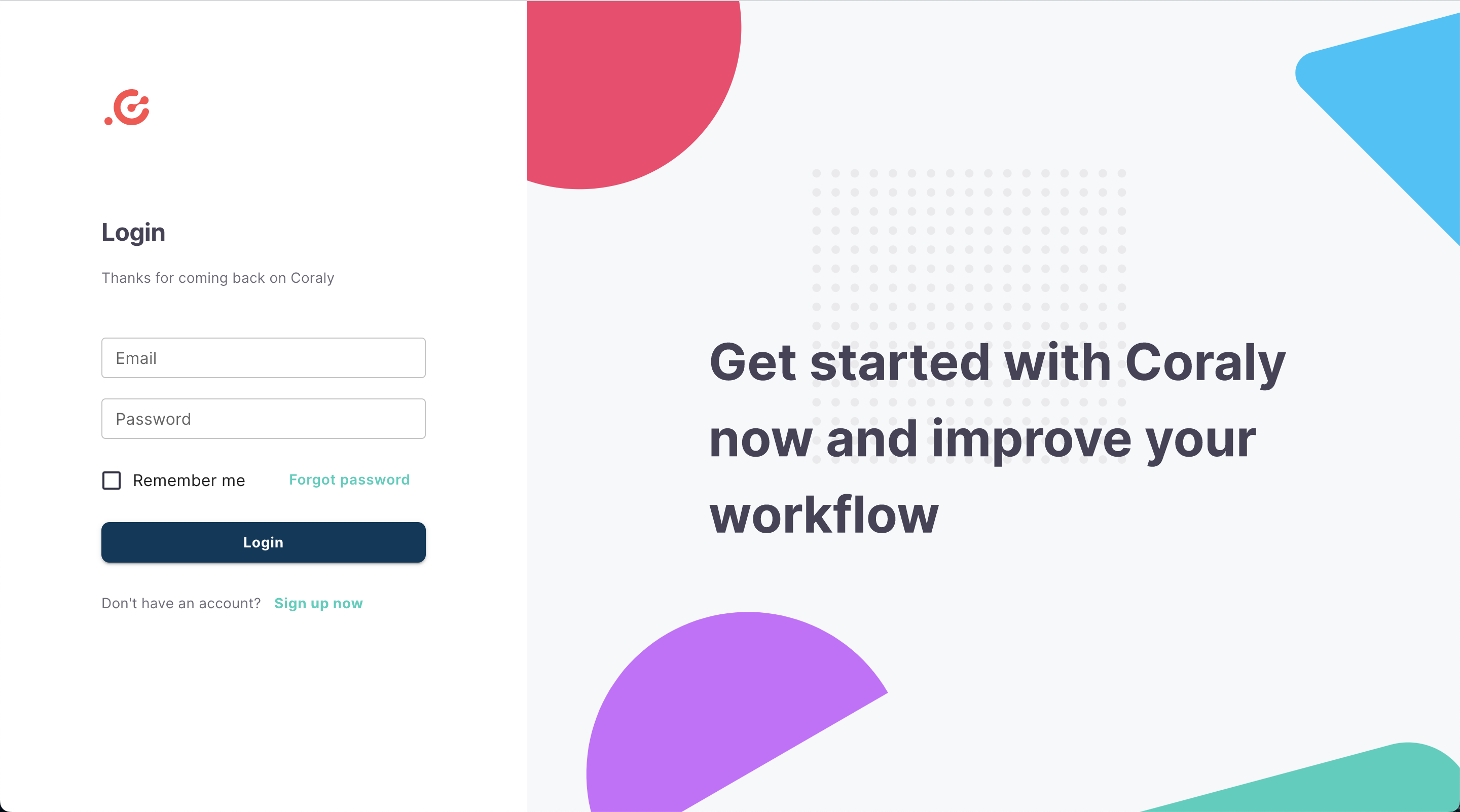
Coral is a frontend dashboard for managing tasks, issues, processes, and more. It is built with React, TypeScript Material UI, and some backend services.
[Live Demo](coming soon)
- ReactJS - JavaScript Frontend Library
- TypeScript - Static Typing
- Material UI - UI Library
- Reqres API - For autentication
- Mockend API - For Mocking backend data & API endpoints
- React Router - For routing
- Formik & Yup - For form validation
- Node.js - Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
- npm - npm is the package manager for JavaScript and the world’s largest software registry.
- Clone the repo
git clone https://github.com/olaishola05/coral.git- Install dependencies
npm installenv file
REACT_APP_BASE_URL= https://reqres.in/api- Run the development server
npm start- Open http://localhost:3000 with your browser to see the result.
- GitHub: @olaishola05
- Twitter: @olaishola05
- LinkedIn: Oladipupo Ishola
- Medium: @olaishola
Contributions, issues and feature requests are welcome!
Feel free to check the issues page here 😏😏.
- Give a ⭐ if you like this project
- Thanks to everyone building tools to make developers lives easier
- Also to people at Lasting Dynamics for the figma design and tutoring
This project is licensed under the MIT License - see the LICENSE.md file for details