ASP.NET Core 3.1 - API with Email Sign Up, Verification, Authentication & Forgot Password
- Start the app:
F5 - Add migration:
dotnet ef migrations add MigrationName - Update database:
dotnet ef database update
A direct call to dotnet run does not read .vscode/launch.json
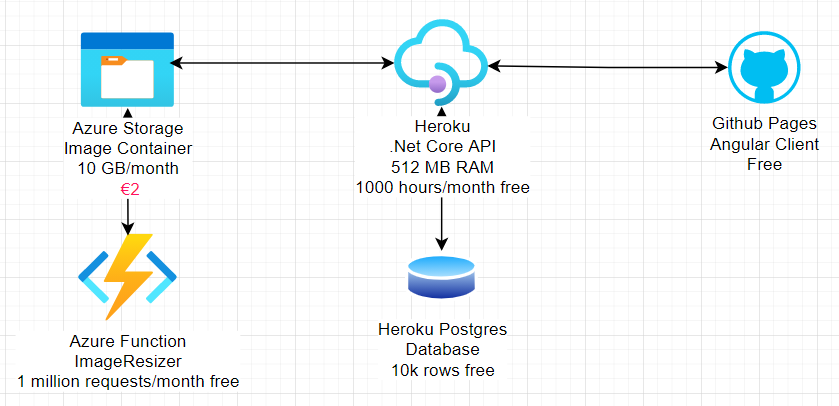
The service infrastructure and the limitations are displayed in the diagram.
The Azure Function is used to generate thumbnails out of the uploaded pictures. You can find the details in the references as a tutorial.
-
Download or clone the project code.
-
Configure the database connection string in the
.vscode/launch.jsonfile. For testing you can create a free postgresql database on heroku and copy theDATABASE_URLto the file. -
Configure SMTP settings for email in the
.vscode/launch.jsonfile. For testing you can create a free account in one click at https://ethereal.email/ and copy the options below the title SMTP configuration. -
Start the api with
F5, you should see the message Now listening on: http://localhost:5000, and you can view the Swagger API documentation at http://localhost:5000/swagger. -
Test with Swagger or hook up with an example Angular or React application. If you use Swagger, you need to copy JWT to Authorization value.
Before running in production also make sure that you update the AppSettings.Secret property in the appsettings.json file, it is used to sign and verify JWT tokens for authentication, change it to a random string to ensure nobody else can generate a JWT with the same secret and gain unauthorized access to your api. A quick and easy way is join a couple of GUIDs together to make a long random string (e.g. from https://www.guidgenerator.com/).