🔥🔥Vue3 + TS + Echarts + Pinia 优秀可视化数据大屏解决方案,包括移动端与 PC 端的响应式适配处理
账号:yuan
密码:123456
gitee开源地址:https://gitee.com/yuanjinwei/DM_screen_web
github开源地址:https://github.com/williamyuanjw/DM_screen_web
node v16.14.2
- 登录页
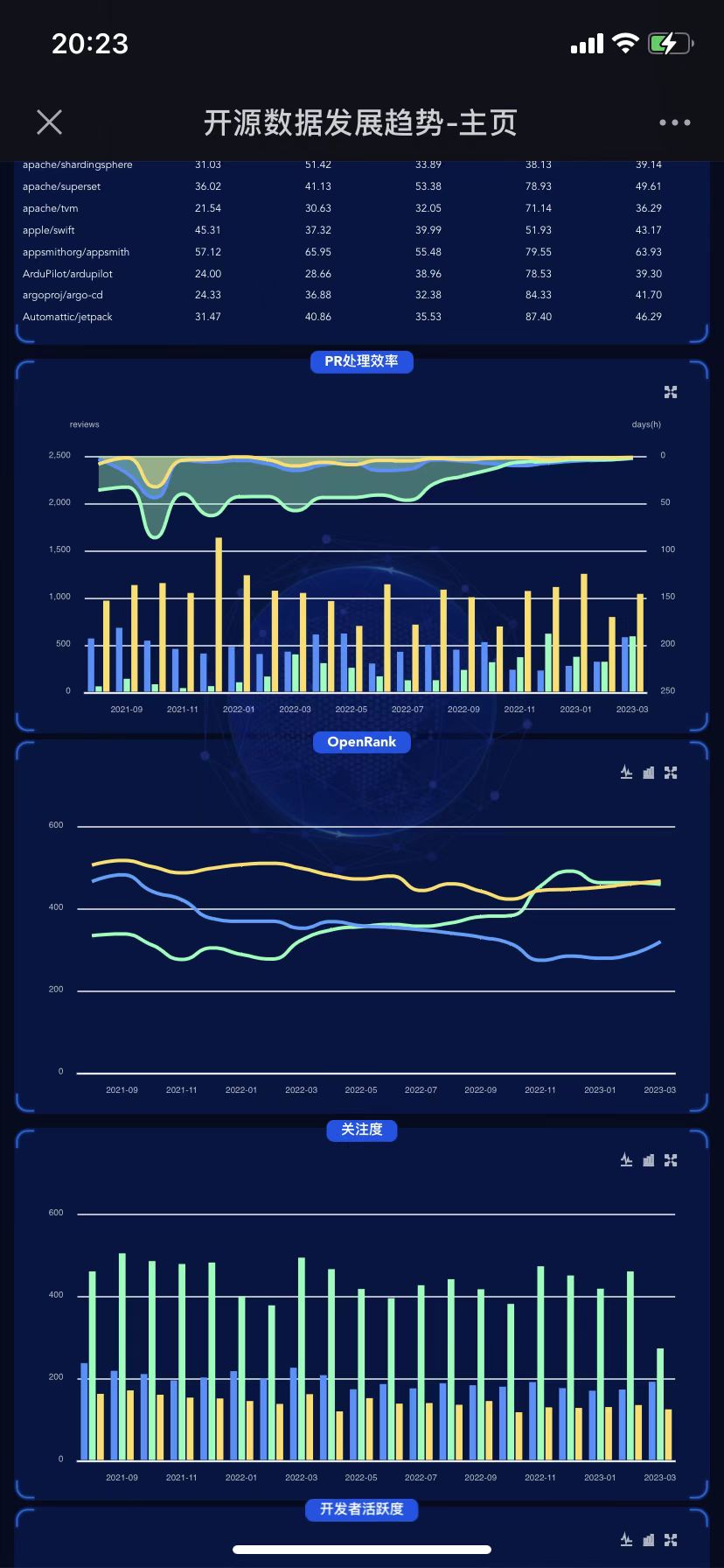
- PC 端首页
- 小于 576px 设备效果
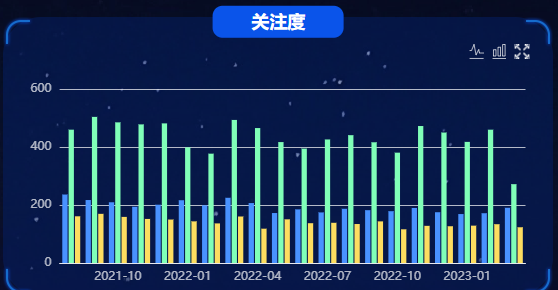
登录项目之后,在首页以关注度图表为例
- 图表可支持左右滑动,图表内长按鼠标左滑或者右滑进行不同月份的展示
- 右上角从左到右图标的功能分别为:切换至折线图、切换至柱状图、详情弹窗
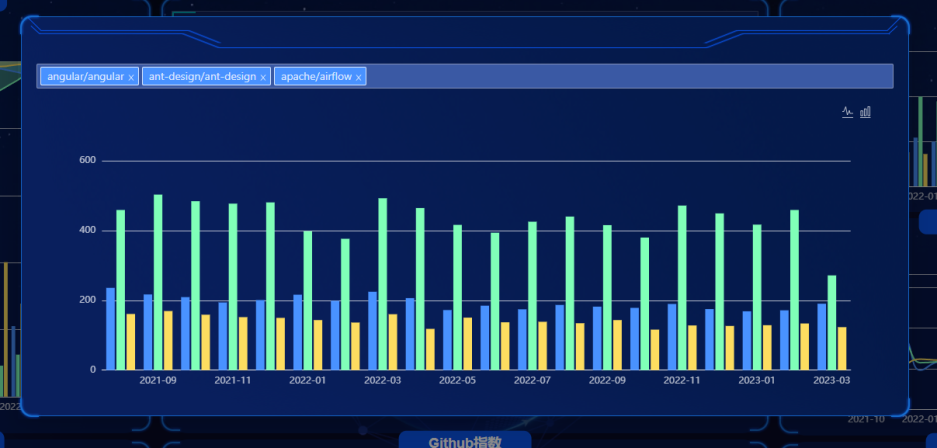
- 打开详情弹窗后可以通过下拉搜索框进行输入搜索选择要添加至图表的项目,也可进行删除
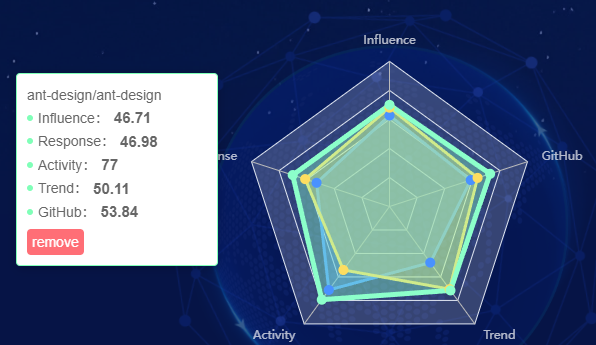
项目中间部分的雷达图和虚拟列表可以进行交互,点击列表的项目可以添加至雷达图,点击雷达图某个项目可以展示详情,点击 remove 可以移除
npm install 或 yarnnpm run dev代码提交需要符合 Eslint、Commitlint、Stylelint 等规范使用前请在 vscode 安装 Prettier Eslint Stylelint 等插件,方便格式化代码
- 实现对不同大小的屏幕/设备的良好适配以及针对小屏幕设备有不同的布局以及兼容
- 不定高无限滚动加载虚拟列表的实现,控制列表渲染数据量的同时实现列表无限滚动
| 参数/事件 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| dataSource | 传入的数组 | Array | 必传 |
| loading | 分页加载loading状态 | Boolean | 必传 |
| @scrollEnd | 列表滚动到底部触发的方法 | Function | - |
// 2023.11月更新过
<new-virtual-list
