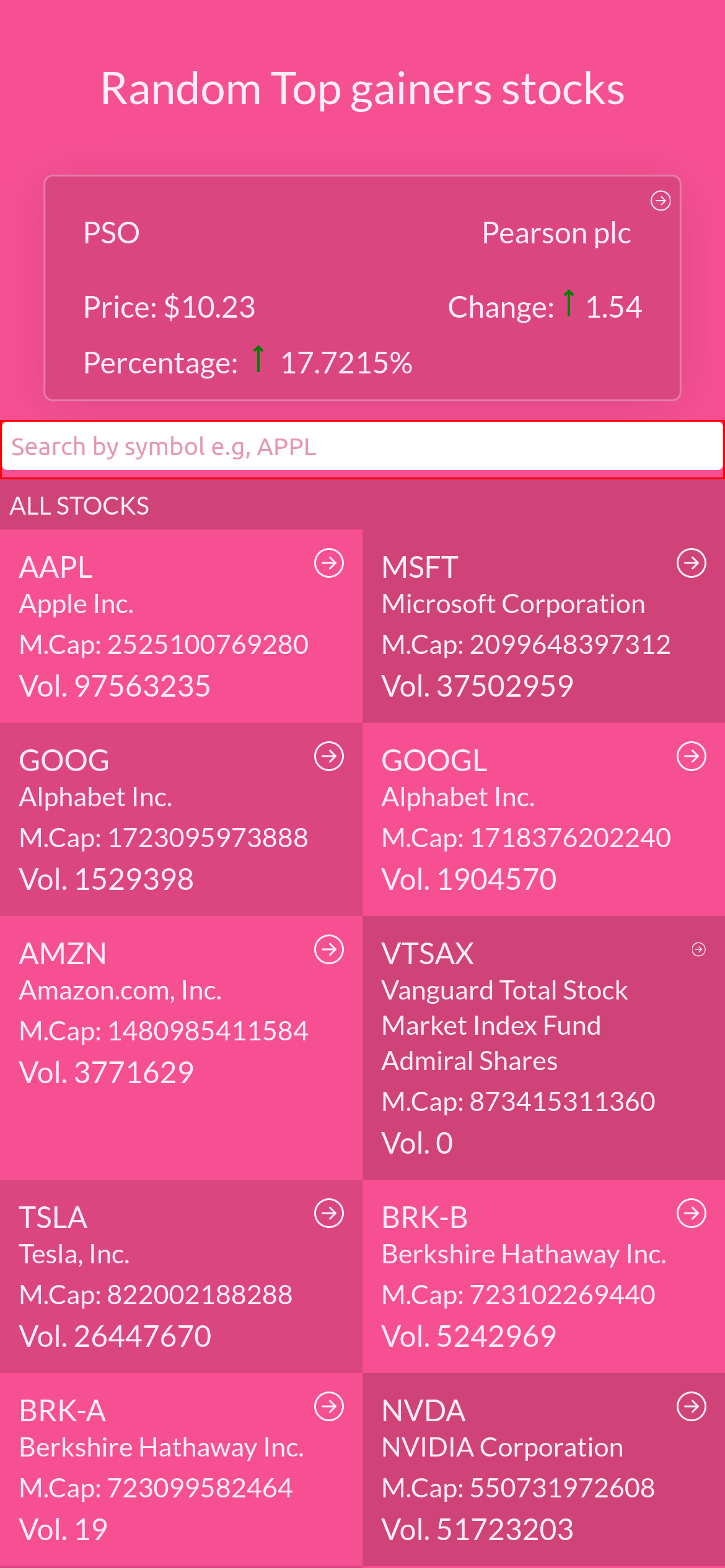
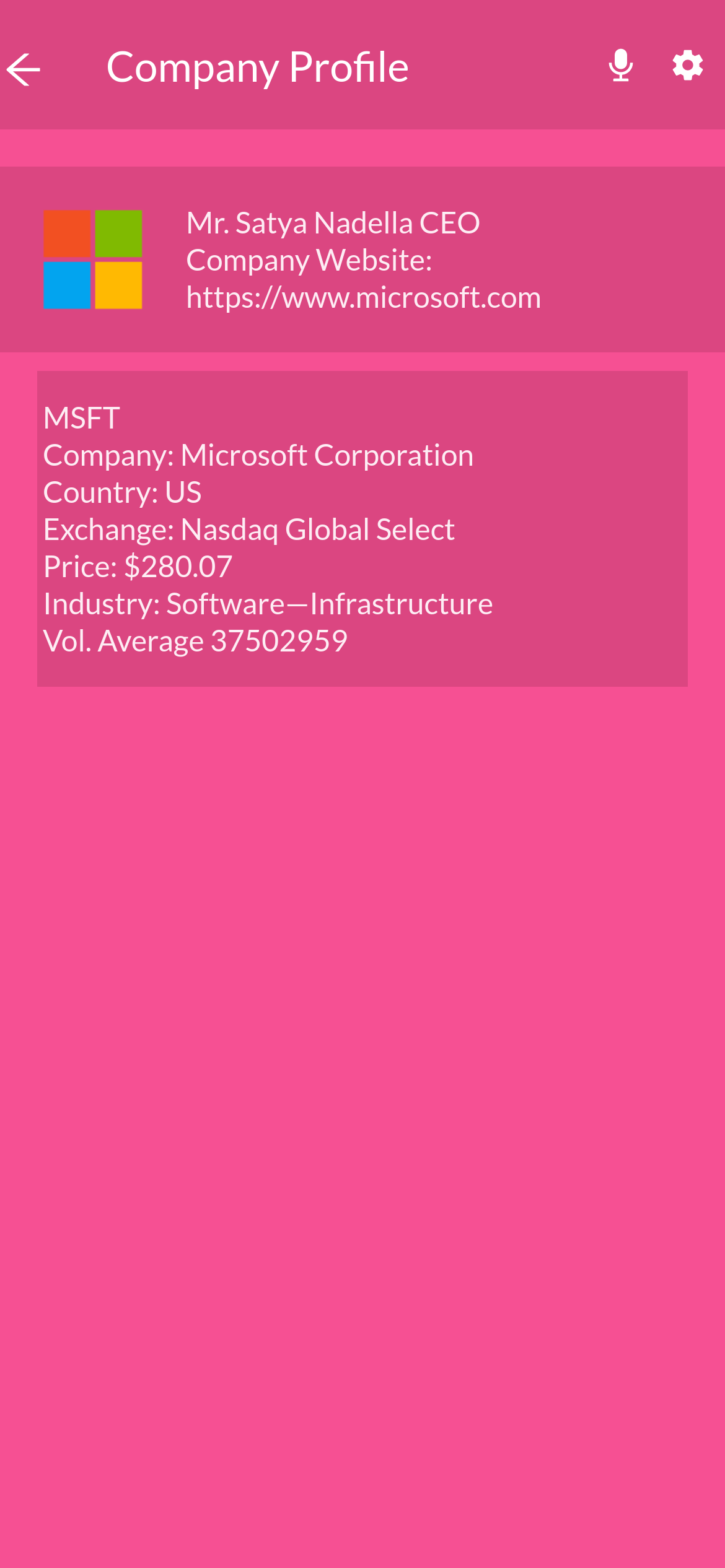
Stock Screener is a web application that pulls data from Financial Modelling API and display stocks for the day, Top gainers stocks and a detail page of each stock selected. Built using Frontend technologies including including React, Redux, React-Router-Dom, Sass etc.
Additional description about the project and its features.
-
Major languages
-
JSX
-
SASS & CSS
-
JavaScript
-
React
-
Redux
-
React-router
-
React Icons
-
Technologies used
- WebHint(Linting tool)
- Jest(for testing)
- Git(version control)
- ESLint(JavaScript linting)
- Stylelint(style linting)To get a local copy up and running follow these simple example steps.
- A text editor(preferably Visual Studio Code)
git clone
$ https://github.com/netman5/stockprice.git
$ cd stockprice$ npm install
$ npm build
$ npm test
$ npm start$ runs on http://localhost:3000/👤 Ola Ishola
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.
- Hat tip to anyone whose code was used
- Inspiration
- etc
Credits: Nelson Sakwa
License: Nelson Sakwa