A request bin made with Server-side Blazor, Azure Functions and Azure SignalR Service.
- Install Azure Functions Core Tools (Version >= 2)
- Install .NET Core 3.1 SDK (Version >= 3.1.1)
- Install Visual Studio 2019 (Version >= 16.4.4)
Visual Studio 2019 Preview version also works which is releasing with latest Blazor Server-side template targeting newer .Net Core version.
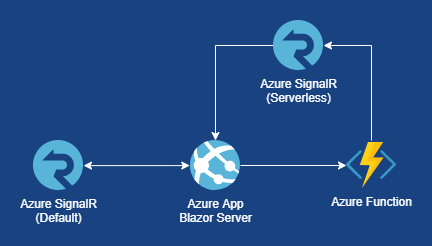
This solution consists of a Blazor app and an Azure Function app. It needs two Azure SignalR services to work. One of the SignalR services is for the Azure Function, to deliver incoming requests to Blazor client app. The other one is for the Server-side Blazor to comunicate with the client-side. We cannot use the same service for both of them because they are using different service modes like Serverless and Default.
- Create the first SignalR Service on Azure Portal.
- When it is created, find the resource on the portal and click it.
- Go to Settings and select Serverless as the service mode.
- Go to Keys and copy a connection string of the service.
- Create a text file with the name
local.settings.jsonin the\Otomatik.BlazorBin.Functionfolder with the content below by replacing the connection string with yours.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "dotnet",
"AzureSignalRConnectionString": "<serverless azure signalr service connection string>"
}
}- Run the command on command line pointed to your project folder.
func start
- The function URLs will be displayed.
- Create the second SignalR Service on Azure Portal. This is optional but if you are going to deploy your app to Azure, it is highly recommended to use Azure SignalR Service. If you do not want to create one now, you can use own SignalR service for Blazor app.
- When it is created, find the resource on the portal and click it.
- Go to Settings and select Default as the service mode.
- Go to Keys and copy a connection string of the service.
- Open the text file with the name
appsettings.jsonin the\Otomatik.BlazorBinfolder with the content below and replace the connection string with yours.
"Azure": {
"SignalR": {
"Enabled": true,
"ConnectionString": "<your-connection-string>"
}
}- Remove the below code line on
\Otomatik.BlazorBin\Startup.csfile.
services.AddSignalR().AddAzureSignalR();- Run the command on command line pointed to your project folder.
dotnet run
- Go to
https://localhost:5001/on your browser. You will see a console log if it is connected.
[2020-02-10T13:54:21.566Z] Information: WebSocket connected to wss://localhost:44317/_blazor?id=...
If you're blocked when visit the localhost endpoint related to
Not secureorThis site can't be reached, it's caused by local cert is not trusted. Run command below to trust the dotnet built-in dev-certs before start the app.dotnet dev-certs https --trust
We are using Github Actions to deploy the projects to Azure.
- Deploy Server-side Blazor app to Azure. You can use the Visual Studio Publish tool for the first time to create resources. Do not forget to set Web sockets and ARR affinity on in the app service configuration.
- Publish your function to Azure and copy your function base URL.
- Open the workflow yml file
\.github\workflows\azure.ymland replace the below variables.
AZURE_WEBAPP_NAME: <your-webapp-name>
AZURE_FUNCTIONAPP_NAME: <your-functionapp-name>- Open the configuration file
\Otomatik.BlazorBin\appsettings.jsonand replace the Url and Key with yours. The keys can be found on Manage page of a function on Azure Portal.
"HubFunction": {
"Url": "<your-functionapp-url>",
"Key": "<your-function-key>"
}- Find the resources that you created on Azure Portal and download publish profiles for them. You can do it by clicking Get publish profile button on an Overview page of a resource.
- Go to Settings > Secrets page of your Github repository.
- Add a new secret with the name AZURE_WEBAPP_PUBLISH_PROFILE and paste the publish profile for the web app and save.
- Add a new secret with the name SCM_CREDENTIALS and paste the publish profile for the function app and save.
- Public request bin
- Set HTTP response status code
- Set response body
- Private request bin
This software is distributed under MIT license, so feel free to use it.