:data-source="github.dataSource"
:loading="github.loading"
@scroll-end="github.addData"
class="virtual-list"
>
<template #item="{ item }">
<a-tooltip placement="top" color="rgba(73, 146, 255, 0.8)">
<template #title>
<span>项目名:{{ item.name }}</span>
</template>
<div class="virtual-list-item" @click="radarFirst.chart.addRadarData(item.name)">
<span class="virtual-list-item-col">{{ item.name }}</span>
<span class="virtual-list-item-col">{{ item.influence }}</span>
<span class="virtual-list-item-col">{{ item.trend }}</span>
<span class="virtual-list-item-col">{{ item.response }}</span>
<span class="virtual-list-item-col">{{ item.activity }}</span>
<span class="virtual-list-item-col">{{ item.github }}</span>
</div>
</a-tooltip>
</template>
</new-virtual-list>- Echarts 图表相关 hooks 的封装,提高如折柱混合图、图表详情弹窗的代码复用性
- 实现下拉搜索选择框、列表与图表之间的增删交互,根据文档解决雷达图等图表增删时的异常问题
- 使用 transition 标签以及图片预加载来优化图片未加载完全等导致的用户视觉体验问题
- 实现 Echarts 等组件的按需加载。在打包过程中对项目大体积模块进行分块打包以及优化项目字体文件大小
根据 dev 分支创建新分支在新分支上开发 提交代码时 pull dev 分支的代码再提交之后在 gitee 上发起代码合并请求,请求将代码合并至 master有问题与想法欢迎大家提Issues